如何实现ASP中的高效分页功能?
- 行业动态
- 2024-12-02
- 4020
asp高效分页可通过使用sql server的内置函数和存储过程实现,结合gridview控件展示数据,优化查询性能。
在Web开发中,分页是一项常见的需求,ASP(Active Server Pages)作为微软推出的一种服务器端脚本环境,广泛应用于动态网页和应用程序的开发,本文将详细介绍如何在ASP中实现高效分页,包括基本原理、关键步骤以及代码示例。

一、分页的基本原理
分页的核心思想是将大量数据分成多个较小的部分,每次只显示一部分数据,从而提升页面加载速度和用户体验,分页涉及以下几个基本概念:
1、总记录数:数据库中的总记录数量。
2、每页显示记录数:每页需要显示的记录数量,通常是一个固定的值。
3、当前页码:用户当前查看的页码。
4、总页数:根据总记录数和每页显示记录数计算出的总页数。
5、起始记录位置:根据当前页码计算得出的查询起始记录位置。
二、关键步骤
实现分页功能通常包括以下关键步骤:
1、获取总记录数:通过SQL查询获取数据库中的总记录数。
2、计算总页数:根据总记录数和每页显示记录数计算出总页数。
3、确定起始记录位置:根据当前页码和每页显示记录数计算出查询的起始记录位置。
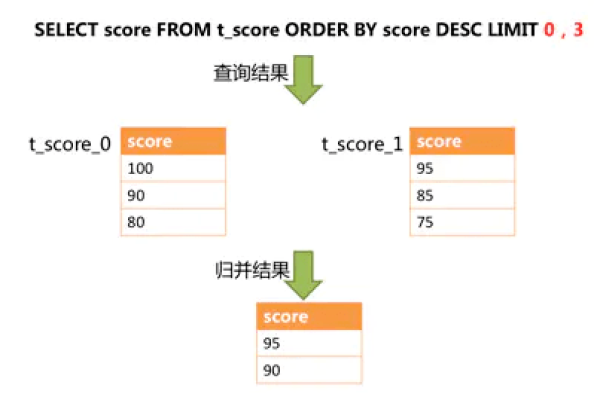
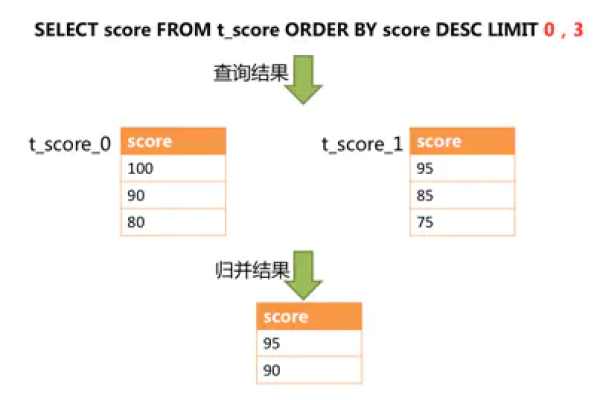
4、执行分页查询:使用LIMIT或相应的SQL语法进行分页查询。
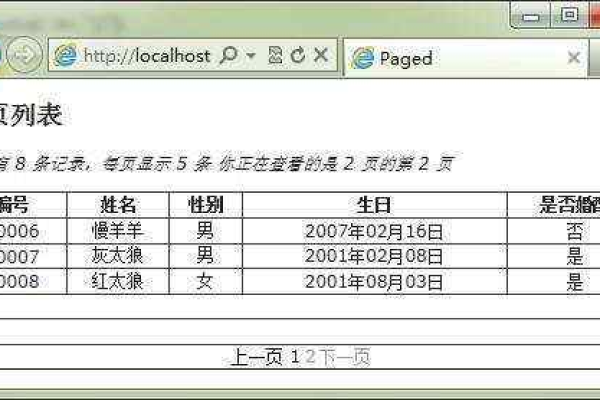
5、生成分页导航链接:根据总页数生成分页导航链接,方便用户浏览其他页。
三、代码示例
以下是一个完整的ASP分页示例,包括数据库连接、分页逻辑和页面显示。
1. 数据库连接
我们需要连接到数据库,假设使用的是SQL Server,可以使用以下代码进行连接:
<%
Dim conn, connStr, rs
Set conn = Server.CreateObject("ADODB.Connection")
connStr = "Provider=SQLOLEDB;Data Source=(local);Initial Catalog=YourDatabaseName;User ID=YourUsername;Password=YourPassword"
conn.Open connStr
%>2. 获取总记录数
通过SQL查询获取总记录数:
<%
Dim totalRecords, sqlTotal
sqlTotal = "SELECT COUNT(*) FROM YourTableName"
Set rs = conn.Execute(sqlTotal)
totalRecords = rs("")
rs.Close
Set rs = Nothing
%>3. 计算总页数和起始记录位置
假设每页显示10条记录:
<%
Dim recordsPerPage, totalPages, currentPage, startRecord
recordsPerPage = 10
currentPage = CInt(Request("page"))
If currentPage < 1 Then currentPage = 1
totalPages = totalRecords recordsPerPage
If (totalRecords Mod recordsPerPage) > 0 Then totalPages = totalPages + 1
startRecord = (currentPage 1) * recordsPerPage + 1
%>4. 执行分页查询
使用LIMIT进行分页查询:
<%
