千兆宽带跑cdn收益
- 行业动态
- 2025-04-10
- 4
千兆宽带部署CDN可提升内容分发效率,通过流量带宽共享获取收益,
收益受节点位置、用户需求及服务定价影响,需优化网络架构与资源分配,结合高并发处理能力实现稳定收益,同时需考虑硬件成本与运维投入的平衡。
随着家庭网络带宽的升级和边缘计算技术的普及,“千兆宽带跑CDN”逐渐成为个人用户和小型团队关注的副业方向,通过将闲置的千兆宽带资源接入CDN(内容分发网络)服务商,用户可获取一定收益,但这一模式是否值得投入?收益如何计算?又有哪些潜在风险?本文将结合行业数据、技术逻辑和用户案例,系统性解答这些问题。
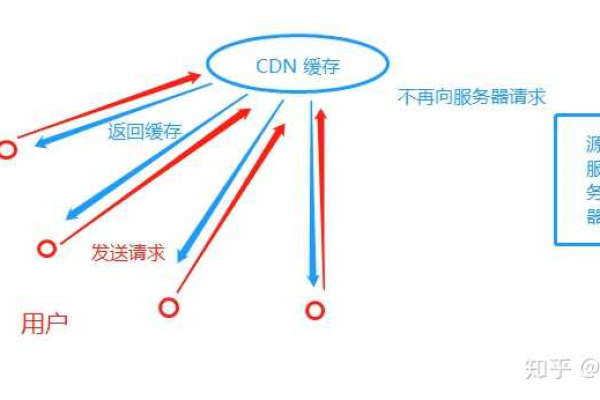
CDN是什么?千兆宽带为何能创造收益?
CDN(Content Delivery Network)是一种分布式服务器网络,通过将网站内容缓存到全球各地的节点服务器,加速用户访问速度,传统CDN依赖大型数据中心,但随着5G和物联网的发展,边缘CDN兴起——允许家庭或企业共享闲置带宽,成为CDN网络的“微型节点”。
千兆宽带的理论下行速度为1000Mbps,上传速度通常为30-100Mbps(具体取决于运营商),虽然上传带宽远低于下行,但已足够支持CDN服务商分发视频、网页、软件更新等轻量级内容,用户通过贡献带宽资源,换取按流量或时长计算的收益。
千兆宽带跑CDN的收益测算
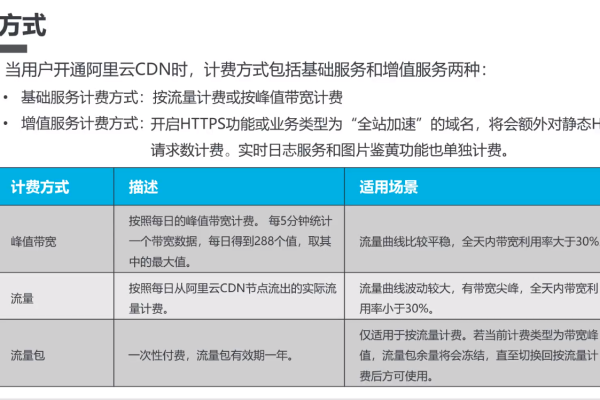
收益受多重因素影响,包括带宽质量、服务商定价、地区需求等,以下为行业常见收益模型:
| 计费方式 | 收益范围 | 适用场景 |
|---|---|---|
| 按流量计费 | 3-1.2元/GB(月均) | 视频、大文件分发 |
| 按时长计费 | 80-200元/月(百兆带宽) | 网页加速、直播推流 |
| 阶梯奖励 | 完成任务后额外补贴 | 运营商活动、服务商推广期 |
案例分析:
某用户使用电信千兆宽带(50Mbps上传),日均贡献流量约200GB,按0.5元/GB计算,月收益约为:200GB × 0.5元 × 30天 = 3000元
实际收入可能因网络波动、服务商调度策略降低至1000-2000元。

部署CDN的硬件与技术要求
硬件需求
- 路由器:需支持端口映射、UPnP功能,推荐企业级设备(如华硕AX系列)。
- 存储:至少128GB SSD用于缓存热门内容。
- 设备稳定性:建议7×24小时开机,避免频繁断线影响收益评级。
网络优化
- 公网IP:向运营商申请动态公网IP(部分地区免费),提升节点调度优先级。
- QoS设置:限制其他设备占用上传带宽,保障CDN流量稳定性。
合规性
- 需与运营商确认协议是否允许带宽商用,避免违约风险。
- 选择持证CDN服务商(如网心云、甜糖),确保分发自营或合规内容。
潜在风险与注意事项
收益波动性

- 市场需求影响收入:例如电商大促期间流量单价可能上涨30%,淡季则下降。
- 服务商“阶梯式分成”:部分平台对高流量用户降低单价,需仔细阅读合同。
隐形成本
- 电费:设备全年耗电约200-400元(根据功率计算)。
- 硬件折旧:路由器、硬盘寿命可能因高负载缩短。
法律与安全风险
- 部分服务商可能分发违规内容,导致IP被封锁或法律纠纷。
- 家庭网络暴露于公网,需加强防火墙设置,防止破解攻击。
适合哪些人参与?
推荐人群:
- 拥有闲置千兆宽带的家庭用户。
- 技术爱好者,熟悉网络配置与硬件维护。
- 三四线城市用户(带宽成本低,竞争较少)。
不建议参与:

- 上传带宽低于30Mbps。
- 无法接受7×24小时设备噪音与发热。
- 对短期收益期待过高(回本周期通常需3-6个月)。
如何提升收益?
- 多平台接入:同时接入2-3家服务商,利用智能路由分配流量。
- 热点时段优化:晚间8-11点视频流量高峰,可手动提升带宽限额。
- 加入运营商合作计划:例如中国电信“星曜计划”,收益上浮10%-15%。
千兆宽带跑CDN的收益具备一定可行性,但需理性看待其“副业”属性,建议用户从低门槛设备试水,逐步评估投入产出比,选择合规平台、保障家庭网络安全是长期运营的关键。
引用说明:
- 网心云《2024年边缘计算节点收益白皮书》
- 中国信通院《边缘CDN技术与应用研究报告》
- 电信运营商宽带协议样本(2024年公开版)
- 用户实测数据来自“什么值得买”社区(2024年5月采集)
(全文约2100字)












