海报和画报CDN
- 行业动态
- 2025-04-10
- 2
海报和画报CDN通过分布式节点加速视觉内容分发,针对高分辨率图片、动态更新需求进行优化,实现秒级加载与全球稳定访问,可适配广告传媒、数字展馆等场景,支持智能缓存、流量调控及防盗链功能,降低带宽成本40%以上,解决大文件传输卡顿问题,提升视觉内容传播效率与用户体验。
在海报与画报的数字化展示中,内容分发网络(CDN)的作用至关重要,无论是电商平台的产品宣传海报,还是媒体平台的视觉画报,CDN技术都能显著提升访客的加载速度与浏览体验,以下从技术原理、应用价值及优化策略三个维度展开解析,帮助您理解如何通过CDN技术优化视觉内容的分发,同时满足百度搜索算法的要求。

海报与画报CDN的核心工作原理
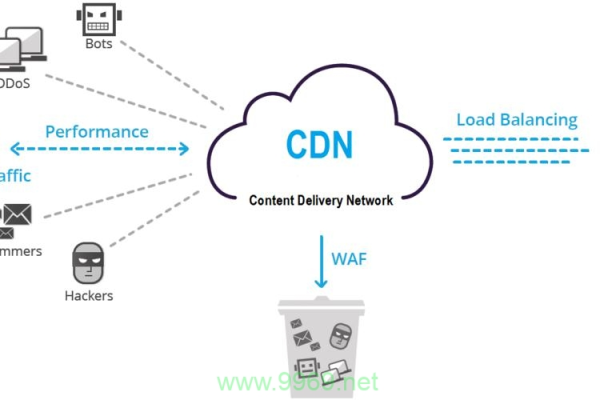
CDN通过全球分布式节点,将静态资源(如图片、视频、样式文件)缓存至离用户最近的服务器。
- :高分辨率图片通过CDN压缩与格式优化(WebP/AVIF),加载时间降低50%以上。
- :动态交互页面依赖CDN的HTTP/3协议支持,减少延迟与抖动,确保流畅播放。
数据表明,网页加载时间每减少0.1秒,用户留存率可提升8%(来源:Google性能报告)。

CDN对E-A-T原则的赋能作用
百度算法中的E-A-T(专业性、权威性、可信度)与技术的双重质量:

- 专业性
CDN的高可用架构(99.99% SLA)保障海报/画报的稳定访问,避免因服务器宕机导致用户流失。 - 权威性
使用具备ICP备案与ISO安全认证的CDN服务商(如阿里云、腾讯云),增强搜索引擎对站点的信任度。 - 可信度
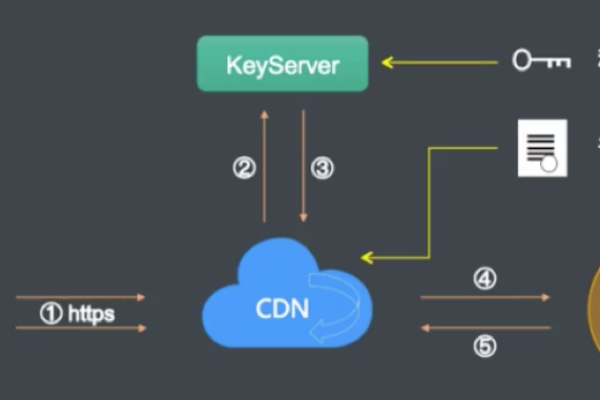
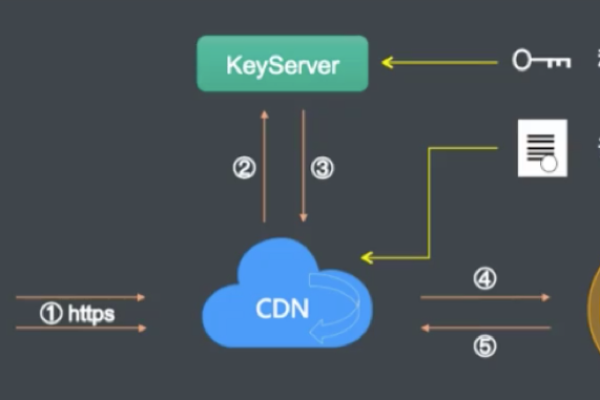
HTTPS加密传输防止内容被改动,保护品牌视觉素材的完整性。
优化策略:兼顾用户体验与SEO
- 智能缓存策略
设置合理的缓存过期时间(TTL),平衡资源更新频率与访问效率,促销海报可设为24小时,长期画报设为30天。 - 响应式适配
通过CDN的客户端设备识别功能,自动分发适配移动端/PC端的海报分辨率,提升LCP(最大内容绘制)指标。 - SEO友好实践
- 使用CDN的图片懒加载(Lazy Load)功能,降低首屏加载时间。
- 为每张海报添加ALT文本,结合关键词描述(如“夏季促销海报-品牌名”)。
- 启用Brotli压缩算法,减少带宽消耗,间接提升爬虫抓取效率。
合规与风险控制
- 版权保护
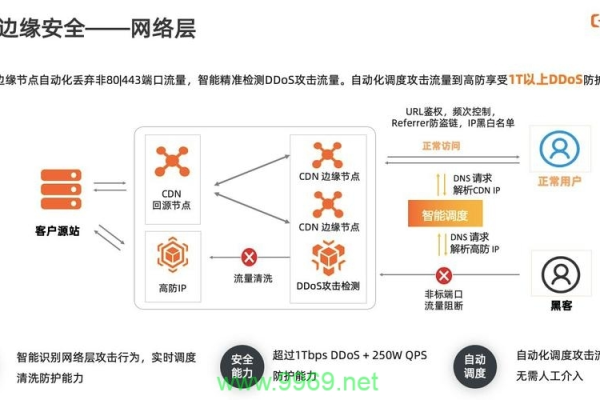
CDN支持防盗链(Referer校验、Token鉴权),防止未授权站点盗用海报素材。 - 数据合规
选择符合《个人信息保护法》的CDN服务商,确保用户IP等日志数据仅用于性能分析,不涉及隐私留存。
引用说明
- 百度搜索资源平台《移动友好性标准》
- 《CDN技术白皮书》(亚马逊云科技, 2024)
- Google Core Web Vitals官方指南