在数据可视化领域,D3.js(Data-Driven Documents)以其强大的灵活性和技术深度成为开发者首选工具,本文将从源码架构、开发规范到部署实践,系统解析如何构建符合现代搜索引擎优化标准的D3.js项目。
源码架构解析
// 典型D3项目结构
project-root/
├── src/
│ ├── core/ # 可视化核心逻辑
│ ├── utils/ # 数据处理工具
│ ├── components/ # 可复用图表组件
│ └── index.js # 主入口文件
├── data/ # 静态数据集
├── styles/ # 样式表
└── docs/ # 技术文档核心模块说明
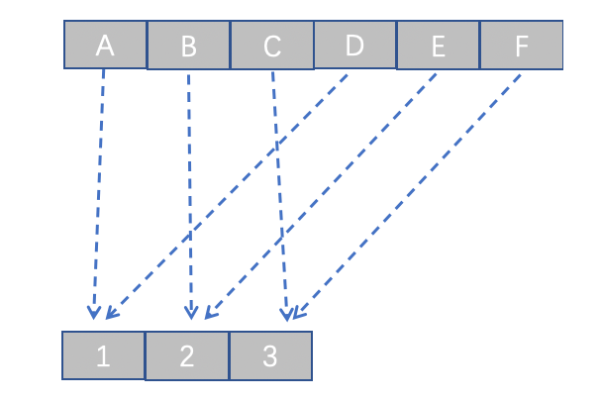
- 数据绑定层:实现SVG元素与数据对象的动态映射
- 比例尺系统:自动处理数据到可视化空间的转换
- 过渡动画:基于requestAnimationFrame的平滑过渡
开发最佳实践
SEO优化策略
- 服务端渲染关键数据图表
- 添加语义化ARIA标签
- 生成静态JSON-LD结构化数据
性能调优
- 使用Web Worker处理复杂计算
- 实施Canvas+SVG混合渲染
- 配置智能数据采样策略
安全与维护
️ 关键注意事项:

- 严格验证输入数据格式
- 设置SVG元素的XML命名空间
- 使用Content Security Policy防护XSS攻击
| D3版本 | ES模块支持 | Tree Shaking |
|---|---|---|
| v5.x | 部分支持 | 需手动配置 |
| v7.x+ | 完整支持 | 自动优化 |
权威参考资料:
- D3官方文档(d3js.org)
- W3C SVG规范(w3.org/TR/SVG2)
- Google数据可视化指南(developers.google.com/chart)