如何从服务器中调用图片?
- 行业动态
- 2024-12-04
- 3491
服务器图片调用可通过URL链接、HTML标签或JavaScript等方法实现,确保路径正确且有访问权限。
服务器的图片调用是Web开发中非常常见的一个操作,它涉及到图片的存储、管理和展示,在这篇文章中,我们将详细探讨如何在服务器上存储图片,并通过前端页面进行调用。

一、图片的存储方式
1、本地文件系统:这是最简单和直接的方式,将图片存储在服务器的文件系统中,可以将图片存放在/var/www/html/images/目录下。
2、数据库:对于需要频繁更新或管理的图片,可以将其存储在数据库中,通常使用BLOB(Binary Large Object)字段来存储图片数据。
3、云存储服务:如Amazon S3、Google Cloud Storage等,这些服务提供了高可用性和可扩展性,适合大规模图片存储和管理。
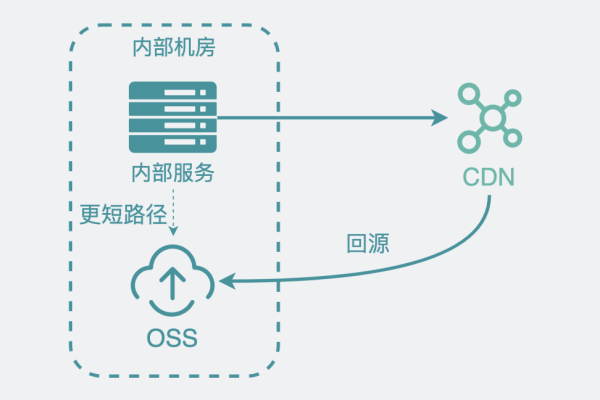
4、内容分发网络(CDN):通过CDN可以加速图片的加载速度,提高用户体验,CDN会将图片缓存到离用户最近的节点上。
二、图片调用的方法
1、直接URL访问:如果图片存储在本地文件系统中,可以通过构建图片的URL来直接访问。http://example.com/images/photo.jpg。
2、通过API获取:如果图片存储在数据库或云存储中,可以通过API接口获取图片,通过HTTP GET请求获取图片数据,并在前端显示。
3、使用CDN加速:如果使用了CDN服务,可以通过CDN提供的URL来访问图片,这样可以加快图片加载速度。
三、图片调用示例
假设我们有一个图片存储在服务器的/var/www/html/images/目录下,名为photo.jpg,我们可以通过以下几种方式在前端页面中调用这张图片。
1. HTML直接引用
<img src="http://example.com/images/photo.jpg" alt="Example Photo">
2. JavaScript动态设置
document.getElementById("image").src = "http://example.com/images/photo.jpg";3. CSS背景图片
.background {
background-image: url('http://example.com/images/photo.jpg');
}四、安全性考虑
在调用服务器上的图片时,需要考虑以下几个方面的安全性问题:
1、防止目录遍历攻击:确保URL中的路径是合法的,避免用户通过修改URL访问到不应该访问的文件。
2、权限控制:对图片文件设置适当的访问权限,确保只有授权用户可以访问。
3、防盗链:通过Referer头部检查或其他方法,防止其他网站盗用你的图片资源。
五、性能优化
为了提高图片加载速度和用户体验,可以采取以下措施:
1、图片压缩:在上传前对图片进行压缩,减小文件大小。
2、懒加载:对于非首屏的图片,可以使用懒加载技术,只有在用户滚动到视图中时才加载图片。
3、预加载:对于重要的图片,可以在页面加载时提前加载,减少用户等待时间。
六、相关问答FAQs
Q1: 如何防止用户直接访问图片URL?
A1: 可以通过设置图片文件的访问权限、使用Token验证或者限制Referer头部等方式来防止用户直接访问图片URL,可以配置服务器只允许特定的域名访问图片资源。
Q2: 如何实现图片的懒加载?
A2: 图片懒加载可以通过JavaScript实现,基本思路是在页面加载时不加载图片,只有当图片进入视口时才加载,可以使用Intersection Observer API来实现这一功能,监听图片元素是否进入视口,然后动态设置src属性加载图片。
服务器的图片调用是一个涉及多方面知识的过程,包括图片的存储、管理和展示,通过合理选择存储方式和调用方法,可以有效地管理和展示图片资源,同时保证系统的安全性和性能,希望本文能为你提供一些有用的参考和指导。
小伙伴们,上文介绍了“服务器的图片怎么调用”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/360890.html