网站cdn使用教程
- 行业动态
- 2025-04-10
- 3
网站CDN使用教程:注册
CDN服务商账号,添加域名并获取CNAME解析地址;登录域名管理后台,将域名解析替换为CDN提供的CNAME记录;配置缓存策略、压缩及HTTPS加密加速,通过刷新预热功能优化内容分发,最后通过测速工具验证加速效果。
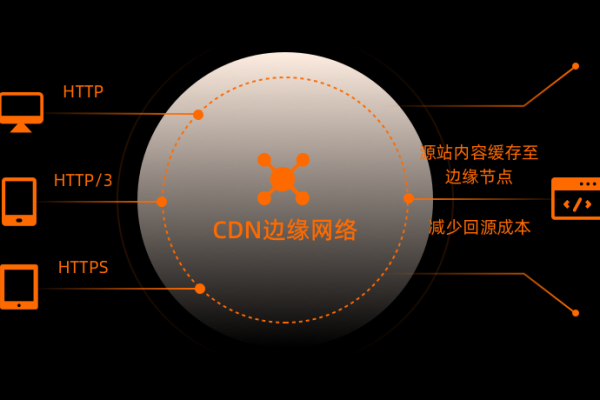
CDN核心运行逻辑
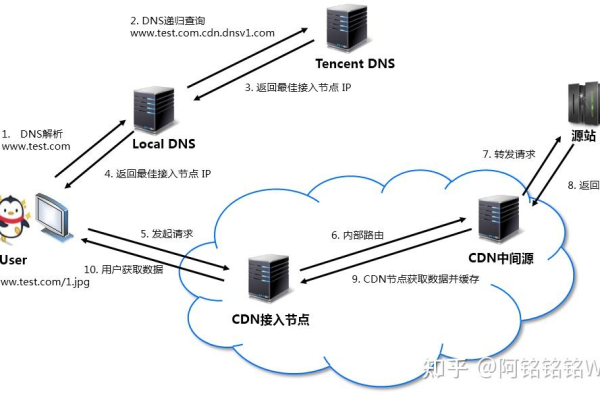
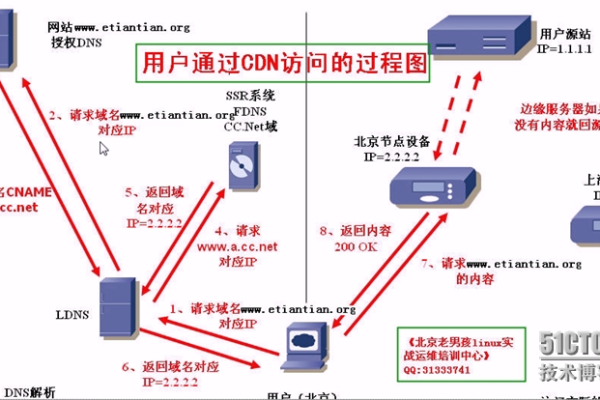
CDN通过分布式边缘节点存储静态资源,用户请求自动路由至最近节点,以图片加载为例:
- 传统模式:上海用户访问北京服务器 → 延迟180ms
- CDN模式:上海用户访问本地缓存节点 → 延迟12ms
技术架构包含:
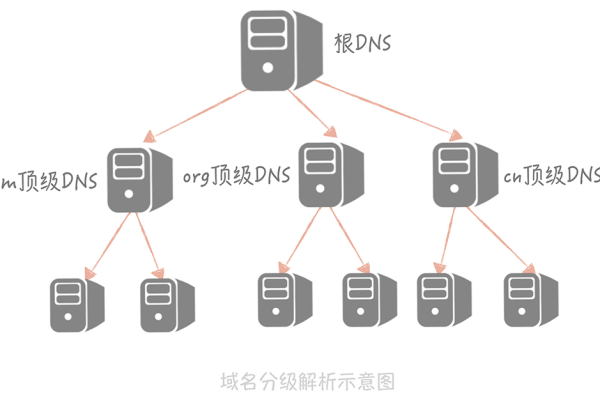
- 智能DNS解析系统
- 缓存服务器集群(边缘节点)
- 源站数据同步机制
- 实时流量监控体系
主流服务商选择矩阵
| 服务商 | 免费套餐 | 国内节点数 | DDoS防护 | 特色功能 |
|---|---|---|---|---|
| 百度云加速 | 10GB/月 | 500+ | 20Gbps | 百度蜘蛛专用通道 |
| 阿里云CDN | 无 | 2300+ | 5Tbps | 视频直播加速 |
| Cloudflare | 不限流量 | 150+ | 不限 | 防火墙规则自定义 |
| 腾讯云CDN | 20GB/月 | 1600+ | 300Gbps | 微信小程序加速 |
选择建议:
- 境内业务优先备案国内厂商
- 初创项目可先用Cloudflare免费方案
- 考虑阿里云/腾讯云专用方案
六步配置实战
步骤1:域名接管配置
# 源站Nginx示例配置
server {
listen 80;
server_name example.com;
location /static/ {
proxy_pass http://cdn_provider;
}
}
步骤2:CNAME解析设定

