d3js和nodejs
- 行业动态
- 2025-04-10
- 2
随着Web开发技术的不断演进,D3.js和Node.js作为JavaScript生态中两个重要的工具,常被开发者讨论,本文将从技术特点、应用场景和常见误区等多维度进行深度解析,帮助读者清晰理解两者的定位与实践价值。
技术定位与核心功能差异
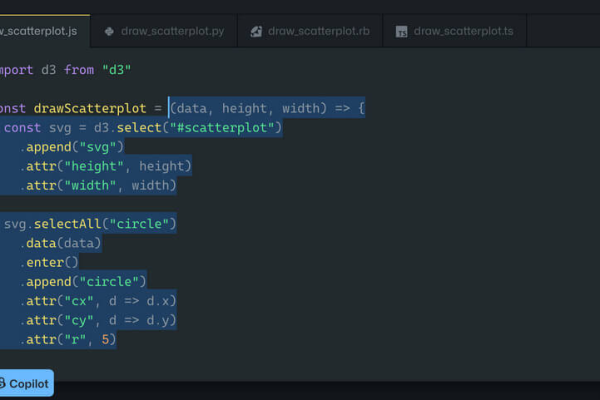
D3.js(Data-Driven Documents)
专注于数据可视化的前端库,通过SVG、Canvas和HTML实现动态交互图表,其核心能力在于:
- 数据绑定:通过
.data()方法将数据集与DOM元素动态关联 - 视觉编码:将数据映射为位置、颜色、大小等视觉属性
- 过渡动画:
.transition()实现平滑的数据更新效果 - 地理可视化:支持GeoJSON和TopoJSON格式处理
典型应用场景:
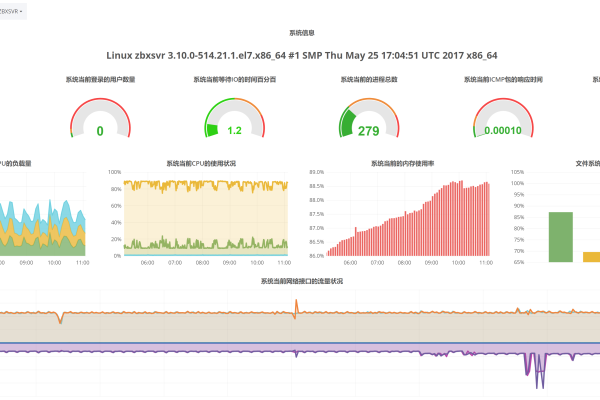
- 金融仪表盘实时数据渲染
- 新闻媒体的交互式数据报道
- 科研领域的多维数据探索
Node.js
基于Chrome V8引擎的服务端运行时环境,核心特性包括:
- 事件驱动架构:非阻塞I/O处理高并发请求
- NPM生态:超过130万个模块的包管理系统
- 流式处理:高效处理大文件上传/下载
- 集群模式:利用多核CPU提升吞吐量
典型应用场景:

- RESTful API开发
- 实时聊天应用(WebSocket)
- 微服务架构中的中间件
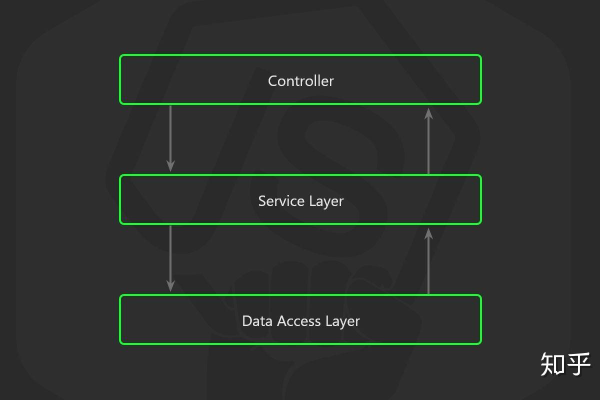
技术栈协同实践
虽然定位不同,但两者可通过全栈JavaScript实现高效协作:
- 数据处理流水线
// Node.js端数据处理 app.get('/api/data', (req, res) => { const rawData = processCSV('dataset.csv'); const transformed = cleanData(rawData); // 数据清洗 res.json(transformStats(transformed)); // 返回聚合结果 });
// D3.js前端消费
d3.json(‘/api/data’).then(data => {
d3.select(‘#chart’)
.selectAll(‘rect’)
.data(data)
.enter()
.append(‘rect’)
.attr(‘width’, d => xScale(d.value));
});
2. **实时数据流方案**
- Node.js使用Socket.IO建立双向通信
- D3.js通过`d3-transition`实现动态更新
```javascript
// 服务端推送
setInterval(() => {
io.emit('update', generateLiveData());
}, 1000);
// 客户端监听
socket.on('update', newData => {
circles.data(newData)
.transition()
.duration(500)
.attr('cy', d => yScale(d.value));
});选择决策指南
| 维度 | D3.js | Node.js |
|---|---|---|
| 运行环境 | 浏览器环境 | 服务端/命令行 |
| 内存管理 | 依赖DOM垃圾回收机制 | 需手动优化V8内存分配 |
| 性能瓶颈 | 大规模SVG元素渲染(>10,000节点) | 阻塞型同步操作 |
| 学习曲线 | 需掌握数据绑定范式 | 理解事件循环机制 |
黄金组合建议:
- 数据密集型后台 → Node.js + MongoDB + Redis
- 可视化看板 → D3.js + React/Vue + Webpack
- 实时监控系统 → Node.js + WebSocket + D3.js
进阶优化策略
D3性能提升:

- 使用Canvas替代SVG处理万级数据点
- 启用Web Workers进行复杂计算
- 实施层次化数据聚合(d3-hierarchy)
Node.js服务优化:
- 采用Cluster模块利用多核CPU
- 使用PM2实现零停机部署
- 通过Async Hooks监控异步链路
常见误区澄清
“Node.js可以替代D3.js进行可视化”
误区:Node.js虽能生成静态图表(如通过node-canvas),但无法实现浏览器端的交互逻辑。“D3.js仅适用于简单图表”
事实:通过自定义渲染逻辑可支持力导向图、桑基图等复杂拓扑结构。“两者必须同时使用”
实践方案:D3.js可独立使用静态JSON数据,Node.js也可配合其他可视化库如Chart.js。
通过理解两者的设计哲学与技术边界,开发者可以更精准地进行架构决策,对于需要深度数据交互的场景,D3.js提供无与伦比的灵活控制;而构建高并发后台服务时,Node.js的事件驱动模型展现出独特优势,二者组合使用可打造从数据处理到视觉呈现的完整解决方案。
引用说明
- D3.js官方文档: https://d3js.org
- Node.js技术白皮书: https://nodejs.org/en/docs
- 《Interactive Data Visualization for the Web》第2版, O’Reilly
- 2024年StackOverflow开发者调查报告