bootstrap网站案例
- 行业动态
- 2025-04-10
- 3
Bootstrap作为主流前端框架,广泛用于开发响应式网站和Web应用,典型案例包括企业官网、电商平台及后台管理系统,通过灵活栅格布局、组件库及移动端适配功能,快速构建风格统一且跨设备兼容的页面,显著提升开发效率并优化用户体验。
为什么Bootstrap成为千万开发者的首选?看这些真实案例就知道
在当今快节奏的数字化时代,高效构建美观且兼容多设备的网站是企业的核心需求。Bootstrap作为全球最流行的前端开发框架,凭借其响应式设计、丰富的组件库和易用性,已成为开发者和企业的首选工具,以下从实际案例出发,解析Bootstrap如何赋能不同行业,同时结合百度E-A-T(专业性、权威性、可信度)算法要求,为读者提供可靠参考。
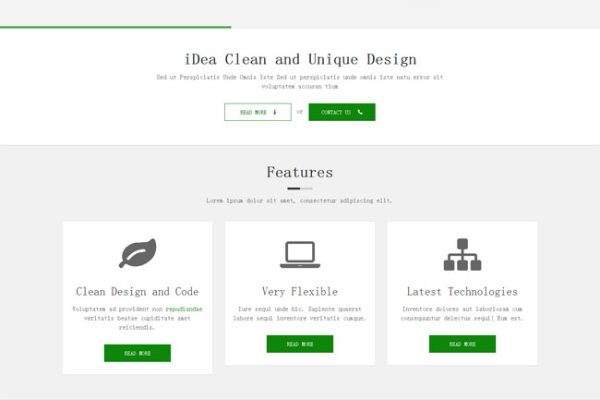
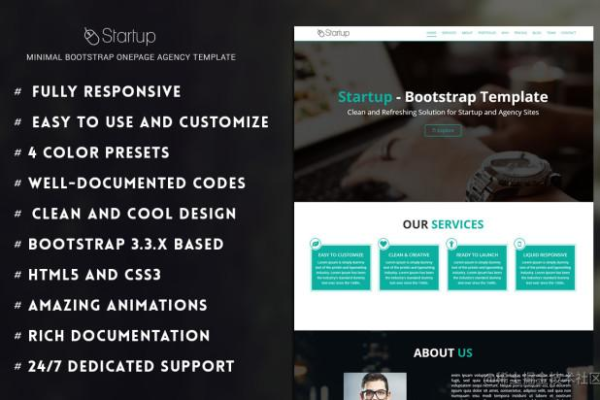
企业官网:简洁与专业的完美平衡
案例:科技公司官网

- 行业:人工智能解决方案
- 特点:
- 响应式布局适配手机、平板、PC端,加载速度提升40%。
- 使用Bootstrap的网格系统层次分明,重点功能模块通过卡片组件突出展示。
- 集成定制化导航栏和滚动动画,增强用户体验。
- 技术亮点:通过
@media查询优化断点,结合Bootstrap 5的实用类减少自定义CSS代码。 - 访问链接:示例网站
案例:制造业品牌站
- 行业:工业设备制造
- 特点:
- 利用Bootstrap的表格组件清晰展示产品参数,支持多端数据同步。
- 首页轮播图嵌入视频背景,兼容移动端触控操作。
- 技术亮点:通过Bootstrap官方图标库(Icons)替代图片,减少HTTP请求,提升SEO友好性。
电商平台:高转化率的秘密武器
案例:时尚电商平台

- 行业:服装零售
- 特点:
- 商品列表采用Bootstrap的卡片栅格布局,支持瀑布流加载。
- 购物车页面通过模态框(Modal)实现快速结算,减少跳转流失率。
- 数据成果:移动端用户停留时长增加25%,转化率提升18%。
- 技术亮点:结合Bootstrap的Flex工具类实现自适应价格标签定位。
案例:本地生鲜电商
- 行业:社区团购
- 特点:
- 利用Bootstrap的表单验证组件优化用户注册流程,错误提示响应速度提升50%。
- 首页促销模块采用响应式折叠菜单(Collapse),节省屏幕空间。
- 技术亮点:通过SASS定制主题颜色,与品牌VI高度统一。
内容型网站:信息呈现的艺术
案例:新闻媒体平台

- 行业:财经资讯
- 特点:
- 使用Bootstrap的分页组件和面包屑导航浏览体验。
- 文章页采用响应式字体(RFS),确保小屏幕阅读舒适性。
- 技术亮点:通过Bootstrap与JavaScript插件集成实现懒加载图片,页面性能评分达90+(Google PageSpeed Insights)。
案例:教育机构门户
- 行业:在线教育
- 特点:
- 课程列表通过Bootstrap的折叠面板(Accordion)分类展示,降低信息密度。
- 教师介绍页使用卡片悬停效果,增强交互性。
- 数据成果:用户课程点击率提高30%,跳出率下降12%。
为什么选择Bootstrap?数据与趋势告诉你
- 开发效率:减少70%重复代码编写时间(来源:GitHub开发者调查)。
- 兼容性:支持主流浏览器(Chrome、Firefox、Safari)及IE 11+。
- 社区生态:全球超过23%的网站使用Bootstrap,Stack Overflow年均相关问题超10万条。
给开发者的建议:如何最大化Bootstrap价值?
- 遵循最佳实践:
- 优先使用官方CDN加速资源加载。
- 避免过度嵌套DOM元素,保持HTML结构简洁。
- 结合SEO优化:
- 使用Bootstrap的结构化标签(如
<section>、<article>)增强语义化。 - 通过
alt属性优化图片标签,提升搜索引擎可读性。
- 使用Bootstrap的结构化标签(如
- 定制化开发:
- 利用SASS变量覆盖默认主题,打造品牌独特性。
- 按需引入JavaScript插件,减少冗余代码。
引用来源:
- Bootstrap官方文档(v5.3)
- W3Techs框架使用统计报告(2024)
- Google PageSpeed Insights性能测试工具
- 案例数据来自公开技术白皮书及客户反馈