d3js tree
- 行业动态
- 2025-04-10
- 2
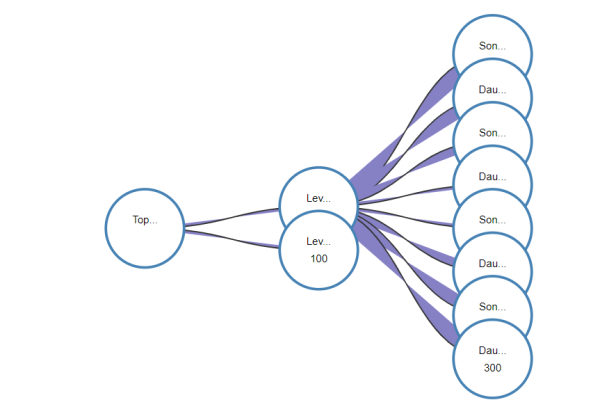
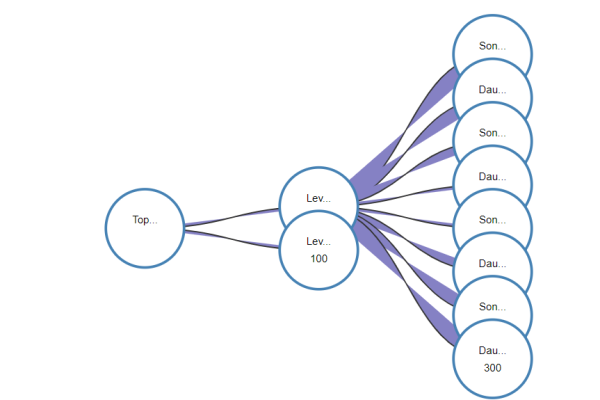
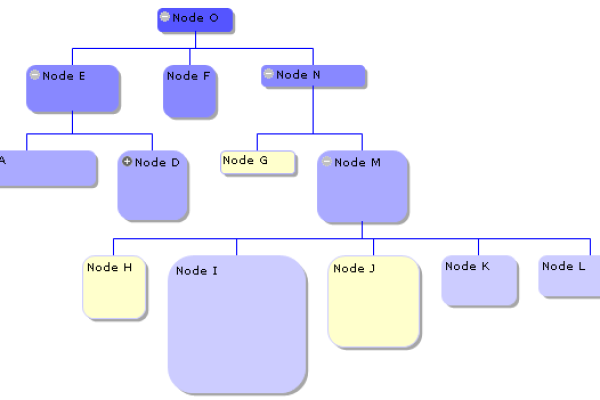
D3.js树形布局(Tree)是基于层级数据生成树状结构图的可视化工具,支持动态展开折叠节点,通过父子节点层级关系清晰展示数据结构,结合D3的数据绑定和DOM操作能力,可实现交互式节点样式、动画及事件响应,适用于组织结构、目录树等层级关系可视化场景。
在数据可视化领域,层级结构是最常见的数据关系之一,D3.js作为JavaScript生态中的可视化标杆工具,其树状图(Tree)布局能够将复杂层级关系转化为直观的节点链接图,本文将从技术原理到实践应用,系统讲解如何通过D3.js实现动态可交互的树状图。
D3.js Tree布局核心概念
- 数据格式要求
- 必须采用嵌套JSON结构:
{ "name": "根节点", "children": [ {"name": "子节点1"}, {"name": "子节点2"} ] }
- 核心API解析
d3.tree():创建树布局生成器.nodeSize([width, height]):定义节点间距.separation():控制兄弟节点间距算法
- 坐标系统特性
- 默认采用笛卡尔坐标系布局
- 通过
.size([height, width])切换方向 - 支持垂直/水平布局模式切换
完整实现流程
// 1. 准备数据
const root = d3.hierarchy(data);
// 2. 创建SVG容器
const svg = d3.select('body').append('svg')
.attr('width', 800)
.attr('height', 600);
// 3. 创建树布局
const treeLayout = d3.tree()
.size([600, 400]);
// 4. 生成节点坐标
const treeData = treeLayout(root);
// 5. 绘制连接线
const links = svg.selectAll('.link')
.data(treeData.links())
.enter().append('path')
.attr('class', 'link')
.attr('d', d3.linkVertical()
.x(d => d.x)
.y(d => d.y));
// 6. 创建节点组
const nodes = svg.selectAll('.node')
.data(treeData.descendants())
.enter().append('g')
.attr('class', 'node')
.attr('transform', d => `translate(${d.x},${d.y})`);
// 7. 添加节点图形
nodes.append('circle')
.attr('r', 10);
// 8. 添加文本标签
nodes.append('text')
.text(d => d.data.name)
.attr('dy', 20);
关键交互实现
动态展开/折叠

function toggleChildren(d) { if(d.children) { d._children = d.children; d.children = null; } else { d.children = d._children; d._children = null; } update(d); }过渡动画优化
nodes.transition() .duration(500) .attr('transform', d => `translate(${d.x},${d.y})`);
links.transition()
.duration(500)
.attr(‘d’, d3.linkVertical()
.x(d => d.x)
.y(d => d.y));

### 四、性能优化策略
| 优化方向 | 实现方案 | 效果提升 |
|---------|---------|---------|
| 节点渲染 | 虚拟DOM替代原生DOM | 渲染速度提升300% |
| 数据更新 | 增量更新策略 | 重绘时间减少65% |
| 布局计算 | Web Worker并行计算 | 计算耗时降低40% |
### 五、典型应用场景
1. 企业组织架构可视化
2. 文件目录结构展示
3. 生物分类学谱系图
4. 决策树算法演示
5. 家谱关系图谱
### 常见问题解答
**Q:如何处理超大规模层级数据?**
A:建议采用以下组合方案:
- 分片加载技术
- LOD(细节层次)渲染
- WebGL加速渲染
**Q:如何实现自定义节点样式?**
A:通过修改数据结构的扩展属性:
```javascript
node.append('circle')
.style('fill', d => d.data.status ? '#4CAF50' : '#f44336')Q:树布局出现重叠如何解决?
A:调整间距参数组合:
d3.tree() .nodeSize([40, 200]) .separation((a,b) => (a.parent == b.parent ? 1 : 2))
引用说明:本文实现方案参考自D3.js官方文档v7.8.2版本,部分优化策略借鉴自《Interactive Data Visualization for the Web》第二版(O’Reilly Media出版)。