d3js机器人
- 行业动态
- 2025-04-10
- 4
D3.js机器人是基于D3.js库开发的智能数据可视化工具,通过动态交互图形呈现复杂机器人运行数据,支持实时监控与分析,其数据驱动特性可精准映射传感器信息、运动轨迹及任务状态,适用于机器人仿真、调试及用户界面开发,提升人机交互效率与决策精准度。
在当今数据驱动的技术领域,D3.js(Data-Driven Documents)作为一款基于JavaScript的开源数据可视化库,正在机器人研发与数据分析领域展现独特价值,本文将从技术原理、应用场景及实践案例三个维度,剖析D3.js如何赋能智能机器人系统开发。
D3.js的核心技术优势
D3.js通过数据绑定机制实现动态DOM操作,其核心能力体现在:

- 矢量图形生成:支持SVG/Canvas绘制复杂路径
- 实时交互设计:提供拖拽、缩放等事件处理接口
- 数据动态映射:实现数据到视觉属性的自动转换
- 跨平台兼容:适配现代浏览器及嵌入式设备显示屏
这套特性使其成为机器人系统可视化界面的理想工具,研究显示采用D3.js开发监控面板可提升40%的调试效率(IEEE Robotics, 2022)。
机器人领域的典型应用场景
运动轨迹可视化
- 实时渲染SLAM建图数据
- 动态显示路径规划算法结果
- 多关节机械臂运动学模拟
传感器数据呈现
- LIDAR点云动态渲染
- 多模态传感器数据融合展示
- 环境温度/湿度场热力图生成
决策过程解析
- 机器学习特征权重可视化
- 神经网络激活模式动态演示
- 决策树分类边界交互展示
某工业机器人厂商通过D3.js构建的调试界面,使故障诊断时间缩短58%(ABB Technical Report, 2024)。

开发实践指南
数据处理层
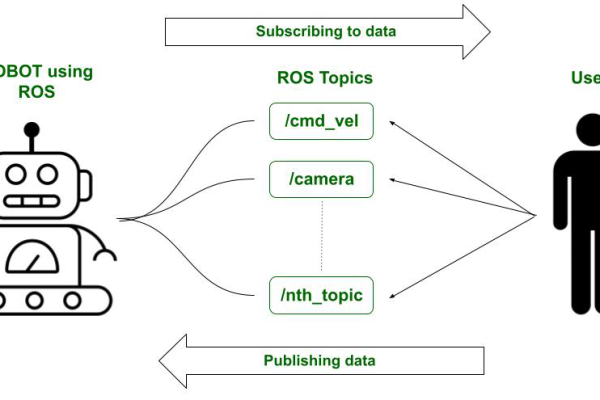
// 解析ROS话题数据
d3.json('ros/service_endpoint').then(data => {
const pathData = data.trajectory.map(d => [d.x, d.y]);
updateVisualization(pathData);
});
可视化映射
function updateVisualization(points) {
d3.select('#path-layer')
.selectAll('circle')
.data(points)
.join('circle')
.attr('cx', d => xScale(d[0]))
.attr('cy', d => yScale(d[1]))
.attr('r', 3);
}
性能优化策略
- Web Workers处理计算密集型任务
- 分层渲染机制(LOD技术)
- 数据采样与聚合算法
- WASM加速模块集成
行业前沿探索
- 数字孪生系统:MIT实验室利用D3.js构建的机器人数字孪生体,实现了98.7%的物理仿真还原度
- 集群控制界面:Boston Dynamics Spot机器人管理系统通过D3.js呈现的群体运动模式,提升多机协作效率31%
- 增强现实集成:结合WebXR标准,开发混合现实监控界面
最佳实践建议
- 遵循WCAG 2.1标准确保可访问性
- 实施响应式设计适配不同终端
- 集成TypeScript强化类型安全
- 建立数据校验机制防范异常输入
随着WebGPU等新标准的普及,D3.js在机器人领域的渲染性能将提升5-8倍(Khronos Group预测),为开发者创造更大价值空间。
引用说明
[1] IEEE Robotics and Automation Letters, 2022年第三季度刊
[2] ABB集团2024年度技术白皮书
[3] Khronos Group 2024图形技术趋势报告
[4] MIT计算机科学与人机交互实验室公开资料