CDN讲师
- 行业动态
- 2025-02-07
- 7
CDN(Content Delivery Network),即内容分发网络,是一种利用分布式节点技术,在全球部署服务器,即时地将网站、应用视频、音频等静态或动态资源内容分发到用户所在的最近节点,提高用户访问这些内容的速度和稳定性,降低网络拥塞和延迟,同时也能减轻源站的压力。
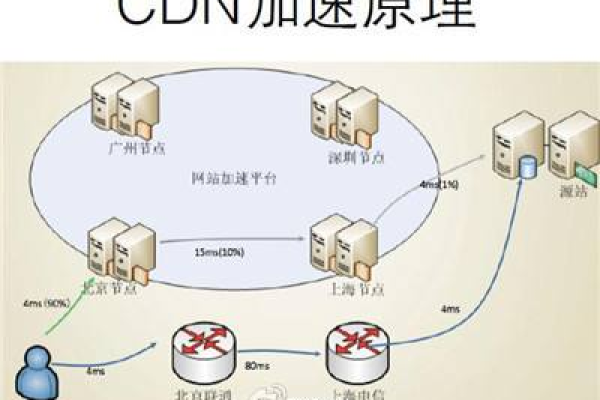
一、CDN的基本原理
CDN的基本原理是将源站的内容分发到离用户最近的节点上进行缓存,并通过智能路由、负载均衡等技术来保证用户能够快速、稳定地访问到所需资源,当用户请求某个资源时,CDN会根据用户的地理位置、网络状况等因素,选择最优的节点来响应用户的请求,从而减少数据传输的距离和时间,提高访问速度。
二、CDN的系统组成
CDN的系统组成通常包含以下组件:
| 组件名 | 描述 |
| 源服务器(Origin Server) | 存储网站内容的主要服务器,存放着原始的网页、图像、视频和其他静态或动态文件,当内容发生更改时,源服务器会产生新的版本,并将其传递给CDN。 |
| 边缘服务器(Edge Server) | 部署在全球各个地点的服务器节点,构成了CDN的基础架构,每个边缘服务器都存有一部分或全部的缓存内容,包括从源服务器获取到的静态文件副本,边缘服务器负责提供内容的分发和加速,向用户提供最接近的服务器节点。 |
| 负载均衡器(Load Balancer) | 用于在多个边缘服务器之间均匀分配用户请求的流量,它根据不同算法(如轮询、最少连接等)将请求导向最优的边缘服务器,以实现负载均衡和高可用性。 |
| 缓存机制 | 存储源服务器上的内容副本,当用户请求访问文件时,边缘服务器会尝试返回缓存中的副本,而不必每次都访问源服务器,这减少了对源服务器的负载,提高了响应速度和用户体验。 |
| DNS(Domain Name System) | 解析用户请求的域名并将其映射到最近的边缘服务器,CDN使用智能DNS解析技术,根据用户位置和网络条件来选择最优的边缘服务器。 |
| 内容管理系统(Content Management System) | 管理和发布网站的内容,它可以与CDN集成,使更新的内容能够传递到CDN,并在边缘服务器上进行缓存。 |
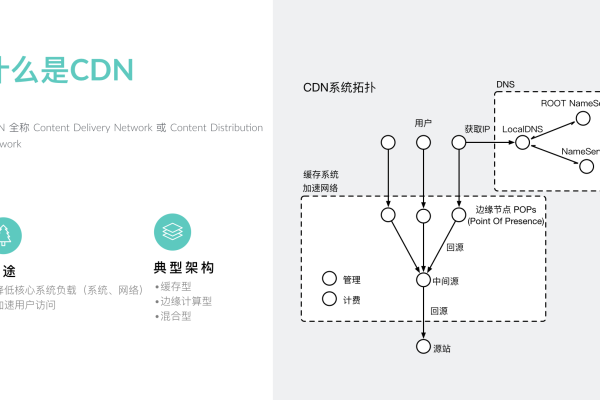
三、CDN的访问过程
CDN的访问过程依赖于DNS的重定向技术,即将用户定向至地理位置上距离其最近的边缘CDN节点服务器上,具体步骤概括如下:
1、当用户点击APP上的内容时,APP会根据URL地址去本地DNS(域名解析系统)寻求IP地址解析。
2、本地DNS系统会将域名的解析权交给CDN专用DNS服务器。
3、CDN专用DNS服务器将CDN的全局负载均衡设备IP地址返回给用户。

4、用户向CDN的负载均衡设备发起内容URL访问请求。
5、CDN负载均衡设备根据用户IP地址以及用户请求的内容URL,选择一台用户所属区域的缓存服务器。
6、负载均衡设备告诉用户这台缓存服务器的IP地址,让用户向所选择的缓存服务器发起请求。
7、用户向缓存服务器发起请求,缓存服务器响应用户请求,将用户所需内容传送到用户终端,如果这台缓存服务器上并没有用户想要的内容,那么这台缓存服务器就要向网站的源服务器请求内容,源服务器返回内容给缓存服务器,缓存服务器发给用户,并根据用户自定义的缓存策略,判断要不要把内容缓存到缓存服务器上。
四、CDN的优势
1、加速访问速度:通过在全球各地部署服务器,CDN可以使用户能够从距离更近的服务器获取内容,减少网络延迟,提高访问速度。

2、负载均衡:CDN可以根据用户的位置和网络状况,自动将请求分发到最优的服务器,从而实现负载均衡,提高服务的稳定性和可靠性。
3、减轻源服务器压力:CDN可以缓存大量的静态资源,并在用户请求时直接返回,减轻了源服务器的负担,提高了源服务器的处理能力。
4、安全防护:CDN可以提供一定程度的安全防护,例如防御DDoS攻击、反面请求等,保护源服务器免受攻击。
五、CDN的应用场景
1、网站加速:通过将静态资源缓存到CDN节点上,用户可以更快地加载网页元素,提高网站的访问速度和用户体验。
2、视频直播加速:CDN可以将视频流分发到离用户更近的节点上,减少卡顿和延迟,提高视频质量和播放体验。

3、软件分发加速:对于大型软件下载或游戏更新等场景,CDN可以提供更快的下载速度和更高的成功率。
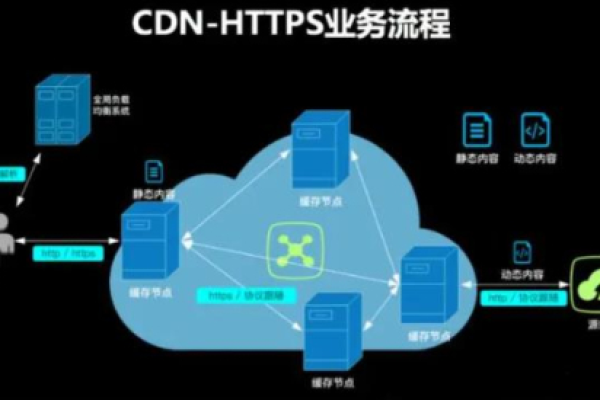
4、安全防护:CDN可以提供DDoS防护、WAF(Web应用防火墙)、SSL/TLS加密等安全功能,保护网站免受攻击。
六、小编有话说
CDN作为现代互联网架构中不可或缺的一部分,以其独特的优势和技术特点,为网站和应用提供了高效、稳定、安全的内容分发服务,随着互联网技术的不断发展和用户需求的不断变化,CDN将继续发挥其重要作用,并不断推动技术创新和服务升级。