CDN场景为何被认为比较好?
- 行业动态
- 2024-12-15
- 2
CDN场景应用
一、背景介绍
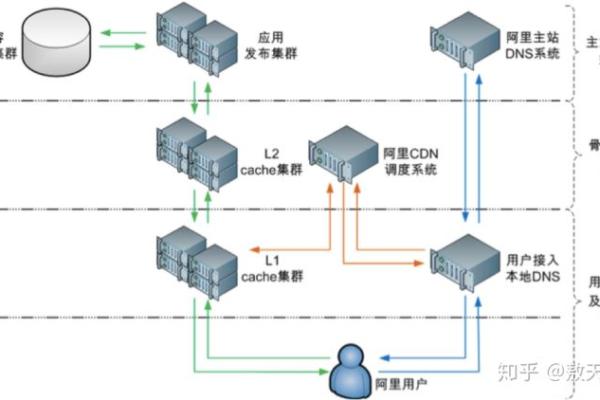
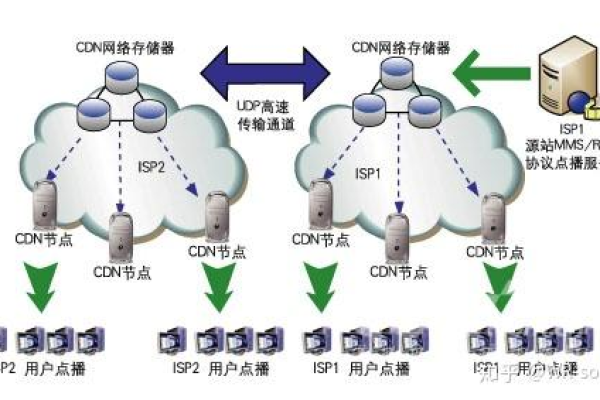
CDN(内容分发网络)是一种通过全球分布的多个服务器节点,将网站或应用程序的内容高效地分发给用户的网络服务,它的目标是减少延迟、提高访问速度和用户体验,同时减轻源站服务器的压力。
二、CDN的主要功能
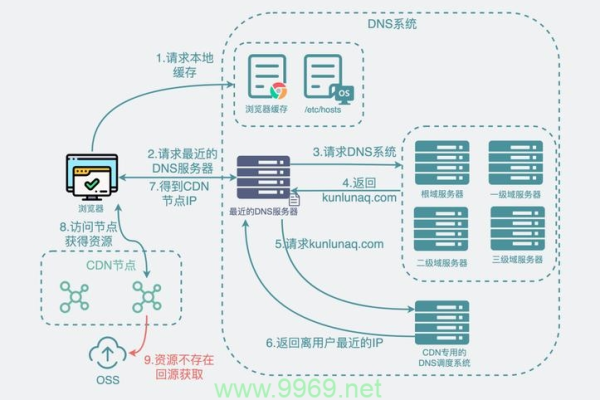
1、内容缓存:CDN会将网站的静态资源(如图片、CSS文件、JavaScript文件等)缓存到离用户最近的节点上,当用户请求这些资源时,可以直接从最近的节点获取,而无需每次都回源站拉取数据。
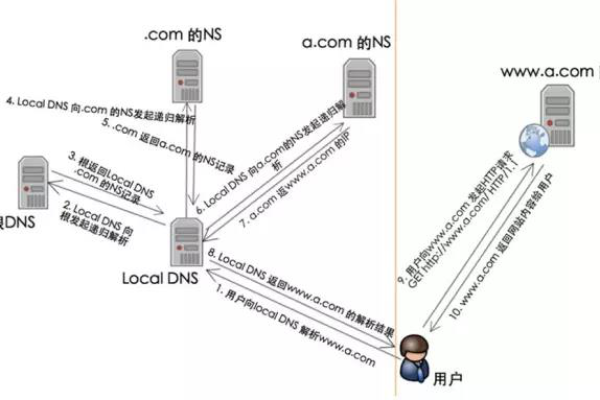
2、智能路由:CDN使用智能DNS解析技术,根据用户的地理位置和网络条件,选择最优的节点来响应用户请求,从而减少传输时间和延迟。
3、负载均衡:CDN可以分配流量到不同的节点,避免单个节点过载,确保服务的高可用性和稳定性。
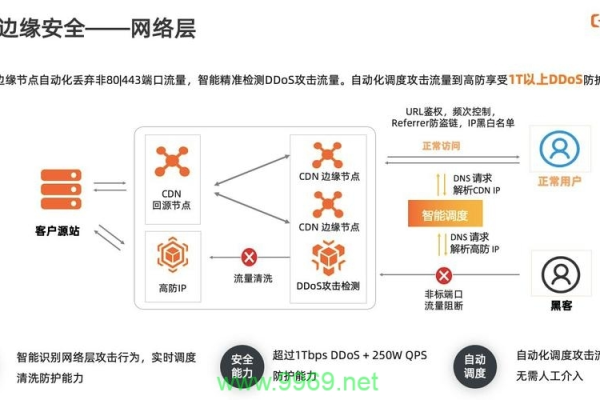
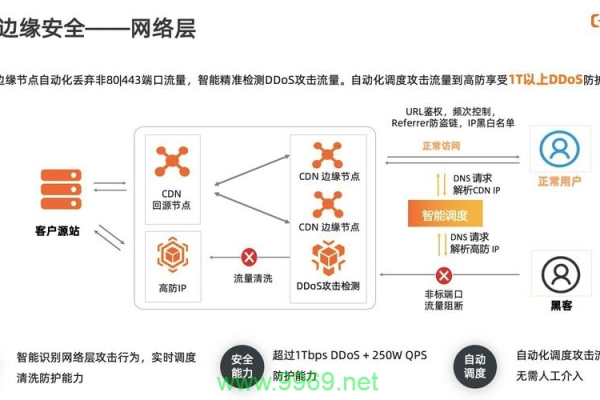
4、安全性增强:CDN提供DDoS防护、SSL/TLS加密等功能,保护网站免受攻击,并确保数据传输的安全性。
5、实时监控与优化:CDN服务商通常提供详尽的监控工具,帮助用户实时了解网站的性能指标,并根据数据进行优化调整。
三、应用场景
1、加速
适用对象:网站、博客、在线商店等。
场景描述如图片、CSS、JavaScript文件等,可以通过CDN缓存到边缘节点,用户访问时直接从最近的节点获取,显著减少加载时间。
优势:提高页面加载速度,改善用户体验,减轻源站服务器压力。
2、加速
适用对象:社交平台、新闻网站、在线教育平台等。
场景描述如API响应、个性化推荐等,可以通过CDN的智能路由和缓存策略进行优化,减少回源次数,提高响应速度。

