ASP联动技术是如何实现的?
- 行业动态
- 2024-11-30
- 1
ASP 联动是指在网页开发中,使用 ASP(Active Server Pages)技术实现页面元素的交互和动态更新。通过 AJAX(Asynchronous JavaScript and XML)等技术,可以实现无刷新页面的联动效果,提高用户体验。
在当今的Web开发领域,ASP.NET作为一种强大的后端技术,广泛应用于构建动态网站和应用程序,实现表单控件之间的联动是一个常见且重要的功能需求,它能够提升用户体验,简化操作流程,本文将深入探讨ASP.NET中实现联动的方法与技巧,通过具体示例和代码解析,帮助开发者掌握这一实用技能。
一、什么是联动?
联动,通常指在一个表单或页面中,当用户选择一个选项(如下拉列表中的项)时,基于该选择动态更新另一个控件的内容或状态,在选择省份后自动加载对应的城市列表,这种交互方式极大地提高了数据输入的效率和准确性。
二、ASP.NET中的联动实现方式
1. 使用AJAX实现无刷新联动
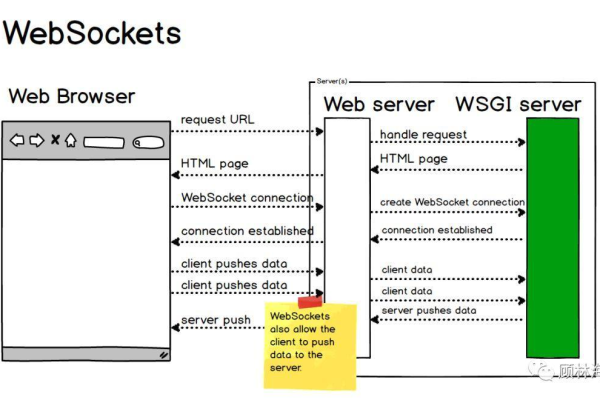
AJAX(Asynchronous JavaScript and XML)允许在不重新加载整个页面的情况下与服务器交换数据,是实现联动的首选技术之一,在ASP.NET中,可以利用UpdatePanel控件结合客户端脚本来实现联动效果。
示例:省市联动
假设我们有一个省市联动的需求,当用户选择省份时,城市列表应相应更新。
前端HTML:
<asp:DropDownList ID="ddlProvince" runat="server" AutoPostBack="True" OnSelectedIndexChanged="ddlProvince_SelectedIndexChanged">
<asp:ListItem Text="请选择省份" Value=""></asp:ListItem>
<!-省份选项 -->
</asp:DropDownList>
<asp:UpdatePanel ID="upCity" runat="server">
<ContentTemplate>
<asp:DropDownList ID="ddlCity" runat="server">
<asp:ListItem Text="请选择城市" Value=""></asp:ListItem>
</asp:DropDownList>
</ContentTemplate>
</asp:UpdatePanel>**后台C#代码:
protected void ddlProvince_SelectedIndexChanged(object sender, EventArgs e)
{
string provinceId = ddlProvince.SelectedValue;
BindCityDropDown(provinceId);
}
private void BindCityDropDown(string provinceId)
{
// 模拟从数据库获取城市数据
Dictionary<string, string> cities = new Dictionary<string, string>
{
{"1", "北京"},
{"2", "上海"},
// 更多城市数据...
};
ddlCity.Items.Clear();
ddlCity.Items.Add(new ListItem("请选择城市", ""));
foreach (var city in cities.Where(c => c.Key == provinceId).ToList())
{
ddlCity.Items.Add(new ListItem(city.Value, city.Key));
}
}2. 使用jQuery AJAX实现更灵活的联动
除了ASP.NET自带的AJAX控件外,使用jQuery库进行AJAX请求也是一种流行的做法,它提供了更多的灵活性和控制力。
示例:同样以省市联动为例
HTML部分保持不变,增加jQuery引用:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#ddlProvince").change(function () {
var provinceId = $(this).val();
$.ajax({
type: "POST",
url: "GetCities.aspx", // 处理请求的页面或API
data: { provinceId: provinceId },
success: function (data) {
$("#ddlCity").empty().append('<option value="">请选择城市</option>');
$.each(data, function (index, item) {
$("#ddlCity").append($('<option>').text(item.Text).val(item.Value));
});
},
error: function () {
alert("加载城市失败!");
}
});
});
});
</script>后台处理页面(GetCities.aspx):
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack) return;
string provinceId = Request["provinceId"];
// 查询数据库或其他数据源获取城市列表
var cities = new[] { new { Text = "北京", Value = "1" }, new { Text = "上海", Value = "2" } }; // 示例数据
Response.Clear();
Response.ContentType = "application/json";
JsonSerializer serializer = new JsonSerializer();
serializer.Serialize(cities, Response.Output);
Response.End();
}三、性能优化与注意事项
1、减少服务器压力:频繁的AJAX请求可能会给服务器带来负担,尤其是当数据量较大时,可以考虑缓存机制,如输出缓存或将数据存储在客户端。
2、用户体验:虽然AJAX可以实现无刷新更新,但过多的请求可能导致页面响应变慢,影响用户体验,合理设计请求逻辑,避免不必要的请求。
3、错误处理:确保所有可能的错误情况都得到妥善处理,比如网络延迟、数据不存在等,提供友好的用户提示信息。
4、安全性:在进行AJAX请求时,注意验证输入数据的合法性,防止SQL注入等安全威胁。
四、相关问答FAQs
Q1: 如何优化大量数据的联动加载速度?
A1: 对于大量数据的联动,可以采用分页加载、懒加载或者只加载用户可视区域内的数据,利用浏览器的本地存储功能缓存已加载的数据,减少重复请求,也是提升性能的有效手段,还可以考虑使用更高效的数据传输格式,如JSON而非XML,减少数据传输量。
Q2: 如何处理联动过程中的网络异常?
A2: 在发起AJAX请求时,可以通过设置超时时间和错误回调函数来处理网络异常,一旦检测到请求超时或失败,应及时向用户展示错误信息,并提供重试机制或备选方案,确保应用的健壮性和良好的用户体验,后端也需做好异常处理,避免因单个请求失败影响整体服务的稳定性。
到此,以上就是小编对于“asp 联动”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/359079.html