如何解读和优化 CDN 响应头以提升网站性能?
- 行业动态
- 2024-12-05
- 2280
CDN响应头用于控制缓存行为,实现跨域访问等特定功能。
一、CDN响应头
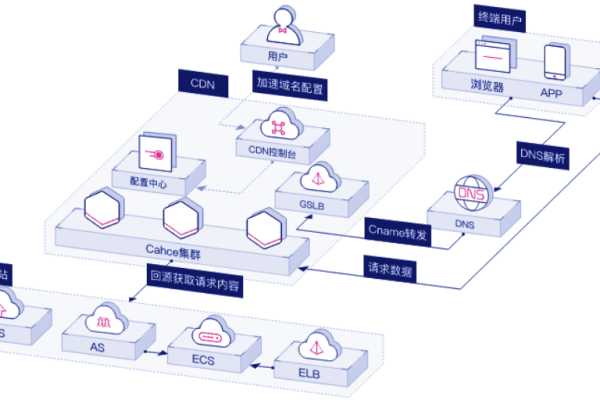
分发网络(Content Delivery Network,简称CDN)是现代互联网架构中不可或缺的一部分,它通过将内容缓存到靠近用户的节点服务器上,显著提高了用户访问网站的速度和体验,在CDN的运作过程中,HTTP响应头扮演了至关重要的角色,这些响应头不仅包含了资源本身的信息,还涉及到缓存控制、跨域资源共享(CORS)、自定义头部等多个方面,对优化网站性能、提升安全性和实现特定功能至关重要。

本文旨在深入探讨CDN响应头的各个关键方面,包括其基本概念、类型、配置方法、常见问题及解决方案,以及如何通过查看和分析响应头来了解网站的CDN配置,无论您是网站开发者、运维工程师还是对CDN技术感兴趣的爱好者,本文都将为您提供有价值的参考和指导。
二、CDN响应头的类型与配置
1. 标准响应头
标准响应头是HTTP协议定义的头部字段,它们在CDN响应中同样适用,以下是一些常见的标准响应头及其在CDN环境中的作用:
Content-Type:这个头部指示了响应内容的媒体类型,如文本、图片、视频等,CDN可以根据源站的设置或自动检测来设置这个头部,确保客户端正确解析内容。
Content-Length:指明了响应体的长度,有助于客户端在接收数据时进行进度条显示或断点续传等操作。
Last-Modified:表示资源的最后修改时间,用于缓存验证和条件请求。
Cache-Control:这个头部是缓存控制的关键,它可以指定缓存的策略,如最大年龄(max-age)、是否公开(public/private)等,CDN会根据这个头部来决定如何缓存和提供资源。
2. 自定义响应头
除了标准响应头外,CDN还允许用户添加自定义的响应头,以满足特定的业务需求。
X-Custom-Header:用户可以在CDN控制台上添加这个头部,并在其中设置任意的值,用于传递额外的信息或进行特定的逻辑处理。
Server:虽然通常由服务器软件设置,但在某些情况下,CDN也可以覆盖这个头部,以隐藏源站服务器的信息或设置为统一的值。
3. CORS相关响应头
跨域资源共享(CORS)是现代Web开发中常见的需求,它允许一个域名下的网页访问另一个域名下的资源,CDN可以通过设置以下响应头来实现CORS:
Access-Control-Allow-Origin:指定哪些域名可以访问资源。
Access-Control-Allow-Methods:允许的HTTP方法,如GET、POST等。
Access-Control-Allow-Headers:允许的自定义头部字段。
Access-Control-Expose-Headers:暴露给客户端的头部字段。
Access-Control-Max-Age:预检请求的结果可以被缓存的最长时间。
三、CDN响应头的配置实践
1. 登录CDN控制台
需要登录到您的CDN服务提供商的控制台,不同的提供商可能有不同的界面和操作流程,但基本原理相似。
2. 选择域名管理
在控制台中找到“域名管理”或类似的选项,进入域名列表页面。
3. 配置HTTP响应头
在域名列表中,找到您想要配置响应头的域名,并点击对应的“管理”或“配置”按钮,在弹出的页面中,找到“HTTP响应头”或类似的选项卡。
4. 添加或修改响应头
在HTTP响应头页面中,您可以添加新的响应头或修改现有的响应头,对于标准响应头,通常可以直接输入头部名称和值;对于自定义响应头,可能需要选择“自定义”选项,并填写头部名称和值。
5. 保存配置