Dim sqlPaged, rsPaged
sqlPaged = "SELECT * FROM YourTableName ORDER BY ID ASC" & _
" OFFSET " & (startRecord 1) & " ROWS FETCH NEXT " & recordsPerPage & " ROWS ONLY"
Set rsPaged = conn.Execute(sqlPaged)
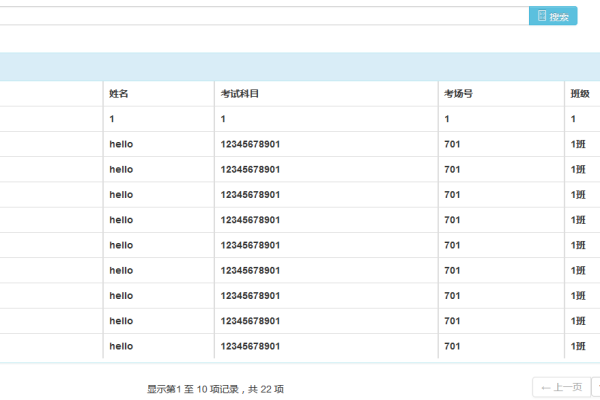
%>5. 显示分页结果
遍历查询结果并显示数据:
<table border="1">
<tr>
<th>ID</th>
<th>列名2</th>
<!-根据实际表结构添加更多列 -->
</tr>
<% Do While Not rsPaged.EOF %>
<tr>
<td><%= rsPaged("ID") %></td>
<td><%= rsPaged("列名2") %></td>
<!-根据实际表结构添加更多列 -->
</tr>
<% rsPaged.MoveNext Loop %>
</table>6. 生成分页导航链接
根据总页数生成分页导航链接:
<div>
<% If currentPage > 1 Then %>
<a href="?page=<%= currentPage 1 %>">上一页</a> |
<% End If %>
<% For i = 1 To totalPages %>
<% If i = currentPage Then %>
<strong><%= i %></strong> |
<% Else %>
<a href="?page=<%= i %>"><%= i %></a> |
<% End If %>
<% Next %>
<% If currentPage < totalPages Then %>
<a href="?page=<%= currentPage + 1 %>">下一页</a> |
<% End If %>
</div>7. 关闭数据库连接
关闭数据库连接:
<% rsPaged.Close Set rsPaged = Nothing conn.Close Set conn = Nothing %>
四、相关问答FAQs
Q1: 如何优化ASP分页的性能?
A1: 优化ASP分页性能可以从以下几个方面入手:
索引优化:确保对分页查询中使用的字段建立索引,以加快查询速度。
缓存机制:对于频繁访问的数据,可以使用缓存机制减少数据库查询次数。
分页参数验证:验证分页参数的合法性,防止SQL注入攻击。
异步加载:使用AJAX技术实现异步加载分页数据,提升用户体验。
限制数据量:合理设置每页显示的记录数,避免一次性加载过多数据导致性能下降。
Q2: 如何处理大数据集的分页?
A2: 处理大数据集的分页需要注意以下几点:
分批处理:将大数据集分成多个小批次进行处理,避免一次性加载所有数据。
懒加载:仅在用户滚动或点击时加载更多数据,减少初始加载时间。
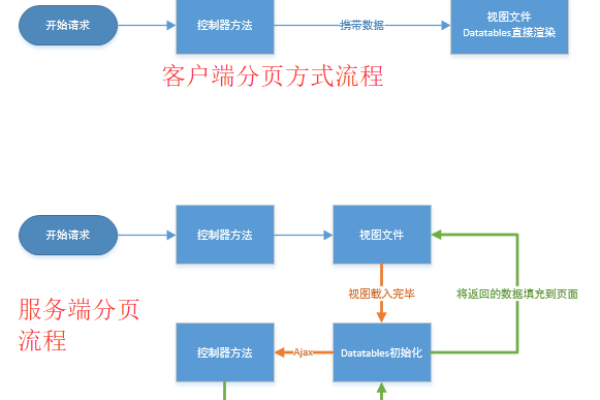
服务器端分页:在服务器端实现分页逻辑,利用数据库的分页功能(如SQL Server的OFFSET-FETCH)进行高效查询。
客户端分页:对于特别大的数据集,可以考虑在客户端实现分页逻辑,通过JavaScript控制数据的显示。
数据压缩:对传输的数据进行压缩,减少网络传输时间。
通过以上方法和技巧,可以在ASP中实现高效且用户友好的分页功能,提升Web应用的性能和用户体验。
以上就是关于“asp 高效分页”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/359337.html