颜色代码,如何理解与应用这些神秘的数字组合?
- 行业动态
- 2024-12-04
- 2910
颜色代码通常用于网页设计和编程中,以指定文本、背景或元素的颜色。#FF5733 是一种橙色的十六进制代码。
在数字化时代,颜色代码成为了设计、开发和沟通中不可或缺的一部分,它们不仅定义了屏幕上的视觉呈现,还承载着品牌识别、用户体验和情感表达等多重意义,本文将深入探讨颜色代码的基础知识、应用场景以及如何有效地使用它们来增强数字产品的视觉效果。

一、颜色代码基础
颜色代码是一种标准化的方式来表示颜色,通常用于网页设计、图形编辑软件和编程语言中,最常见的颜色代码系统包括十六进制(Hex)、RGB(红绿蓝)和HSL(色相、饱和度、亮度)。
十六进制颜色代码:以“#”开头,后跟六位十六进制数,如#FF5733代表一种橙色,每两位分别表示红色、绿色和蓝色的强度,范围从00到FF。
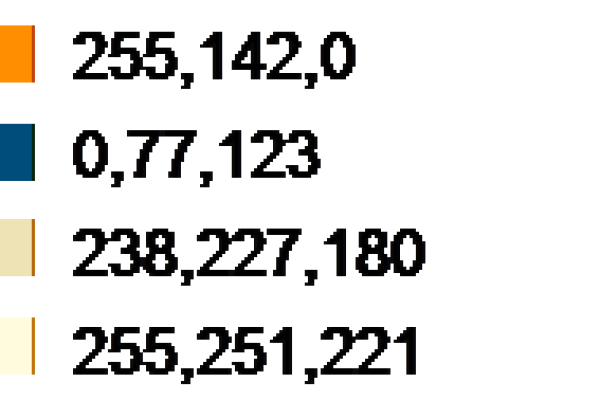
RGB颜色代码:直接使用三种颜色的数值,格式为rgb(R, G, B),其中R、G、B分别代表红色的强度,范围从0到255。rgb(255, 99, 71)也是上述橙色的一种表示方式。
HSL颜色代码:采用hsl(H, S, L)格式,H代表色相(0-360度),S代表饱和度(0%-100%),L代表亮度(0%-100%),HSL模式更接近人眼对颜色的认知方式,便于进行颜色调整和动画效果制作。
二、颜色代码的应用场景
1. 网页设计与开发
在HTML、CSS及JavaScript中广泛使用颜色代码来设置背景色、文字颜色、边框颜色等,确保页面设计的一致性和美观性,通过CSS选择器应用颜色代码可以改变特定元素的颜色属性。
2. 图形与图像编辑
在Adobe Photoshop、Illustrator等软件中,用户可以直接输入颜色代码来选取或调整颜色,这对于保持品牌色彩一致性尤其重要,在创建渐变、阴影等效果时,精确的颜色控制也是关键。
3. UI/UX设计
在移动应用和软件界面设计中,合理运用颜色不仅能提升视觉吸引力,还能引导用户操作,提高交互效率,使用对比鲜明的颜色突出按钮,或者利用温暖的色调营造舒适的阅读环境。
4. 数据可视化
在图表、地图和其他数据可视化工具中,颜色编码可以用来区分不同的数据类别或显示数据的量级,帮助用户快速理解复杂信息。
三、有效使用颜色代码的技巧
保持一致性:在项目中使用一套统一的颜色方案,有助于建立品牌形象和提高用户体验。
考虑可访问性:确保足够的对比度,使所有用户,包括视力受限者,都能轻松阅读内容,WCAG(Web Content Accessibility Guidelines)提供了具体的对比度标准。
利用色彩心理学:不同颜色能激发不同的情绪反应,根据目标受众和文化背景选择合适的颜色。
测试与迭代:在不同的设备和屏幕分辨率下测试颜色表现,必要时进行调整以确保最佳视觉效果。
四、相关问答FAQs
Q1: 如何转换十六进制颜色代码到RGB?
A1: 可以使用在线工具或手动计算,十六进制颜色#03F7E8转换为RGB是rgb(3, 247, 232),每位十六进制数对应一个十进制数,不足两位前面补0。
Q2: 为什么在设计中要考虑颜色的文化含义?
A2: 不同文化对颜色有不同的解读和情感联想,白色在西方通常象征纯洁,而在一些亚洲文化中则与丧事相关,了解并尊重目标市场的文化习俗,可以避免误解和负面反响。
以上就是关于“颜色代码”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/360918.html