如何理解并应用maxwidth属性?
- 行业动态
- 2024-12-03
- 2
您提供的内容似乎不完整或存在误解。您提到的“maxwidth”可能是想询问某个特定主题、软件操作、编程问题等,但目前提供的信息不足以让我为您提供准确的回答。,,请您能否提供更多背景信息或详细描述一下您希望了解的与“maxwidth”相关的问题?,,1. 如果您是在询问软件操作,可以告诉我您使用的是哪款软件以及需要设置“maxwidth”的具体步骤。,2. 如果您是在编写代码,可以提供编程语言类型以及涉及“maxwidth”功能的代码片段和您的疑问。,3. 如果您是在设计网页、图像或其他视觉元素,可以说明“maxwidth”在这些设计中的作用以及您希望实现的效果。,,一旦您提供了更多相关信息,我将很乐意帮助您生成一段53个字的回答。
在CSS中,max-width属性用于定义元素的最大宽度,这个属性允许开发者设定一个宽度的上限,从而确保元素不会超过指定的宽度,即使内容或样式可能导致其宽度增加,这对于响应式设计尤为重要,因为它可以帮助控制元素在不同屏幕尺寸下的显示方式。
使用场景与示例
1、基本用法:设置元素的最大宽度为固定值或百分比。
.container {
max-width: 600px; /* 最大宽度为600像素 */
}2、响应式设计:结合媒体查询使用,以适应不同设备的屏幕尺寸。
.responsive-img {
max-width: 100%; /* 图片宽度不超过其父容器的宽度 */
height: auto;
}3、与其他宽度属性结合:当同时设置了width和max-width时,如果width小于max-width,则以width为准;如果width大于max-width,则以max-width为准。
.box {
width: 500px;
max-width: 400px; /* 实际宽度为400px */
}4、表格布局:在表格中使用max-width可以限制单元格内容的宽度,防止内容过长导致表格变形。
table {
width: 100%;
}
td {
max-width: 200px; /* 每个单元格的最大宽度为200像素 */
overflow: hidden; /* 超出部分隐藏 */
text-overflow: ellipsis; /* 文本溢出显示省略号 */
}5、表单元素:在表单中,可以使用max-width来限制输入框或文本区域的宽度,以保持布局的整洁和一致性。
input[type="text"], textarea {
max-width: 300px; /* 输入框和文本区域的最大宽度为300像素 */
}注意事项
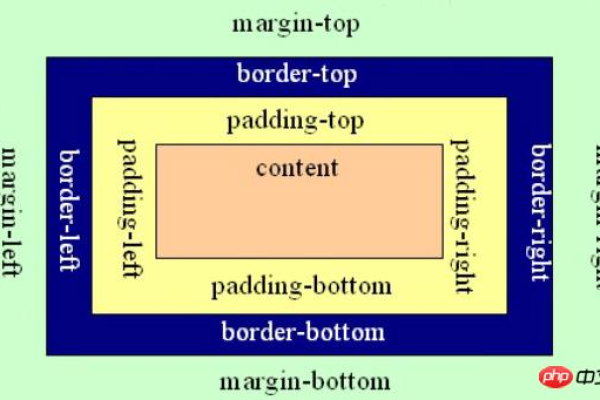
max-width不包括填充(padding)、边框(border)或页边距(margin),这意味着在计算最大宽度时,需要考虑到这些额外的空间。
并非所有HTML元素都支持max-width属性,非替换的内联元素和表格元素可能不支持此属性。
在使用百分比值时,max-width是基于包含块的宽度来计算的,这在响应式设计中非常有用。
表格示例
| 属性 | 描述 | 示例 |
| max-width | 设置元素的最大宽度 | .container { max-width: 600px; } |
| img { max-width: 100%; height: auto; } | ||
| .box { width: 500px; max-width: 400px; } | ||
| td { max-width: 200px; overflow: hidden; } | ||
| input[type="text"] { max-width: 300px; } |
相关问答FAQs
Q1:max-width与width有什么区别?
A1:width属性定义了元素的确切宽度,而max-width定义了元素的最大宽度,当内容或样式导致元素的宽度超过max-width时,max-width将起作用并限制元素的宽度不超过指定值,如果width小于max-width,则以width为准。
Q2: 如何在响应式设计中使用max-width?
A2: 在响应式设计中,可以使用百分比值来设置max-width,这样元素的最大宽度会根据其父容器的宽度动态调整,结合媒体查询,可以根据不同的屏幕尺寸进一步调整max-width的值,以确保元素在不同设备上的显示效果良好。
各位小伙伴们,我刚刚为大家分享了有关“maxwidth”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/360043.html