为什么选择服务器托管服务,它的优势在哪里?
- 行业动态
- 2024-10-08
- 4
服务器托管是许多企业和个人选择的一种服务,它涉及到将服务器硬件放置在第三方数据中心或托管设施中,这种选择背后有几个关键原因,以及一些关于选择哪里托管的考虑因素。
为什么要服务器托管?
1、成本效益:对于大多数企业来说,建立和维护自己的数据中心是一项昂贵的投资,这包括了建筑、电力、冷却系统以及安全措施等费用,服务器托管可以显著降低这些成本,因为服务提供商已经拥有这些基础设施,并且可以在多个客户之间分摊成本。
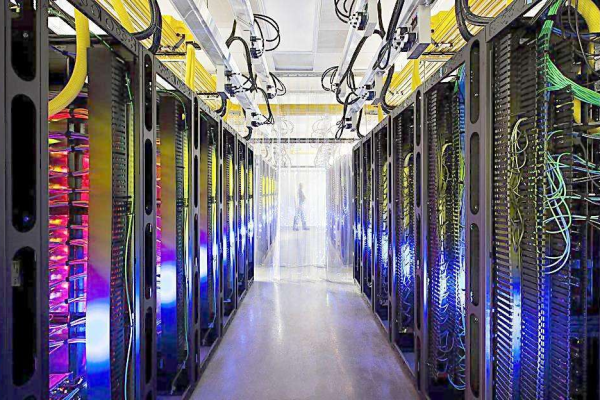
2、可靠性和稳定性:专业的托管中心通常提供高级别的电力冗余、先进的冷却系统和物理安全措施,确保服务器持续运行且数据安全,它们还提供网络连接和带宽,保证服务的可用性和速度。
3、技术支持:托管服务提供商通常提供24/7的技术支持,帮助解决任何技术问题,从硬件故障到软件配置错误等,这意味着企业可以将it资源集中在核心业务上,而不是处理服务器维护。

4、可扩展性:随着业务的增长,对服务器资源的需求也会增加,在托管环境中,根据需要增加额外的服务器或升级现有的服务器要容易得多,而无需担心物理空间的限制。
5、灾难恢复:许多托管服务提供商提供灾难恢复解决方案,如备份和镜像服务,以确保在发生灾难时数据不会丢失,并能够迅速恢复运营。
服务器托管哪里好?
1、地理位置:选择靠近主要用户群的数据中心可以减少延迟,提高访问速度,如果目标市场在美国,那么在美国的数据中心托管服务器会更有利。

2、安全性:确保托管提供商遵守严格的安全标准和实践,包括物理安全和网络安全措施,以保护服务器免受未经授权的访问和其他威胁。
3、服务质量协议:寻找提供强大服务水平协议的托管提供商,这保证了一定的正常运行时间和性能水平,如果服务未达到这些标准,提供商通常会提供补偿。
4、价格:虽然成本不应该是唯一的考虑因素,但找到符合预算的服务是很重要的,比较不同提供商的价格和服务,找到性价比最高的选项。
5、客户评价和声誉:研究潜在提供商的客户评价和整体声誉,一个有良好记录和正面反馈的提供商更有可能提供高质量的服务。

6、附加服务:一些托管提供商可能提供额外的服务,如负载均衡、防火墙保护、梯子访问等,这些都可能对你的业务有益。
服务器托管为企业提供了一种经济高效、可靠且灵活的方式来管理其it基础设施,而选择合适的托管位置和服务提供者则取决于多种因素,包括成本、地理位置、安全性和服务质量等。
到此,以上就是小编对于“为什么要服务器托管?服务器托管哪里好?”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。