存储器接口
- 行业动态
- 2025-04-11
- 3
存储器接口是连接处理器与存储设备的关键通道,负责数据、地址及控制信号的传输与同步,它通过并行或串行协议实现高速通信,协调时序差异,并支持多种存储介质访问(如DDR、SPI等),
接口设计直接影响系统性能,需兼顾速度、可靠性和兼容性,广泛应用于计算机、嵌入式及智能设备中。
在数字设备的核心架构中,存储器接口扮演着“数据高速公路”的角色,它不仅是存储器(如内存、硬盘)与处理器之间的桥梁,更是决定系统性能、兼容性与扩展性的关键因素,理解其工作原理、类型及技术趋势,对于选择硬件方案或优化系统设计至关重要。
什么是存储器接口?
存储器接口是一组硬件与协议的集合,负责规范存储器模块与其他组件(如CPU、主板)之间的通信方式,它定义了数据传输的电气特性(电压、信号频率)、逻辑协议(命令格式、时序规则)以及物理结构(插槽形状、引脚数量),简而言之,接口是确保不同厂商设备无缝协作的“标准化语言”。
存储器接口的主要类型
根据存储介质和应用场景,常见的接口可分为以下几类:
DRAM接口
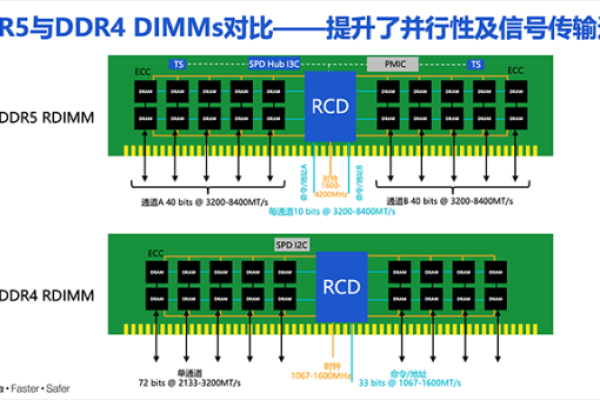
- DDR系列:从DDR3到DDR5,每代通过双倍数据速率和更高频率提升带宽,如DDR5-6400的带宽可达51.2 GB/s。
- LPDDR:面向移动设备的低功耗版本,例如LPDDR5X在智能手机中实现能效与性能的平衡。
NAND闪存接口

- SATA III:传统2.5英寸固态硬盘的主流接口,理论速度6 Gbps,逐渐被NVMe取代。
- PCIe接口:通过直连CPU通道实现高速传输,PCIe 4.0 x4的带宽可达8 GB/s。
- NVMe协议:专为闪存设计的协议,减少延迟,支持并行队列(如64K队列深度)。
新兴接口技术
- CXL(Compute Express Link):支持内存共享和缓存一致性,用于AI服务器和异构计算。
- UFS(Universal Flash Storage):嵌入式存储标准,在高端手机中替代eMMC,速度可达2100 MB/s。
存储器接口如何工作?
- 数据传输阶段
- 寻址:CPU发送目标存储单元的地址信号。
- 读写操作:控制器根据指令(读/写)调度数据流,配合时钟信号同步传输。
- 协议层控制
接口协议(如AHCI、NVMe)负责解析指令优先级、错误重试机制等逻辑。
- 错误校验与纠错
通过ECC(纠错码)、CRC(循环冗余校验)确保数据完整性,尤其在服务器场景中不可或缺。
应用场景与技术选型
- 消费电子:智能手机依赖LPDDR和UFS实现快速启动;游戏PC优选PCIe 4.0 SSD缩短加载时间。
- 数据中心:NVMe over Fabrics(NVMe-oF)支持超低延迟的分布式存储;CXL内存池化技术提升资源利用率。
- 工业与汽车:抗震动设计的SATA接口用于工业控制;车规级eMMC满足-40°C~105°C宽温要求。
技术趋势与未来挑战
- 带宽持续升级
DDR5内存支持ECC on-die,频率突破8400 MT/s;PCIe 5.0 x16理论带宽达128 GB/s。

- 协议优化
NVMe 2.0引入分区命名空间(ZNS),延长SSD寿命并降低延迟。
- 异构集成
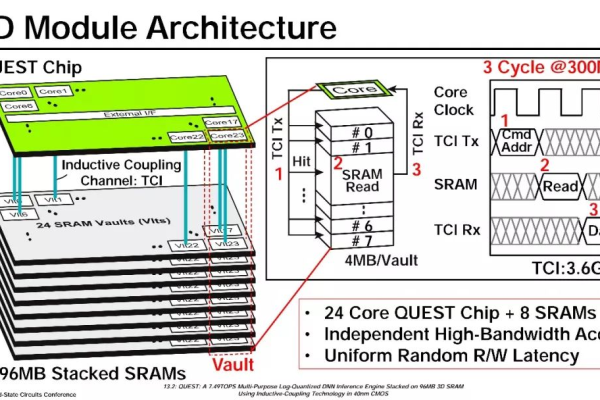
3D堆叠技术(如HBM2E)通过TSV硅通孔实现高密度互联,用于GPU和AI芯片。
- 安全增强
TCG Opal 2.0规范为存储设备提供硬件级加密,防止数据泄露。
常见问题解答
Q1:接口与协议有何区别?

- 接口是物理和电气规范(如PCIe插槽),协议是通信逻辑(如NVMe指令集)。
Q2:如何选择存储器接口?
- 根据需求权衡速度(如NVMe>SATA)、功耗(LPDDR>DDR)、成本(SATA硬盘更经济)。
Q3:新旧接口是否兼容?
- 部分接口支持向下兼容(如PCIe 4.0设备可在3.0插槽使用),但性能受限于旧版本。
Q4:为何高带宽下仍需关注延迟?
- 延迟决定响应速度,例如DDR5虽带宽高,但CAS延迟可能比DDR4略高,需综合评估。
参考资料
- JEDEC固态技术协会. DDR5 SDRAM标准 JESD79-5. 2020.
- NVM Express工作组. NVMe 2.0协议规范. 2021.
- SATA-IO. Serial ATA Revision 3.5. 2020.
- Statista. 全球SSD接口市场份额报告. 2024.