如何精通DedeCMS的常用标签?
- 行业动态
- 2024-10-14
- 3
DedeCMS教程:常用标签的详细讲解
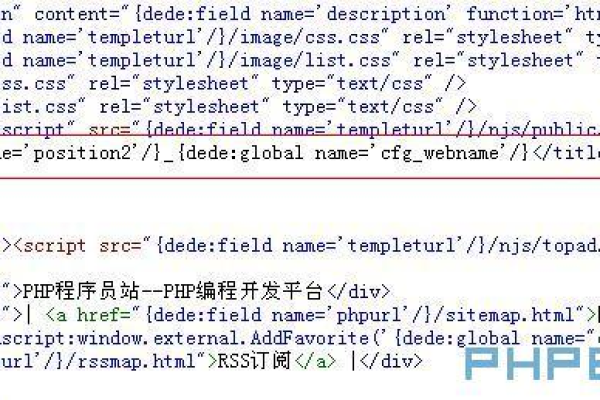
网站信息标签
1、网站名称:{dede:global.cfg_webname/}
2、网站描述:{dede:global.cfg_description/}
3、网站关键字:{dede:global.cfg_keywords/}
4、模板路径:{dede:global.cfg_templets_skin/}
5、调用页面:{dede:include filename="head.htm"/}
6、网站编码:{dede:global.cfg_soft_lang/}
栏目列表标签
1、调用单个栏目:
{dede:type}
<a href="[field:typelink/]">[field:typename/]</a>
{/dede:type}
2、基本语法:
{dede:channel type='top' row='8' currentstyle="<li><a href='~typelink~' class='thisclass'>~typename~</a> </li>"}
<li><a href='[field:typelink/]'>[field:typename/]</a> </li>
{/dede:channel}
参数说明:
typeid:栏目ID
reid:上级栏目ID
row:调用栏目数
col:分多少列显示(默认为单列)
type:son表示下级栏目,self表示同级栏目,top顶级栏目
currentstyle:应用样式

文档列表标签
1、标签名称:arclist
2、功能说明:获取指定文档列表
3、适用范围:全局使用
4、基本语法:
{dede:arclist flag='h' typeid='' row='' col='' titlelen='' infolen='' imgwidth='' imgheight='' listtype='' orderby='' keyword='' limit='0,1'}
<a href='[field:arcurl/]'>[field:title/]</a>
{/dede:arclist}
参数说明:
col:分多少列显示(默认为单列)
row:返回文档列表总数
typeid:栏目ID
getall:在没有指定这属性的情况下,不会获取多个栏目的下级子类
titlelen:标题长度
infolen:内容简介长度
imgwidth:缩略图宽度

imgheight:缩略图高度
listtype:栏目类型
orderby:文档排序方式
keyword:含有指定关键字的文档列表
innertext:单条记录样式
aid:指定文档ID
idlist:提取特定文档(文档ID)
channelid:频道ID
limit:限定的记录范围
flag:自定义属性值
noflag:不包含这些属性
orderway:指定排序方式是降序还是顺向排序
subday:在多少天以内的文档

文章信息标签
1、:{dede:field.title/}
2、文章描述:{dede:field.description function='html2text(@me)'/}
3、文章关键词:{dede:field.keywords/}
4、文章时间:{dede:field.pubdate function="MyDate('Ymd H:i',@me)"/}
相关问答FAQs
1、问:如何在DedeCMS中调用网站的关键字?
答:可以使用以下标签来调用网站的关键字:{dede:global.cfg_keywords/}。
2、问:如何设置多列显示文档列表?
答:可以通过设置col 参数来实现多列显示,要实现两列显示,可以这样写:{dede:arclist row=10 col=2},如果需要更多样式控制,可以使用CSS结合div 标签实现。
| 标签名称 | 功能描述 | 示例代码 |
{dede:field name='title'/} |
获取当前文章的标题 | {dede:field name='title'/}标题:{dede:field name=’title’/}` |
{dede:field name='id'/} |
获取当前文章的ID | {dede:field name='id'/}文章ID:{dede:field name=’id’/}` |
{dede:field name='typeid'/} |
获取当前文章的类别ID | {dede:field name='typeid'/}类别ID:{dede:field name=’typeid’/}` |
{dede:field name='litpic'/} |
获取当前文章的缩略图 | {dede:field name='litpic'/} |
{dede:field name='keywords'/} |
获取当前文章的关键词 | {dede:field name='keywords'/}关键词:{dede:field name=’keywords’/}` |
{dede:field name='description'/} |
获取当前文章的描述 | {dede:field name='description'/}描述:{dede:field name=’description’/}` |
{dede:field name='pubdate'/} |
获取当前文章的发布时间 | {dede:field name='pubdate'/}发布时间:{dede:field name=’pubdate’/}` |
{dede:field name='user_name'/} |
获取当前文章的作者名 | {dede:field name='user_name'/}作者:{dede:field name=’user_name’/}` |
{dede:field name='body'/} |
获取当前文章的内容 | {dede:field name='body'/}{dede:field name=’body’/}` |
{dede:arclist typeid='0' row='10'/} |
获取指定类别下的文章列表 | {dede:arclist typeid='0' row='10'/}{dede:arclist typeid=’0′ row=’10’/}` |
{dede:channelartlist typeid='0'/} |
获取指定类别下的文章列表,包括文章的属性信息 | {dede:channelartlist typeid='0'/}{dede:channelartlist typeid=’0’/}` |
{dede:channel type='self'/} |
获取当前文章的所属类别信息 | {dede:channel type='self'/}{dede:channel type=’self’/}` |
{dede:channel type='top'/} |
获取当前文章的顶级类别信息 | {dede:channel type='top'/}{dede:channel type=’top’/}` |
{dede:pageinfo pre='上一页'/} |
显示分页信息,包括上一页、下一页、总页数等 | {dede:pageinfo pre='上一页'/}{dede:pageinfo pre=’上一页’/}` |
{dede:link name='prev'/} |
显示上一篇文章的链接 | {dede:link name='prev'/}{dede:link name=’prev’/}` |
{dede:link name='next'/} |
显示下一篇文章的链接 | {dede:link name='next'/}{dede:link name=’next’/}` |
{dede:link name='first'/} |
显示第一篇文章的链接 | {dede:link name='first'/}{dede:link name=’first’/}` |
{dede:link name='last'/} |
显示最后一篇文章的链接 | {dede:link name='last'/}{dede:link name=’last’/}` |
表格列举了DedeCMS中常用的一些标签,包括字段标签、列表标签、分页标签、链接标签等,在实际应用中,您可以根据需要选择合适的标签来构建页面内容。