优势:提高动态内容的加载速度,优化用户体验,降低源站负载。
3、视频点播和直播
适用对象:视频平台、在线教育、体育赛事直播等。
场景描述通过CDN分发,可以使用HLS、DASH等协议进行流媒体传输,确保视频的流畅播放。
优势:减少卡顿,提高视频质量和播放体验,支持大规模并发观看。
4、文件下载加速
适用对象:软件下载、游戏资源下载、企业文件共享等。
场景描述:大文件下载通过CDN分发,用户可以从最近的节点下载文件,提高下载速度和成功率。
优势:减少下载时间,提高用户满意度,减轻源站带宽压力。
5、安全防护
适用对象:所有需要保护的网站和应用。

场景描述:CDN可以提供DDoS防护、WAF(Web应用防火墙)、SSL/TLS加密等安全功能,保护网站免受攻击。
优势:增强网站安全性,防止反面攻击,保障业务连续性。
6、全球加速
适用对象:跨国企业、国际电商平台、全球化的应用等。
场景描述:通过全球分布的CDN节点,确保不同地区的用户都能获得快速的访问体验。
优势:减少跨区域访问的延迟,提高全球用户的访问速度和满意度。
7、移动应用加速
适用对象:移动应用、手机游戏等。
场景描述:移动应用中的图片、视频、API响应等可以通过CDN加速,提高应用的启动速度和响应速度。
优势:优化移动应用的用户体验,提高用户留存率和活跃度。
8、API加速
适用对象:API服务提供商、开发者平台等。
场景描述:API请求通过CDN缓存和智能路由,减少响应时间,提高API的可用性和性能。

优势:提高API的响应速度,降低源站负载,提升开发者体验。
9、大规模活动支持
适用对象:大型促销活动、节日庆典、线上发布会等。
场景描述:在活动期间,通过CDN分发大量静态内容和动态内容,确保高并发访问时的稳定性和性能。
优势:应对突发流量,保证活动顺利进行,提升品牌形象。
10、企业内网加速
适用对象:企业内部应用、远程办公等。
场景描述:企业内部的文件共享、应用访问等可以通过CDN加速,提高员工的工作效率。
优势:减少内部网络延迟,提高数据传输速度,优化员工体验。
CDN在多种场景下都能提供显著的优势,包括提高内容分发效率、降低延迟、提升用户体验、增强安全性和支持大规模并发访问,选择合适的CDN服务和配置可以根据具体需求进行优化,以达到最佳效果。
各位小伙伴们,我刚刚为大家分享了有关“CDN场景比较好”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!