- 登录域名注册商控制台
- 添加CNAME记录:
主机记录:www → 类型CNAME → 值:example.cdnprovider.com
- TTL建议设置600秒(10分钟)
步骤3:缓存规则优化
- HTML:缓存1小时
- CSS/JS:缓存30天(版本化命名)
- 图片:缓存1年(启用WebP压缩)
- 动态API:关闭缓存
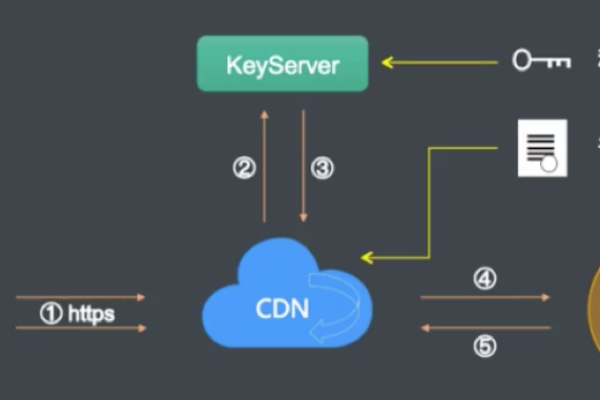
步骤4:HTTPS强制跳转
- 在CDN控制台申请免费SSL证书
- 开启HSTS(建议max-age=31536000)
- 配置TLS1.3协议支持
步骤5:访问控制策略

- 地域限制:屏蔽高风险区域IP段
- 频率限制:单IP每秒请求≤50次
- Referer防盗链:仅允许本站域名
步骤6:性能调优验证
# 终端测速指令
curl -o /dev/null -s -w "DNS耗时: %{time_namelookup}sn总用时: %{time_total}sn" https://example.com/main.css
高频问题排查手册
场景1:更新未生效
- 解决方案:触发缓存刷新 → 全站刷新等待5分钟
- 诊断命令:
dig +trace example.com检查DNS解析
场景2:HTTPS混合内容警告
- 根本原因:部分资源仍用HTTP协议
- 修复方法:使用相对协议
//example.com/image.jpg
场景3:SEO权重下降

- 预防措施:提交CDN IP段到百度站长平台
- 监控工具:百度搜索资源中心抓取诊断
进阶优化策略
- 智能压缩:Brotli压缩率比Gzip提升20%
- 边缘计算:Cloudflare Workers处理个性化请求
- 日志分析:ELK栈存储分析访问日志
- 成本控制:按带宽/请求量选择计费模式
数据支撑:根据Cloudflare 2024全球网络报告,启用CDN后网站加载速度平均提升63%,移动端跳出率降低41%,百度搜索算法明确将网站性能纳入排序因素,首屏加载时间≤1.5秒为优质基准。
参考百度云加速技术白皮书、Cloudflare开发者文档及HTTP Archive年度报告,具体配置请以各平台最新文档为准。