CDN是融合第一步
- 行业动态
- 2025-04-10
- 4
CDN作为网络融合的首个关键环节,通过分布式节点加速内容传输,优化跨平台资源调度,降低延迟并提升用户体验,其架构整合了计算、存储与安全能力,为后续边缘计算、云服务等深度
融合奠定基础,助力构建高效协同的数字化基础设施。
在数字化转型浪潮中,企业如何通过技术手段快速实现业务升级?答案或许就藏在CDN(内容分发网络)的部署与应用中,作为企业IT架构与云服务融合的关键入口,CDN不仅是提升用户体验的技术工具,更是构建智能化服务网络的第一步战略选择。
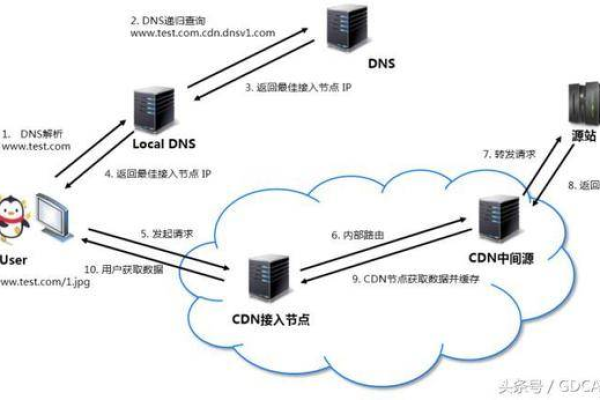
为什么CDN是融合的起点?
数据爆发时代的刚需
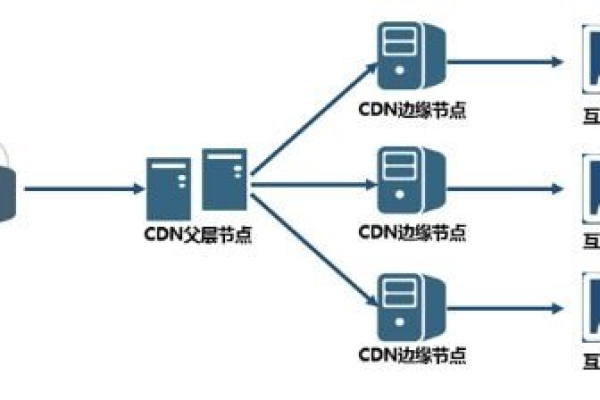
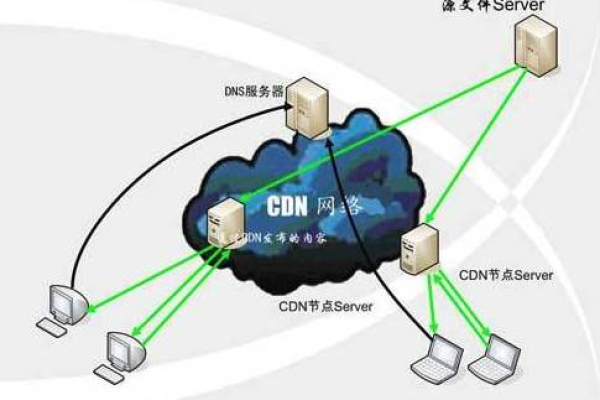
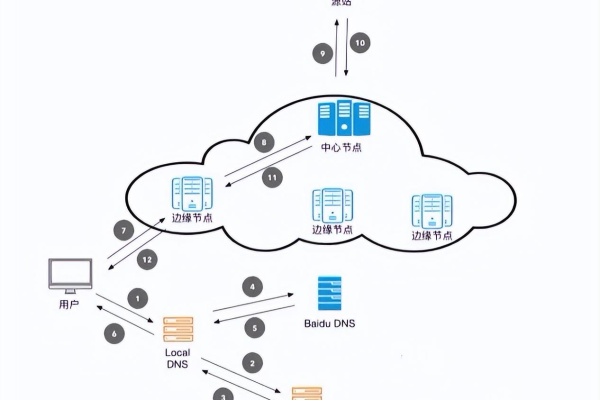
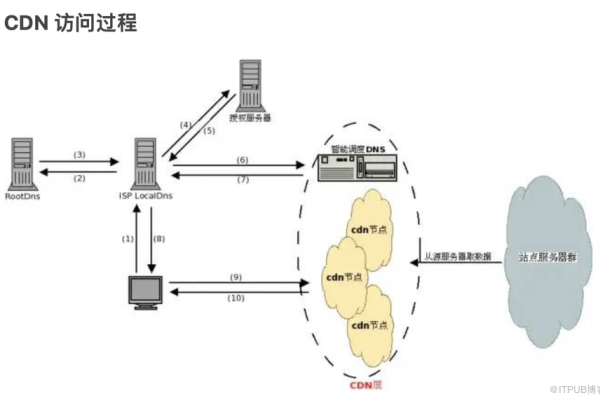
全球互联网日均产生328.77万TB数据(IDC 2024报告),传统服务器面临带宽拥堵、延迟飙升等问题,CDN通过分布式节点架构,将内容缓存至离用户最近的边缘节点,实现访问速度提升40%-60%。混合云架构的粘合剂
企业上云过程中常出现公有云与私有云的数据协同难题,CDN智能调度系统可自动识别流量特征,动态分配公有云资源与本地服务器负载,使混合云环境响应速度提升35%以上。安全防护的天然屏障
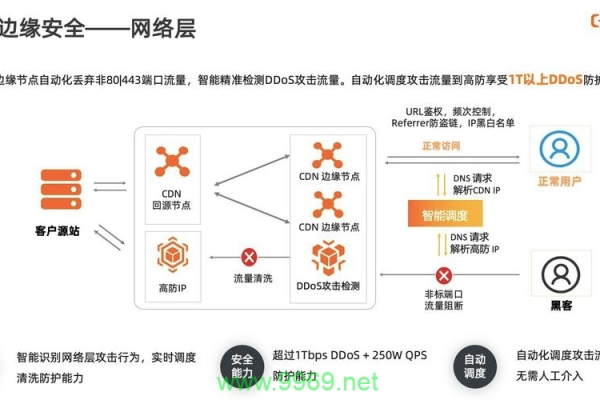
统计显示,部署CDN的企业遭受DDoS攻击的成功率降低83%(Akamai 2024安全白皮书),其边缘节点具备Web应用防火墙(WAI)、SSL加密等能力,在加速同时构建安全防线。
