CEF JS源码解析,如何深入理解其工作原理与应用?
- 行业动态
- 2024-12-04
- 2114
CEF(Chromium Embedded Framework)是一个开源项目,允许开发者将Chromium浏览器嵌入到他们的应用程序中。它提供了丰富的API和功能,使得在应用程序中嵌入网页浏览变得简单而高效。,,如果你需要查看或使用CEF的JavaScript源码,通常可以从官方的GitHub仓库获取。以下是一个简单的步骤指南:,,1. **访问GitHub仓库**:前往[CEF的GitHub页面](https://github.com/chromiumembedded/cef)。,2. **克隆仓库**:使用Git命令行工具克隆仓库到本地。, “ sh, git clone https://github.com/chromiumembedded/cef.git, ` ,3. **查找JavaScript相关文件**:在克隆下来的仓库中,导航到tests`目录,这里包含了许多示例和测试代码,其中可能包含你需要的JavaScript源码。,4. **阅读文档**:CEF有详细的文档和示例代码,可以帮助你更好地理解和使用其功能。,,希望这些信息对你有所帮助!如果你有更具体的问题或需要进一步的帮助,请告诉我。
CEF JS源码分析

CEF(Chromium Embedded Framework)是一个基于Chromium项目的开源框架,用于在应用程序中嵌入浏览器功能,它允许开发者通过C++、C#等语言调用Chromium的渲染能力,实现复杂的Web界面和交互,本文将深入探讨CEF中的JavaScript(JS)源码,解析其执行机制和与C++的交互方式。
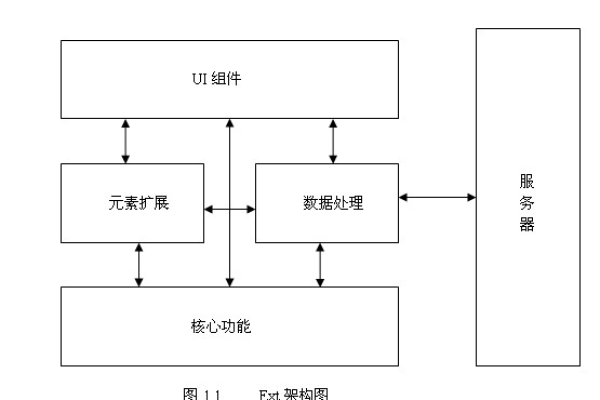
CEF架构
CEF使用多进程架构,主要包括:
1、浏览器进程(Browser Process):处理窗口创建、绘制和网络访问,大多数应用程序逻辑在此进程中运行。
2、渲染进程(Renderer Process):负责HTML和JavaScript的渲染,默认情况下,每个唯一源地址(scheme+domain)会运行一个新的渲染进程。
3、插件进程(Plugin Process):处理Flash等插件。
4、GPU进程(GPU Process):处理加速合成。
JavaScript执行环境
在CEF中,JavaScript代码在V8引擎上执行,这是Chromium项目使用的JavaScript引擎,V8提供了高性能的JavaScript执行能力,并且支持多种语言绑定,使C++与JavaScript之间的交互更加便捷。
C++与JS交互
C++与JavaScript之间的交互是CEF的重要特性之一,主要有三种方式可以实现这种交互:
1、ExecuteJavaScript:通过CefFrame::ExecuteJavaScript方法执行JavaScript代码。
2、V8 Bindings:通过V8引擎直接调用JavaScript函数。
3、外部绑定(External Bindings):通过CEF提供的API,实现更复杂的交互。
ExecuteJavaScript
ExecuteJavaScript是最常用的方法,用于在指定的frame中执行JavaScript代码,以下是一个简单的示例:
// 获取主frame
CefRefPtr<CefFrame> main_frame = browser->GetMainFrame();
// 执行JavaScript代码
main_frame->ExecuteJavaScript("alert('Hello from C++!');", main_frame->GetURL(), 0);V8 Bindings
V8 Bindings允许更细粒度的控制,可以直接调用JavaScript函数,以下是一个示例:
#include "include/cef_v8.h"
void CallJavaScriptFunction(CefRefPtr<CefBrowser> browser, const CefString& objectName, const CefString& functionName) {
CefRefPtr<CefFrame> frame = browser->GetMainFrame();
CefRefPtr<CefV8Context> v8Context = frame->GetV8Context();
CefRefPtr<CefV8Value> obj = v8Context->GetGlobal()->GetValue(v8Context, objectName);
if (obj != nullptr && obj->IsObject()) {
CefRefPtr<CefV8Value> func = obj->GetValue(v8Context, functionName);
if (func != nullptr && func->IsFunction()) {
v8Context->CallFunction(func, nullptr, 0, nullptr);
}
}
}外部绑定(External Bindings)
外部绑定允许JavaScript调用C++代码,这通常涉及到更复杂的设置,包括定义C++类和对应的JavaScript接口,以下是一个简化的示例:
// C++代码
class MyBindings : public CefV8Handler {
public:
virtual bool Execute(const CefString& name,
CefRefPtr<CefV8Value> args[],
int argc,
CefV8Value* retval,
CefString& exception) override {
if (name == "MyFunction") {
std::string arg = args[0]->GetStringValue();
// 执行C++代码...
