如何利用ASP.NET进行高效仿站开发?
- 行业动态
- 2024-12-04
- 3174
asp.net 仿站指的是使用 asp.net 技术模仿现有网站的功能和外观,创建类似的网站。
ASP.NET 仿站指南

在现代互联网应用中,仿站是一种常见的需求,尤其是在使用ASP.NET进行开发时,本文将详细介绍如何使用ASP.NET进行仿站,包括基本概念、准备工作、具体步骤以及常见问题解答。
一、基本概念
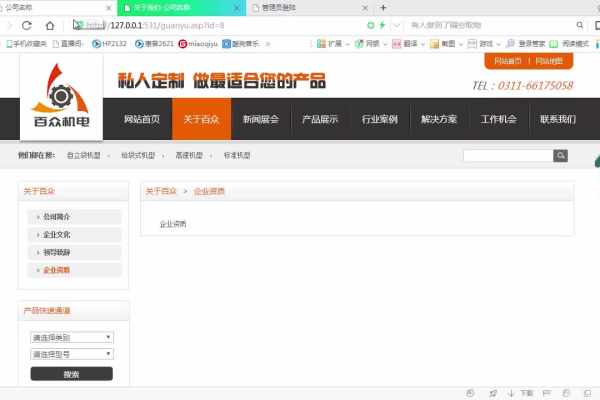
仿站,即模仿目标网站的外观和功能,创建一个与其相似的新网站,这通常用于学习、练手或满足特定业务需求,使用ASP.NET进行仿站需要掌握前端技术(HTML、CSS、JavaScript)和后端技术(C#、ASP.NET)。
二、准备工作
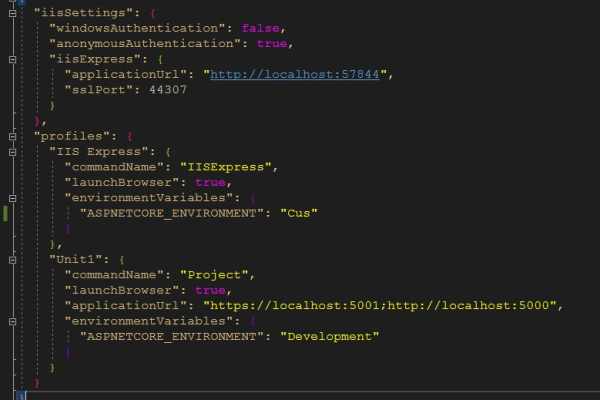
1、开发环境:安装Visual Studio,选择ASP.NET项目模板。
2、目标网站分析:使用浏览器的开发者工具(F12)分析目标网站的结构、样式和功能。
3、设计稿:如果需要,可以使用Photoshop或其他设计工具绘制设计稿。
4、素材准备:收集所需的图片、图标等静态资源。
三、具体步骤
1. 搭建项目框架
打开Visual Studio,创建一个新的ASP.NET Web应用程序项目。
选择合适的模板(如空模板或Web表单模板),并根据需要配置项目。
2. 创建主页
在项目中创建一个新的Web窗体(aspx文件),这将作为网站的主页。
使用HTML和ASP.NET控件设计页面布局。
3. 编写CSS
在项目中创建一个新的CSS文件(Site.css),并编写样式规则。
引入外部CSS文件(如Bootstrap)以加快开发速度。
4. 实现动态功能
使用C#和ASP.NET编写后端逻辑,处理用户输入和数据交互。
利用ASP.NET的内置对象和API实现用户认证、数据绑定等功能。
5. 测试与调试
在开发过程中不断测试页面,确保布局和功能的正确性。
使用Visual Studio的调试工具定位和解决问题。
6. 部署上线
将完成的网站发布到服务器上,进行线上测试。
根据反馈进行必要的调整和优化。
四、相关问答FAQs
Q1: 如何在ASP.NET中实现用户登录功能?
A1: 在ASP.NET中实现用户登录功能,可以通过使用FormsAuthentication或者更现代的Identity框架来实现,以下是一个简单的例子:
1、创建一个登录页面(Login.aspx),包含用户名和密码输入框以及一个登录按钮。
2、在按钮的点击事件中,验证用户输入的凭据是否正确(通常查询数据库)。
3、如果凭据正确,使用FormsAuthentication.SetAuthCookie方法生成身份验证票,并重定向到目标页面。
4、在需要保护的页面上,检查用户是否经过身份验证,如果没有,则重定向到登录页面。
示例代码:
protected void LoginButton_Click(object sender, EventArgs e)
{
string username = UserNameTextBox.Text;
string password = PasswordTextBox.Text;
// 验证凭据(这里只是示例,实际应用中应该查询数据库)
if (username == "admin" && password == "password")
{
FormsAuthentication.SetAuthCookie(username, false);
Response.Redirect("Default.aspx");
}
else
{
MessageBox.Show("用户名或密码错误");
}
}Q2: 如何在ASP.NET中实现母版页?
A2: 在ASP.NET中,母版页(Master Page)是一种用于定义网站公共布局和行为的模板,通过使用母版页,可以轻松地为多个网页创建一致的外观和感觉,以下是使用母版页的基本步骤:
1、在Visual Studio中,右键单击项目,选择“添加 > 新建项…”。
2、在“添加新项”对话框中,选择“母版页”,命名母版页(如Site.master)。
3、设计母版页,添加通用的布局和控件,如头部、导航菜单、底部等。
区域(ContentPlaceHolder)中添加可编辑的区域。
5、创建新的Web窗体,并在设计视图中选择刚刚创建的母版页作为其母版页。
区域添加具体的页面内容。
示例代码(Site.master):
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Site.master.cs" Inherits="YourNamespace.SiteMaster" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<asp:ContentPlaceHolder ID="head" runat="server"></asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<div>
<!-头部 -->
<header>
<h1>我的网站</h1>
</header>
<!-导航菜单 -->
<nav>
<ul>
<li><a href="Default.aspx">首页</a></li>
<li><a href="About.aspx">lt;/a></li>
<li><a href="Contact.aspx">联系</a></li>
</ul>
</nav>
<!-内容区域 -->
<asp:ContentPlaceHolder ID="MainContent" runat="server">
</asp:ContentPlaceHolder>
<!-底部 -->
<footer>
<p>© 2024 我的网站</p>
</footer>
</div>
</form>
</body>
</html>以上就是关于“asp.net 仿站”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/360541.html