完成响应头的配置后,记得点击“保存”或“应用”按钮,使配置生效。
6. 测试与验证
配置完成后,建议使用浏览器的开发者工具或在线工具来测试和验证响应头是否按预期设置,这有助于确保配置的正确性和有效性。
四、CDN响应头的查看与分析
1. 使用浏览器开发者工具查看响应头
大多数现代浏览器都提供了强大的开发者工具,可以用来查看网页加载过程中的所有网络请求和响应,包括HTTP响应头,以下是使用Chrome浏览器开发者工具查看响应头的步骤:
打开Chrome浏览器,按下F12键或右键点击页面选择“检查”以打开开发者工具。
切换到“网络”(Network)选项卡。
刷新页面以触发网络请求。
在网络请求列表中,找到您感兴趣的请求,并点击它以展开详细信息。
切换到“响应头”(Headers)选项卡,即可查看该请求的HTTP响应头。
2. 使用在线工具分析响应头
除了浏览器开发者工具外,还有许多在线工具可以帮助您分析网站的CDN配置和HTTP响应头,这些工具通常提供更直观的界面和更丰富的功能,如自动识别CDN提供商、解析响应头参数等,一些常用的在线工具包括:
CDN Finder:一款免费在线工具,可以帮助您快速识别网站使用的CDN。
Pingdom Tools:提供网站速度测试和CDN分析等功能。
WebPageTest:一个强大的网站性能测试工具,也支持CDN分析。
五、CDN响应头的常见问题及解决方案
1. 缓存问题
缓存问题是CDN使用过程中最常见的问题之一,可能是由于缓存策略设置不当导致的资源更新不及时或缓存未命中等问题,解决方案包括:
检查并优化Cache-Control头部的设置。
确保源站资源的最后修改时间(Last-Modified)准确无误。
使用版本号或查询字符串来绕过缓存。
2. CORS问题
跨域资源共享(CORS)问题通常表现为浏览器阻止跨域请求或返回错误信息,这可能是由于CORS响应头设置不完整或不正确导致的,解决方案包括:
确保所有必要的CORS响应头都已正确设置。
检查并修复任何拼写错误或格式问题。
如果可能的话,简化CORS策略以减少复杂性。
3. 自定义头部失效
有时可能会出现自定义头部在CDN响应中未生效的情况,这可能是由于CDN配置错误或自定义头部与其他标准头部冲突导致的,解决方案包括:
仔细检查CDN配置中的自定义头部设置是否正确。
确保自定义头部的名称和值符合HTTP协议规范。
如果问题仍然存在,可以尝试删除并重新添加自定义头部或联系CDN服务提供商寻求支持。
六、FAQs
1. CDN响应头可以完全替代源站响应头吗?
虽然CDN可以添加、修改或删除HTTP响应头,但它不能完全替代源站响应头,某些头部字段(如Content-Type、Last-Modified等)对于资源的正确解析和缓存控制至关重要,应由源站准确提供,CDN主要负责缓存和传输这些头部字段,并在必要时进行补充或修改。
2. 如何确保CDN响应头的安全性?
为了确保CDN响应头的安全性,建议采取以下措施:
仔细检查并验证所有响应头的值和格式。
避免在响应头中泄露敏感信息或不必要的细节。
定期审查和更新CDN配置以应对新的威胁和破绽。
如果可能的话,使用HTTPS来加密传输敏感数据和响应头信息。
3. CDN响应头对SEO有影响吗?
CDN响应头本身对SEO(搜索引擎优化)没有直接影响,但它们可以通过影响网站性能和用户体验来间接影响SEO,合理的缓存策略可以减少服务器负载和加快页面加载速度,从而有助于提高搜索引擎排名,确保CORS响应头正确设置也是保证网站在不同浏览器和设备上正常访问和索引的重要因素之一。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/361256.html