存储器rom特点的是
- 行业动态
- 2025-04-10
- 3
在计算机和电子设备中,ROM(Read-Only Memory,只读存储器)是一种重要的存储介质,其核心特性决定了它在特定场景中的不可替代性,以下是ROM的主要特点及其技术细节,帮助访客全面理解其应用与价值。
非易失性存储(Non-Volatile)
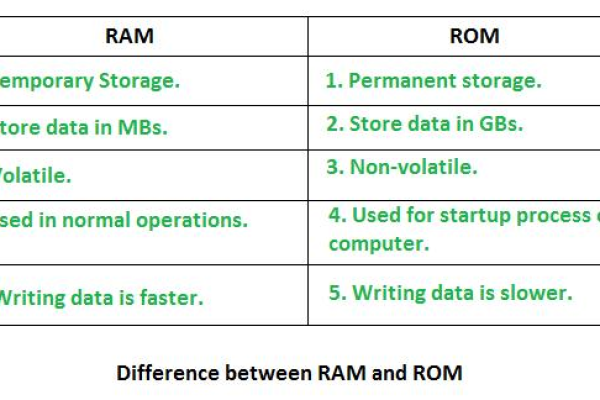
ROM的最大特点是断电后数据不丢失,与RAM(随机存储器)不同,ROM内部存储的数据在设备关闭后仍能长期保存,这一特性使其成为存储固件(Firmware)、系统引导程序(如BIOS/UEFI)以及嵌入式设备核心代码的理想选择,手机的系统启动代码、路由器的初始化程序均依赖ROM实现永久存储。
只读性(Read-Only)
ROM的“只读”特性体现在数据写入后无法通过常规手段修改,数据通常在制造时通过物理或电子方式固定(如掩模ROM),或在特定条件下编程(如PROM、EPROM),这种特性保障了存储内容的安全性与稳定性,避免因误操作或反面改动导致系统崩溃,游戏卡带中的程序代码通过ROM固化,确保运行可靠性。

高可靠性(High Reliability)
ROM的物理结构简单,通常由晶体管阵列或浮栅晶体管组成,无机械部件,因此具有抗震动、耐高温、低功耗等优势,在工业控制、航空航天等严苛环境中,ROM的稳定性使其成为关键数据的首选存储介质,卫星的导航程序常烧录至抗辐射ROM中,确保极端条件下的正常运行。
成本低廉(Low Cost)
对于需要大规模生产的设备而言,掩模ROM(Mask ROM)的制造成本极低,一旦完成芯片设计,单个ROM芯片的成本随量产规模显著下降,家用电器(如微波炉、空调)的控制程序多采用掩模ROM,兼顾功能需求与经济性。

多样化类型满足不同需求
ROM并非单一技术,而包含多种细分类型,适应不同的应用场景:
- MROM(掩模ROM):数据在芯片制造时固化,不可更改,适用于量产设备。
- PROM(可编程ROM):用户可通过特殊设备一次性写入数据。
- EPROM(可擦除ROM):紫外线擦除后重新编程,用于开发测试。
- EEPROM(电可擦除ROM):支持多次电子擦写,常见于主板BIOS。
- 闪存(Flash Memory):基于EEPROM技术,具备高速擦写能力,广泛用于U盘、SSD。
典型应用场景
- 固件存储:打印机、摄像头等设备的底层控制程序。
- 嵌入式系统:智能家居、医疗仪器的核心代码。
- 消费电子:游戏主机卡带、电子词典的预装内容。
- 工业控制:PLC(可编程逻辑控制器)的预设指令。
为什么选择ROM?
ROM凭借非易失性、高可靠性和低成本,在需要长期保存关键数据的领域占据核心地位,尽管现代技术允许通过EEPROM或闪存实现有限修改,但ROM的“只读”特性仍为系统安全性和数据完整性提供了基础保障。

引用说明参考了《计算机组成与设计:硬件/软件接口》(David A. Patterson, John L. Hennessy)、英特尔技术白皮书,以及行业标准JEDEC对存储器的分类定义。









