如何在ASP.NET中使用HTML控件实现多文件上传?
- 行业动态
- 2024-12-03
- 2
在ASP.NET中,使用HTML的“控件可以轻松实现多文件上传。
ASP.NET HTML控件的File控件实现多文件上传实例分享
背景介绍
在现代Web开发中,文件上传是一个常见且重要的功能,通过ASP.NET和HTML控件结合,可以实现多文件上传的功能,本文将详细介绍如何使用ASP.NET的File控件和HTML来实现这一目标。
步骤详解
前端页面设计
HTML部分:使用<input type="file" multiple>标签允许用户选择多个文件。
JavaScript部分:动态添加更多的文件输入框,以便用户可以继续添加更多文件。
后端处理
**C#代码**:遍历所有上传的文件并保存到指定目录。
示例代码
前端页面(Default.aspx)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>多文件上传示例</title>
<script type="text/javascript">
function addFile() {
var odiv = document.getElementById("MyFile");
var str = "<input name='File' type='file' /><br/>";
odiv.insertAdjacentHTML("beforeEnd", str);
}
</script>
</head>
<body>
<form id="form1" runat="server" enctype="multipart/form-data">
<input type="button" value="增加" onclick="addFile()" />
<div id="MyFile">
<input name="File" type="file" />
</div>
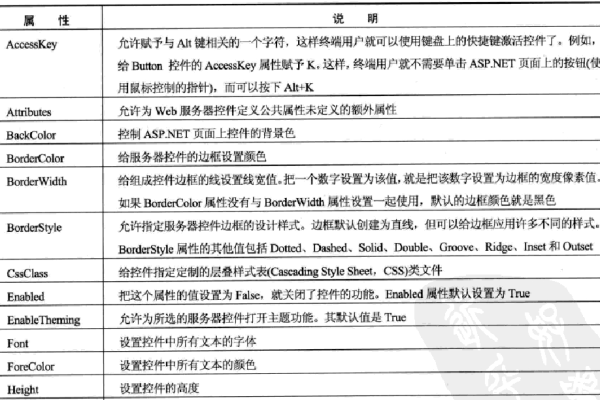
<asp:Button runat="server" Text="上传" ID="Button1" OnClick="Button1_Click" BorderColor="Black" BorderWidth="1px" Height="20px" Width="60px"/>
<div>
<asp:Label ID="Label1" runat="server"></asp:Label>
</div>
</form>
</body>
</html>后端代码(Default.aspx.cs)
using System;
using System.IO;
using System.Web.UI.WebControls;
public partial class up3 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
string upPath = "/up/"; //上传文件路径
int upLength = 5; //上传文件大小限制(MB)
string upFileExtName = "|bmp|jpg|jpeg|png|gif|"; //允许上传的文件类型
HttpFileCollection _files = System.Web.HttpContext.Current.Request.Files;
int flag = _files.Count;
int flagN = 0;
int flagE = 0;
int flagEE = 0;
string flagEEstr = "";
for (int i = 0; i < _files.Count; i++)
{
string name = _files[i].FileName;
FileInfo fi = new FileInfo(name);
string oldfilename = fi.Name;
string scExtension = fi.Extension.ToLower();
string fileName = DateTime.Now.ToString("yyyyMMddhhmmssfff") + fi.Extension; // 文件名称,当前时间(yyyyMMddhhmmssfff)
string webFilePath = Server.MapPath(upPath) + fileName; // 服务器端文件路径
if (upFileExtName.IndexOf(scExtension.Replace(".", "")) == -1)
{
flagEE = flagEE + 1;
flagEEstr = flagEEstr + "第" + (i + 1) + "个文件,文件名[" + oldfilename + "],文件类型不符合!";
continue;
}
if ((fi.Length / (1024 * 1024)) > upLength)
{
flagEE = flagEE + 1;
flagEEstr = flagEEstr + "第" + (i + 1) + "个文件,文件名[" + oldfilename + "],超出" + upLength + "M大小限制!";
continue;
}
try
{
_files[i].SaveAs(webFilePath);
}
catch (Exception ex)
{
flagEE = flagEE + 1;
flagEEstr = flagEEstr + "第" + (i + 1) + "个文件,上传异常【"+ex.Message+"】";
}
}
Label1.Text = "总文件【" + flag + "】,上传成功文件【" + flagN + "】,异常文件【" + (flagE + flagEE) + "】【" + flagEEstr + "】";
}
}通过上述步骤,我们实现了一个简单的多文件上传功能,用户可以在网页上动态添加多个文件输入框,并将选中的文件上传到服务器指定目录,此示例展示了如何使用ASP.NET和HTML控件结合来实现多文件上传,并提供了完整的前后端代码供参考。
以上内容就是解答有关“asp.net html控件的File控件实现多文件上传实例分享”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/360524.html