如何实现CDN的在线调用功能?
- 行业动态
- 2024-12-05
- 4188
CDN在线调用需要了解其版本、接入点说明和集成方式等信息,并可通过阿里云OpenAPI进行调试。
在现代Web开发中,CDN(内容分发网络)在线调用已经成为一种常见的技术实践,通过CDN引入外部库和资源,可以显著提升网页加载速度和性能,本文将详细介绍CDN在线调用的相关内容,包括如何引入常见前端库、使用CDN的优势以及一些实际案例。

一、什么是CDN?
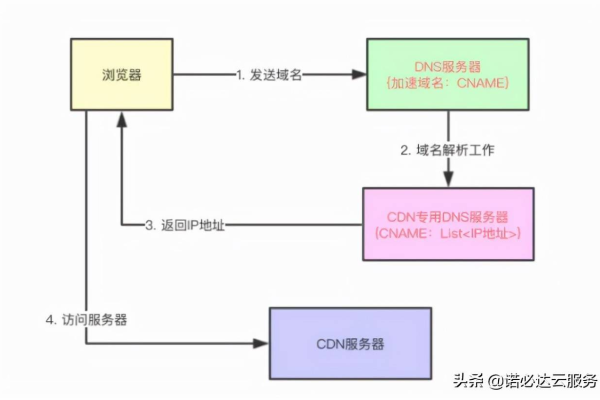
CDN是一种分布式的网络服务,通过将内容缓存到全球各地的服务器节点上,使用户能够从最近的节点获取数据,从而加快访问速度和提高用户体验,CDN广泛应用于静态资源的分发,如JavaScript库、CSS文件、图片等。
二、如何在线调用CDN资源?
1. jQuery的CDN引用
jQuery是一个非常流行的JavaScript库,用于简化HTML文档遍历、事件处理、动画和Ajax操作,以下是不同版本的jQuery通过CDN引用的方式:
<!-引用jQuery 3.4.1版本 --> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<!-引用jQuery 3.2.0版本 --> <script src="https://cdn.bootcss.com/jquery/3.2.0/jquery.min.js"></script>
2. Axios的CDN引用
Axios是一个基于Promise的HTTP客户端库,适用于浏览器和Node.js,通过CDN引入Axios,可以方便地进行HTTP请求:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Axios CDN Demo</title>
<script src="https://cdn.staticfile.org/axios/0.21.1/axios.min.js"></script>
</head>
<body>
<h1>Axios CDN Demo</h1>
<script>
// 发起GET请求
axios.get('https://jsonplaceholder.typicode.com/posts')
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error('Error fetching data:', error);
});
// 发起POST请求
const postData = {
title: 'foo',
body: 'bar',
userId: 1,
};
axios.post('https://jsonplaceholder.typicode.com/posts', postData)
.then(response => {
console.log('Data posted successfully:', response.data);
})
.catch(error => {
console.error('Error posting data:', error);
});
</script>
</body>
</html>三、使用CDN的优势
1、提升加载速度:通过将资源缓存到离用户最近的节点,减少数据传输延迟,加快页面加载速度。
2、减轻服务器压力:静态资源由CDN提供,减少了源服务器的负载。
3、提高可靠性:即使源服务器宕机,用户仍然可以通过CDN节点获取资源,保证网站的可用性。
4、简化管理:不需要在每个项目中手动管理和部署静态资源,只需引用CDN链接即可。
四、实际案例与应用
案例1:使用CDN加速Bootstrap加载
Bootstrap是一个流行的前端框架,通过CDN引入可以大大加快加载速度。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap CDN Demo</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body>
<div >
<h1>Hello, Bootstrap!</h1>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.bundle.min.js"></script>
</body>
</html>案例2:使用CDN优化React项目
在React项目中,可以通过CDN引入React和ReactDOM,减少首次加载时间:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>React CDN Demo</title>
</head>
<body>
<div id="root"></div>
<script src="https://unpkg.com/react/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom/umd/react-dom.production.min.js"></script>
<script src="app.js"></script>
</body>
</html>五、常见问题解答(FAQs)
Q1: 如何选择合适的CDN服务?
A1: 选择合适的CDN服务时,可以考虑以下几个因素:服务的稳定性、节点分布范围、支持的协议(如HTTP/2)、价格以及是否提供实时监控和分析工具,常见的CDN服务提供商有Cloudflare、Akamai、Amazon CloudFront等。
Q2: 使用CDN是否会增加额外的费用?
A2: 大多数CDN服务提供商都提供免费的套餐,但通常有一定的流量或功能限制,对于小型项目或初创企业,免费套餐可能已经足够,如果需要更高的性能或更多的功能,可以选择付费套餐,具体费用因服务商和服务内容而异,建议根据实际需求选择合适的方案。
小编有话说
CDN在线调用是现代Web开发中不可或缺的一部分,它不仅提升了网页加载速度和用户体验,还减轻了服务器的压力,通过合理利用CDN,开发者可以更专注于业务逻辑和功能实现,而不必过多担心静态资源的管理和部署,希望本文能帮助大家更好地理解和应用CDN技术,在实际项目中发挥更大的作用。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/361228.html