如何在ASP中实现聊天窗口功能?
- 行业动态
- 2024-11-30
- 3708
当然,以下是一个简单的 ASP 聊天窗口代码示例:,,“ asp,,,,,,简单聊天室,,,简单聊天室,,,,, 用户名:, 消息:,,,,,“,,这个简单的 聊天窗口允许用户输入用户名和消息,并将这些消息显示在页面上。这只是一个基本示例,实际应用中应考虑更多的安全性和功能需求。
ASP聊天窗口代码实现详解
在当今数字化时代,即时通讯工具已成为人们日常沟通不可或缺的一部分,对于网站开发者而言,集成实时聊天功能能够显著提升用户体验,促进用户互动,本文将详细介绍如何使用ASP(Active Server Pages)技术实现一个基本的聊天窗口,包括前端界面设计、后端逻辑处理以及数据库交互,旨在为开发者提供一个清晰的实现路径。

一、项目
本项目旨在通过ASP技术开发一个简单的网页聊天应用,允许多个用户在同一页面上实时交流,系统主要包括以下几个部分:
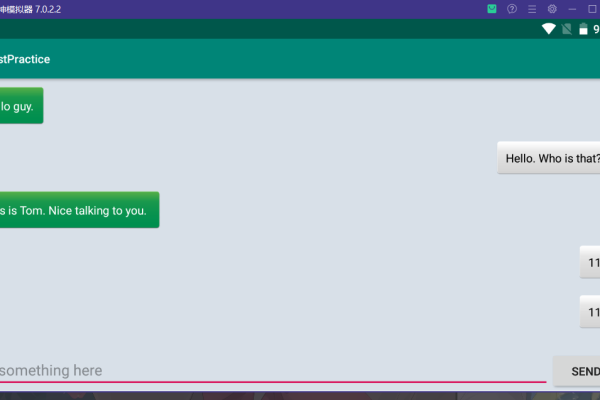
前端页面:负责展示聊天界面,包括消息显示区域和输入框。
后端服务:处理用户发送的消息,并将其广播给所有在线用户。
数据库:存储聊天记录,便于历史消息查询。
二、环境准备
1、安装IIS:确保你的开发环境中已安装Internet Information Services (IIS)。
2、配置数据库:使用SQL Server或其他支持ASP的数据库系统来存储聊天记录。
3、开发工具:Visual Studio或任何支持ASP开发的IDE。
三、数据库设计
创建一个名为ChatMessages的表,用于存储聊天记录:
| 字段名 | 数据类型 | 说明 |
| ID | INT | 主键,自增 |
| Username | NVARCHAR(50) | 发送者用户名 |
| Message | NVARCHAR(MAX) | 消息内容 |
| Timestamp | DATETIME | 发送时间 |
四、前端页面设计
创建一个简单的HTML页面作为聊天界面,包含一个用于显示消息的区域和一个输入框供用户提交消息。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>聊天室</title>
<style>
body { font-family: Arial, sans-serif; }
#chatBox { width: 300px; height: 400px; border: 1px solid #ccc; padding: 10px; margin: auto; }
#messages { height: 340px; overflow-y: scroll; }
#inputBox { width: calc(100% 90px); }
#sendButton { width: 80px; }
</style>
</head>
<body>
<div id="chatBox" >
<div id="messages"></div>
<input type="text" id="inputBox" placeholder="请输入消息...">
<button onclick="sendMessage()">发送</button>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
function sendMessage() {
var input = document.getElementById("inputBox");
var message = input.value.trim();
if (message !== "") {
$.post("/ChatHandler.asp", { message: message });
input.value = ""; // Clear input after sending
}
}
setInterval(function() {
$.get("/GetMessages.asp", function(data) {
$("#messages").html(data);
});
}, 1000); // Refresh messages every second
</script>
</body>
</html>五、后端逻辑处理
1. ChatHandler.asp 处理新消息
当用户点击“发送”按钮时,前端会通过AJAX请求将消息发送到这个页面,该页面负责接收消息并将其插入数据库。
<%@ Language="VBScript" CodePage="65001" %>
<%
Dim message, connString, conn, sql
message = Request.Form("message")
Set conn = Server.CreateObject("ADODB.Connection")
connString = "Provider=SQLOLEDB;Data Source=YOUR_SERVER_NAME;Initial Catalog=YOUR_DATABASE_NAME;User ID=YOUR_USERNAME;Password=YOUR_PASSWORD;"
conn.Open connString
sql = "INSERT INTO ChatMessages (Username, Message, Timestamp) VALUES ('" & Replace(Request.ServerVariables("REMOTE_ADDR"), "'", "''") & "', '" & message & "', GETDATE())"
conn.Execute sql
conn.Close
Set conn = Nothing
Response.Write "Message sent successfully!"
%>2. GetMessages.asp 获取并显示所有消息
为了实现实时更新聊天内容,我们需要另一个页面来返回当前所有的聊天记录。
<%@ Language="VBScript" CodePage="65001" %>
<%
Dim connString, conn, rs, sql
Set conn = Server.CreateObject("ADODB.Connection")
connString = "Provider=SQLOLEDB;Data Source=YOUR_SERVER_NAME;Initial Catalog=YOUR_DATABASE_NAME;User ID=YOUR_USERNAME;Password=YOUR_PASSWORD;"
conn.Open connString
sql = "SELECT * FROM ChatMessages ORDER BY Timestamp DESC"
Set rs = conn.Execute(sql)
Do While Not rs.EOF
Response.Write "<div><strong>" & rs("Username") & ": </strong>" & rs("Message") & "</div>"
rs.MoveNext
Loop
conn.Close
Set conn = Nothing
%>六、归纳
通过上述步骤,我们成功实现了一个基于ASP的简单聊天窗口,此示例仅展示了基础功能,实际应用中可能需要添加更多特性,如用户身份验证、更复杂的前端交互、消息加密等,希望本文能为你的ASP开发之旅提供有价值的参考。
FAQs
Q1: 如何更改聊天窗口的样式?
A1: 你可以通过修改前端HTML中的CSS样式来自定义聊天窗口的外观,调整#chatBox,#messages,#inputBox,#sendButton等元素的样式属性,以改变颜色、大小、字体等。
Q2: 如何实现用户身份验证?
A2: 要实现用户身份验证,你需要在后端添加登录机制,并在用户发送消息时验证其身份,这通常涉及创建一个用户表来存储用户名和密码(建议使用哈希加密),然后在用户尝试发送消息时检查其身份,你还需要修改前端以包含登录表单,并在发送消息前通过AJAX验证用户身份。
以上就是关于“asp 聊天窗口代码”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/359081.html