如何创建和编辑HTML表格?
- 行业动态
- 2024-12-02
- 3463
在网页设计和开发中,HTML表格是一种非常常见的元素,用于展示数据或信息,HTML表格由行(`

`)、列(` `)和表头(` `)组成,可以通过CSS进行样式美化,本文将详细介绍如何使用HTML表格,并附上相关问答FAQs。
### HTML表格的基本结构
一个基本的HTML表格结构如下:
“`html
| Header 1 | Header 2 | Header 3 |
|---|---|---|
| Row 1, Cell 1 | Row 1, Cell 2 | Row 1, Cell 3 |
| Row 2, Cell 1 | Row 2, Cell 2 | Row 2, Cell 3 |
“`
在这个例子中,`
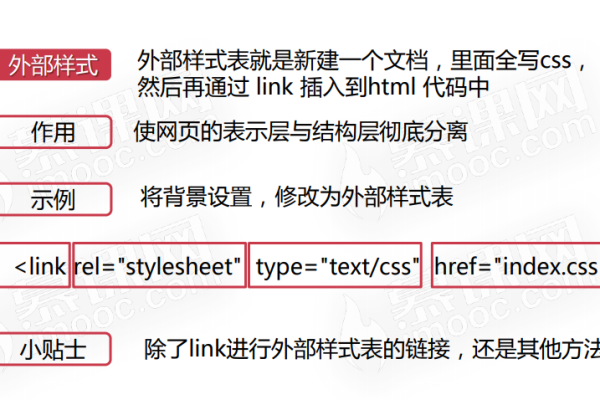
| `标签定义了表头单元格,而` | `标签定义了标准单元格。 ### 使用CSS美化HTML表格 通过CSS,我们可以很容易地改变HTML表格的外观,以下是一个简单的CSS示例: “`css
table { width: 100%; border-collapse: collapse; th, td { border: 1px solid black; padding: 8px; text-align: left; th { background-color: #f2f2f2; “`
这个CSS代码将为表格添加边框、内边距和背景颜色,使表格更加美观。 ### 复杂的HTML表格示例 以下是一个更复杂的HTML表格示例,包括合并单元格和嵌套表格: “`html
“` 在这个例子中,我们使用了`rowspan`和`colspan`属性来合并单元格,从而创建更复杂的表格布局。 ### 响应式HTML表格 为了使HTML表格在移动设备上也能良好显示,我们可以使用CSS媒体查询来创建响应式表格,以下是一个简单的响应式表格示例: “`html
“` 在这个例子中,当屏幕宽度小于600像素时,表格会变成块状布局,每个单元格的内容会显示在其标签旁边。 ### 相关问答FAQs **Q1: 如何在HTML表格中添加悬停效果? A1: 你可以使用CSS的`:hover`伪类来为表格单元格添加悬停效果。 “`css td:hover { background-color: #f5f5f5; /* Light grey background on hover */ “` 这段代码将在用户将鼠标悬停在表格单元格上时,将单元格的背景颜色更改为浅灰色。 **Q2: 如何在HTML表格中实现排序功能? A2: 实现排序功能通常需要结合JavaScript,以下是一个简单的示例,展示了如何通过单击表头对表格进行排序: “`html “` 这段代码将在用户单击表头时对表格进行升序或降序排序。 以上内容就是解答有关“html表格”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。 html表格创建表格编辑表格 赞 (0) 未希 0 生成海报 如何做出明智的负载均衡选择? 上一篇 2024-12-02 05:55 NBA 2K19的服务器何时将停止运营? 下一篇 2024-09-11 21:14 相关推荐
发表回复
您的电子邮箱地址不会被公开。 必填项已用 * 标注 *昵称: *邮箱: 网址: 记住昵称、邮箱和网址,下次评论免输入 提交 最新发布
技术教程 网站运维 高防CDN 高防服务器 商标注册 交流群 热门标签mysql 云计算 服务器类型 服务器 vps 网络安全 软件 云主机 DedeCMS 数据中心 电脑 linux 服务器租用 数据库 路由 服务器配置 网站服务器 linux系统 CDN 域名 域名注册 PHP 云服务器 负载均衡 域名服务器 python 性能优化 数据安全 域名解析 防火墙
Copyright © 2020 KDUN.COM 版权所有 滇ICP备2020007656号-2 《中华人民共和国增值电信业务经营许可证》编号:滇B1-20203971 B2-20210026 SiteMap 产品购买 QQ咨询 微信咨询 SEO优化 分享本页 返回顶部 首页 专题 投稿 限时活动 云产品限时瞬秒。精选云产品高防服务器,20M大带宽限量抢购 > > 点击进入
|
||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/359706.html