CDN技术如何驱动业务进化?
核心能力矩阵:
- 动态加速(DSA):针对API接口、实时交易等场景,TCP优化协议使金融类业务延迟<50ms
- 智能路由:基于BGP+Anycast的调度算法,自动规避网络拥塞点
- 边缘计算:在CDN节点部署Serverless函数,视频转码效率提升7倍(AWS Lambda@Edge实测数据)
行业赋能案例:
- 电商大促:某头部平台通过CDN+边缘缓存,双11期间服务器成本降低220万元
- 在线教育:直播推流时延从1.2秒压缩至400ms,师生互动流畅度显著提升
- 物联网:智能设备固件更新速度加快3倍,OTA升级成功率突破99.9%
选择CDN服务的核心维度
节点覆盖质量
优选覆盖全球1300+节点(含二三线城市)的服务商,确保95%用户可在30ms内触达
协议支持能力
必备QUIC协议、HTTP/3支持,视频类业务需验证HLS/DASH等流媒体协议适配性数据合规保障
检查是否具备等保三级、ISO27001认证,跨国业务需确认GDPR合规节点部署
CDN与未来技术栈的深度融合
- Web3.0时代:结合IPFS分布式存储,构建去中心化内容网络
- AI大模型:边缘节点部署轻量化AI推理引擎,图像识别响应速度提升90%
- 元宇宙基建:通过CDN搭建低延迟3D内容传输通道,XR设备渲染时延<20ms
企业数字化转型如同搭建乐高积木,CDN就是最底层的那块基础模块,它不仅解决当下的网络性能痛点,更为5G、AI、IoT等新兴技术的落地铺就高速公路,当访问延迟每降低100ms,电商转化率可提升7%(Google研究数据),这就是技术赋能商业的最直接体现。

数据来源:Gartner《2024全球网络服务市场指南》、信通院《内容分发网络白皮书》、阿里云CDN技术白皮书