如何在Webpack中导入CDN资源?
- 行业动态
- 2024-12-03
- 2675
Webpack 是一个用于 JavaScript 的模块打包器,它可以通过 import 语句引入 CDN(内容分发网络)上的资源。
Webpack 配置 CDN 加速资源加载

背景与目标
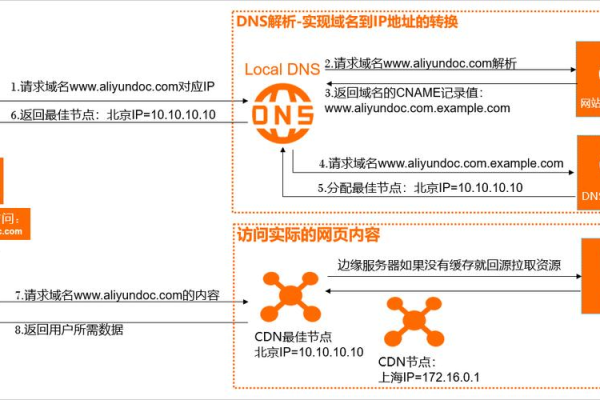
在前端开发中,为了提高网页的加载速度和用户体验,我们通常会将静态资源(如 JavaScript、CSS、图片等)托管到内容分发网络(CDN)上,CDN可以将这些资源缓存到离用户最近的节点,从而加快资源的加载速度,本文将详细介绍如何在Webpack项目中配置CDN来加速资源加载。
步骤
要在Webpack项目中使用CDN,我们需要完成以下几个步骤:
1、安装必要的插件:使用webpack-cdn-plugin插件来简化CDN资源的配置和管理。
2、配置CDN资源路径:定义各个模块的CDN路径。
3、修改Webpack配置:通过externals属性和HtmlWebpackPlugin插件来引入CDN资源,并排除本地打包。
4、构建项目并验证:确保CDN资源被正确引用,并且本地构建不受影响。
详细步骤
1. 安装必要的插件
我们需要安装webpack-cdn-plugin插件,打开终端并运行以下命令:
npm install webpack-cdn-plugin --save-dev
2. 配置CDN资源路径
在项目根目录下创建一个名为cdn.config.js的文件,用于定义各个模块的CDN路径。
// cdn.config.js
module.exports = {
externals: {
vue: 'https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js',
'vue-router': 'https://cdn.bootcdn.net/ajax/libs/vue-router/3.0.6/vue-router.min.js',
axios: 'https://cdn.bootcdn.net/ajax/libs/axios/0.19.2/axios.min.js'
}
};3. 修改Webpack配置
我们需要修改Webpack配置文件(通常是webpack.prod.conf.js),以使用上述CDN配置,主要步骤包括设置externals属性和使用HtmlWebpackPlugin插件动态插入CDN链接。
// webpack.prod.conf.js
const path = require('path');
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const WebpackCdnPlugin = require('webpack-cdn-plugin');
const { externals } = require('./cdn.config');
module.exports = {
// 其他配置...
output: {
filename: '[name].[hash].js',
path: path.resolve(__dirname, 'dist')
},
externals: externals, // 排除这些模块的本地依赖
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html',
filename: 'index.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
}
}),
new WebpackCdnPlugin({
cdn: true,
cdnBase: process.env.CDN_BASE_URL || 'https://cdn.example.com/', // CDN基础路径
externals: externals // 使用之前定义的externals
})
]
};4. 构建项目并验证
完成上述配置后,重新构建项目并检查生成的HTML文件,确保CDN资源被正确引用。
npx webpack --config webpack.prod.conf.js --mode production
打开生成的index.html文件,验证是否包含如下类似内容:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/vue-router/3.0.6/vue-router.min.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/axios/0.19.2/axios.min.js"></script> </head> <body> <div id="app"></div> </body> </html>
通过以上步骤,我们在Webpack项目中成功配置了CDN加速资源加载,这不仅提高了首屏加载速度,还减少了服务器的压力,关键在于合理使用externals属性和HtmlWebpackPlugin插件,同时结合webpack-cdn-plugin插件来简化配置过程,希望本文对大家在实际应用中有所帮助。
FAQs
Q1: 如何更改CDN提供商?
A1: 要更改CDN提供商,只需修改cdn.config.js文件中的CDN URL即可,如果你想使用阿里云OSS,可以将URL替换为相应的阿里云OSS地址。
Q2: 如何在开发环境中禁用CDN?
A2: 在开发环境中,可以通过设置环境变量来禁用CDN,在webpack.prod.conf.js中使用process.env.NODE_ENV === 'production'来判断当前是否为生产环境,只有在生产环境下才启用CDN配置。
以上就是关于“webpack import cdn”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/359819.html