*retval = CefV8Value::CreateString("Success");
return true;
}
return false;
}
};在JavaScript中可以这样调用:
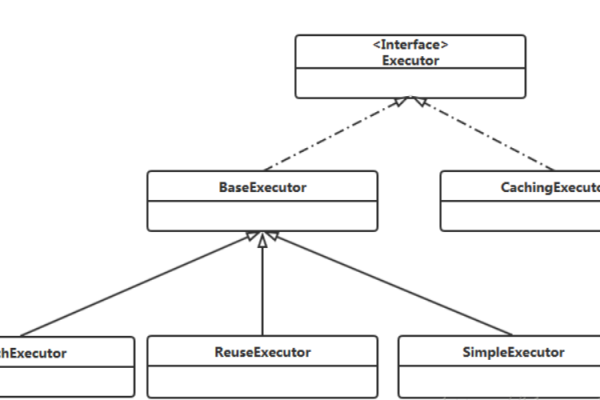
myBindingsInstance.MyFunction("Hello from JS!");CEF源码结构
CEF的源码结构比较复杂,包含了多个模块和子系统,以下是一些关键目录和文件:
include/cef_v8.h:包含了V8相关的头文件,主要用于C++与JS的交互。
browser/:包含浏览器进程相关的代码。
renderer/:包含渲染进程相关的代码。
libcef/:核心库文件,实现了CEF的主要功能。
示例代码解析
以下是一个简单的CEF应用示例,展示了如何加载一个URL并执行JavaScript代码:
#include "cef_app.h"
#include "cef_client.h"
#include "cef_browser.h"
#include "cef_command_line.h"
#include "cef_render_handler.h"
class SimpleApp : public CefApp, public CefClient {
public:
SimpleApp() {}
~SimpleApp() {}
int OnMain(int argc, char* argv[]) override {
CefMainArgs main_args(argc, argv);
int exit_code = CefExecuteProcess(main_args, nullptr, nullptr);
if (exit_code >= 0) {
return exit_code;
}
CefSettings settings;
CefInitialize(main_args, settings, this, sandbox_info);
CefRunMessageLoop();
CefShutdown();
return 0;
}
void OnBeforeChildProcessLaunch(CefRefPtr<CefCommandLine> child_process_cmd_line) override {}
void OnRenderProcessCreated(CefRefPtr<CefBrowser> render_process) override {}
};
int main(int argc, char* argv[]) {
SimpleApp app;
return app.OnMain(argc, argv);
}在这个示例中,我们创建了一个SimpleApp类,继承自CefApp和CefClient。OnMain函数是程序的入口点,负责初始化CEF并运行消息循环。
本文介绍了CEF的基本架构和JavaScript源码的执行机制,重点讲解了C++与JS之间的三种交互方式:ExecuteJavaScript、V8 Bindings和外部绑定,通过这些方法,开发者可以在CEF应用中灵活地调用和操作JavaScript代码,实现复杂的功能,希望本文对大家理解和使用CEF的JS源码有所帮助。
FAQs
Q1: CEF如何处理多进程架构中的JS执行?
A1: CEF使用多进程架构来隔离不同的任务,提高稳定性和安全性,JavaScript代码主要在渲染进程中执行,通过V8引擎进行高性能的JS执行,每个渲染进程都有一个独立的V8上下文,确保JS代码在一个受控的环境中运行,浏览器进程则负责协调和管理这些渲染进程。
Q2: C++与JS交互时如何传递复杂数据类型?
A2: 在C++与JS交互时,可以使用V8的数据类型(如CefV8Value)来传递复杂数据,可以通过CefV8Value::CreateObject创建一个JS对象,并通过SetValue方法设置属性,在JS端,可以将这些数据作为参数传递给C++函数,或者从C++函数中返回复杂的数据结构,这种方法使得数据的序列化和反序列化更加灵活和高效。
小伙伴们,上文介绍了“cef js源码”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/361807.html