d3 加载数据库
- 行业动态
- 2025-04-10
- 3
D3.js自身不直接连接数据库,需通过后端服务(如Node.js、Express)或第三方库获取数据,开发者常将数据库查询结果转为JSON/CSV格式,通过API接口传递至前端,再由D3进行动态解析与可视化渲染,实现数据交互展示。
在数据可视化领域,D3.js 是开发者最常使用的 JavaScript 库之一,它能够将复杂数据通过动态图形直观呈现,但若想将数据库中的数据实时加载到网页并与 D3 结合,需要遵循特定的技术路径,以下是从数据库到前端可视化全链路的完整实现方案:
技术实现原理
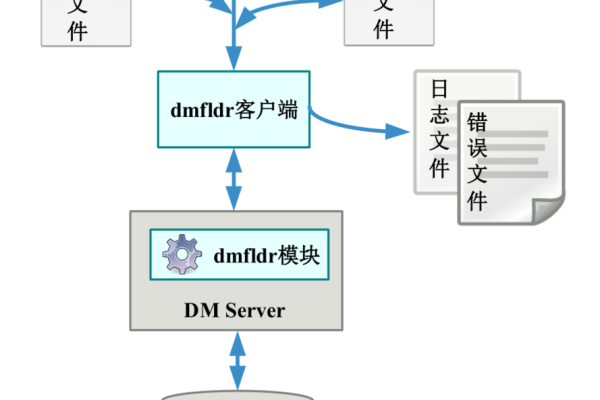
D3.js 本身无法直接连接数据库,需通过三层架构模式实现数据流转:
- 数据库层:MySQL、PostgreSQL 或 MongoDB 等数据库存储原始数据
- 服务端中间件:Node.js/Python/Java 构建 API 接口
- 前端展示层:D3.js 通过 AJAX/Fetch 获取数据并渲染
(图示:数据库→API→D3的数据流转模型)
分步操作指南
步骤1:构建数据库查询接口
以 Node.js + Express 为例:

// server.js
const express = require('express');
const mysql = require('mysql2');
const app = express();
const port = 3000;
// 数据库连接池配置
const pool = mysql.createPool({
host: 'localhost',
user: 'root',
database: 'sales_data',
waitForConnections: true,
connectionLimit: 10,
queueLimit: 0
});
// API端点
app.get('/api/sales', (req, res) => {
pool.query('SELECT * FROM quarterly_sales', (err, results) => {
if(err) return res.status(500).json({error: err.message});
res.header('Access-Control-Allow-Origin', '*');
res.json(results);
});
});
app.listen(port, () => {
console.log(`API服务运行在 http://localhost:${port}`);
});
步骤2:前端数据加载与解析
// 使用D3 v7+的fetch API
d3.json("http://localhost:3000/api/sales")
.then(data => {
// 数据预处理
const parsedData = data.map(d => ({
quarter: d.quarter,
amount: +d.amount // 确保数值类型转换
}));
// 创建SVG画布
const svg = d3.select("#chart")
.append("svg")
.attr("width", 800)
.attr("height", 400);
// 柱状图绘制逻辑
svg.selectAll("rect")
.data(parsedData)
.enter()
.append("rect")
.attr("x", (d,i) => i * 100)
.attr("y", d => 400 - d.amount * 5)
.attr("width", 90)
.attr("height", d => d.amount * 5)
.attr("fill", "#4CAF50");
})
.catch(error => {
console.error('数据加载失败:', error);
d3.select("#chart")
.append("div")
.text("实时数据加载失败,请刷新重试");
});
关键优化策略
数据压缩传输
- 启用GZIP压缩(Node.js示例):
const compression = require('compression'); app.use(compression()); - 使用JSON简写格式:
{"q":"2024Q1","a":24500}
- 启用GZIP压缩(Node.js示例):
实时更新机制
// 每隔30秒获取新数据 function updateChart() { d3.json("/api/sales") .then(renderChart); } setInterval(updateChart, 30000);可视化渐进加载

// 添加加载动画 d3.select("#chart") .html('<div class="loader"></div>'); // 数据到达后执行过渡动画 bars.transition() .duration(800) .attr("y", d => 400 - d.amount * 5) .attr("height", d => d.amount * 5);
安全与性能规范
数据库防护:
- 使用参数化查询防止SQL注入
- 配置数据库连接池超时时间
API安全:
// 限制跨域请求 app.use(cors({ origin: ['https://yourdomain.com'], methods: ['GET'] }));前端防御:

// 数据清洗函数 function sanitizeData(data) { return data.filter(d => typeof d.amount === 'number' && d.quarter.match(/^20\d{2}Q[1-4]$/) ); }
故障排查清单
| 问题现象 | 检查点 |
|---|---|
| 图表空白但无报错 | 控制台Network标签检查HTTP状态码 数据字段名是否匹配 |
| 数据更新延迟超过5秒 | 数据库索引优化 API响应时间检测 |
| 移动端显示错位 | Viewport元标签设置 SVG响应式布局 |
| 首次加载时间超过2秒 | 启用CDN缓存 数据库查询语句优化 |
实践建议:在金融、医疗等敏感领域应用时,建议通过WebSocket建立加密通道传输数据,并使用D3的data-join机制实现局部更新,避免全量重绘带来的性能损耗。
技术引用:
- D3官方文档:http://d3js.org
- MySQL Node.js驱动:http://github.com/mysqljs/mysql
- OWASP API安全指南:http://owasp.org/www-project-api-security/