Linux操作系统支持鼠标手势操作吗?
- 行业动态
- 2024-09-13
- 13
鼠标手势的与功能
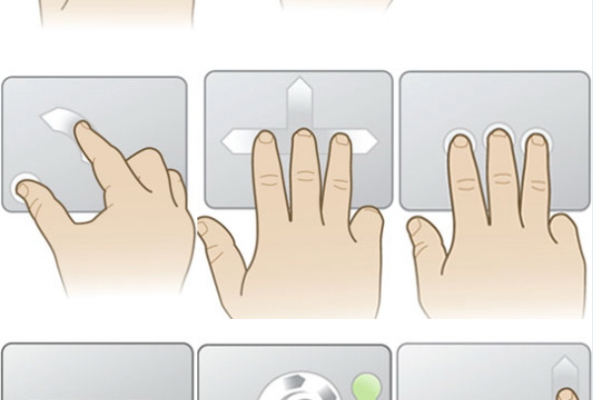
鼠标手势是一种通过移动和形成鼠标动作来执行特定命令的技术,这种技术最初在图形用户界面中变得流行,尤其是在浏览器中的应用,例如通过向左或向右滑动鼠标来后退或前进网页,在Linux系统中,鼠标手势的应用也可以实现类似的功能,甚至更多。
鼠标手势能做什么?
系统操作: 如模拟键盘快捷键、执行shell命令等。
启动程序: 快速打开应用程序或文件夹。
浏览控制: 在浏览器中实现页面后退、前进等功能。
自定义操作: 用户可以根据个人习惯设置特定的手势来执行常用操作。
Linux中的鼠标手势工具
在Linux系统中,有几款工具能够支持鼠标手势的操作,提供更便捷的用户体验。
Easystroke
Easystroke是一款轻量级的手势识别应用,支持多种操作,包括模拟按键、执行shell命令、启动程序和模拟鼠标滚动等,在Deepin Linux系统中,可以通过深度商店轻松安装Easystroke,并可设置为开机自启动。
配置方法
系统操作: 可以设置向左上滑打开终端,向右下滑打开特定的工作文件夹。

自定义设置: 用户可以根据自己的需求,增加或修改手势对应的操作。
mouseactions
mouseactions是一个基于Python的工具,可以通过鼠标事件执行命令,它支持点击或滚动屏幕边角、绘制形状等操作来执行自定义的命令,此工具适合有编程背景的用户,因为可能需要一些Python知识来设置和使用。
安装与权限
下载安装: 需要从GitHub下载并安装。
文件权限: 需要具有/dev/input/event和/dev/uinput的读写权限,这可能需要将当前用户添加到input或plugdev组中。
如何选择合适的鼠标手势工具
选择一款合适的鼠标手势工具时,需要考虑以下几个因素:
系统兼容性: 确认该工具是否支持你正在使用的Linux发行版。

易用性: 一些工具提供了图形界面和简单的配置过程,适合不具备技术背景的普通用户。
可定制性: 对于高级用户来说,可定制性是一个重要的考量点。
资源占用: 一些工具可能会占用较多的系统资源,这对于资源有限的系统来说可能是一个问题。
社区和更新: 一个活跃的开发社区和定期的更新可以确保软件的稳定性和安全性。
实际应用场景
提高工作效率: 通过设置常用的手势来快速完成重复性任务,如打开音乐播放器、日历等。
增强浏览体验: 在浏览器中利用鼠标手势快速导航,提高上网效率。
辅助残障人士: 对于行动不便的用户,鼠标手势可以提供更多方式来简化交互。
上文归纳与推荐

Linux系统中的鼠标手势工具能够显著提升操作的便捷性和效率,Easystroke和mouseactions是两款不错的选择,它们各有特点,适合不同水平的用户,在选择时,考虑系统的兼容性、工具的易用性和可定制性是非常重要的,了解每个工具的特点和配置方法,可以帮助用户更好地整合到日常使用中,发挥鼠标手势的最大潜力。
FAQs
Easystroke 和其他鼠标手势软件相比有何优势?
Easystroke 的优势在于其简单易用且轻量级的特性,同时提供丰富的可定制选项,适合各类用户,其在Deepin Linux系统中的集成和优化使得安装和使用过程更加友好。
如何确保 mouseactions 的安全性?
由于mouseactions可能需要用户对系统文件进行操作以获取权限,建议只从官方渠道下载,并在操作前备份重要数据,保持系统和软件的及时更新也是确保安全的重要措施。