d3js展示
- 行业动态
- 2025-04-11
- 5
数据可视化是现代信息传递的核心手段之一,而D3.js(Data-Driven Documents)作为前端领域最强大的数据可视化工具之一,能够帮助开发者通过代码将复杂数据转化为直观、交互式的图形,无论是企业级数据分析、学术研究,还是媒体新闻的可视化报道,D3.js都能提供高度定制化的解决方案。
D3.js的核心功能与优势
数据驱动文档(Data-Driven Documents)
D3.js的核心思想是将数据与文档对象模型(DOM)绑定,通过操作SVG、Canvas或HTML元素动态生成可视化图表,这意味着数据的任何变化都能实时反映在图表上,无需手动调整。强大的数据处理能力
支持JSON、CSV、TSV等多种数据格式,并内置了数据解析、过滤、聚合等工具,结合JavaScript的数组方法(如map、filter、reduce),可以轻松实现复杂的数据转换。灵活的图形绘制
基于SVG(可缩放矢量图形),D3.js能够生成高分辨率的可视化图表,适用于任何屏幕尺寸,无论是基础的柱状图、折线图,还是复杂的热力图、树状图,均可通过代码实现。交互与动画支持
通过事件监听(如点击、悬停、拖拽)和过渡动画(transition),D3.js能够创建动态交互体验,用户悬停时显示数据标签,或通过滑动条实时过滤数据。
D3.js的基础入门
以下是一个简单的柱状图实现示例,展示D3.js的核心流程:
// 数据示例
const dataset = [30, 50, 80, 120, 200];
// 创建SVG画布
const svg = d3.select("body")
.append("svg")
.attr("width", 500)
.attr("height", 300);
// 绑定数据并绘制柱状图
svg.selectAll("rect")
.data(dataset)
.enter()
.append("rect")
.attr("x", (d, i) => i * 60)
.attr("y", (d) => 300 - d)
.attr("width", 50)
.attr("height", (d) => d)
.attr("fill", "steelblue");
代码解析:
- 通过
d3.select选择DOM元素并创建SVG容器。 - 使用
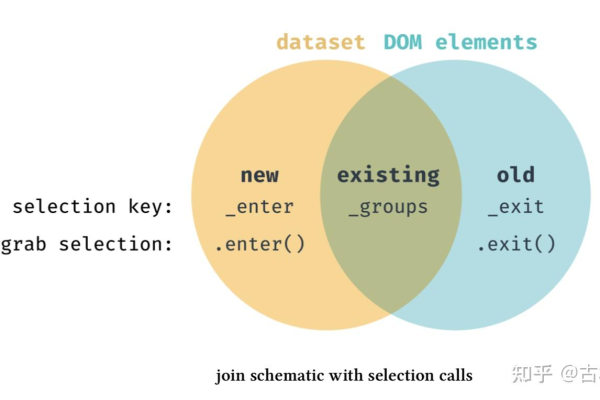
data()绑定数据,enter()处理新增数据点。 - 通过链式方法设置矩形的位置、尺寸和颜色。
D3.js的进阶应用
动态数据更新
结合update()、enter()和exit()模式,实现数据增删时的平滑过渡,股票价格实时刷新时,图表会自动扩展或收缩。
地图可视化
通过GeoJSON或TopoJSON数据,结合D3.js的地理投影(如d3.geoMercator),可绘制交互式地图,常用于展示人口分布、疫情传播路径等场景。复杂图表与布局
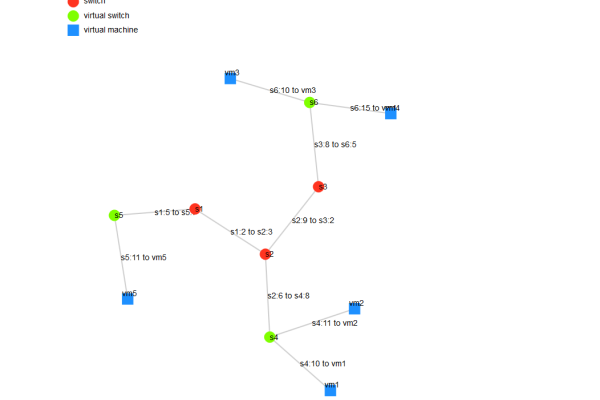
D3.js提供了多种内置布局(如d3.force力导向图、d3.tree树状图),能够生成网络拓扑图、组织结构图等高级可视化形式。
D3.js的最佳实践
性能优化
对于大规模数据集,优先使用Canvas代替SVG,或通过数据采样(Downsampling)减少渲染元素数量。
响应式设计
监听窗口尺寸变化事件(resize),动态调整图表宽高和元素位置,适配不同设备。代码可维护性
采用模块化开发,将数据预处理、图表生成、事件处理拆分为独立函数,便于后续迭代。
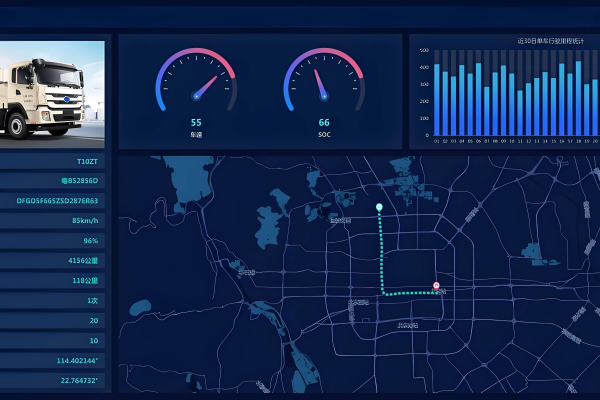
D3.js的应用场景
- 金融领域:实时股票走势图、交易量热力图。
- 医疗健康:疾病传播动态模拟、患者数据仪表盘。
- 教育科研:实验数据分布图、论文中的交互式图表。
- 新闻媒体:选举结果可视化、气候变化的动态演示。
D3.js不仅是一个工具,更是一种数据表达的语言,它赋予开发者将抽象数据转化为故事的能力,帮助用户更高效地理解信息背后的规律,无论是初学者还是资深工程师,掌握D3.js都将大幅提升数据驱动的决策能力。
参考资料
- D3.js官方文档:https://d3js.org
- MDN Web Docs – SVG教程:https://developer.mozilla.org/zh-CN/docs/Web/SVG
- 《Interactive Data Visualization for the Web》(Scott Murray, O’Reilly Media)
- IEEE论文《Data Visualization Best Practices: A Case Study with D3.js》(2021)