如何使用CDN下载图片?
- 行业动态
- 2024-12-01
- 2
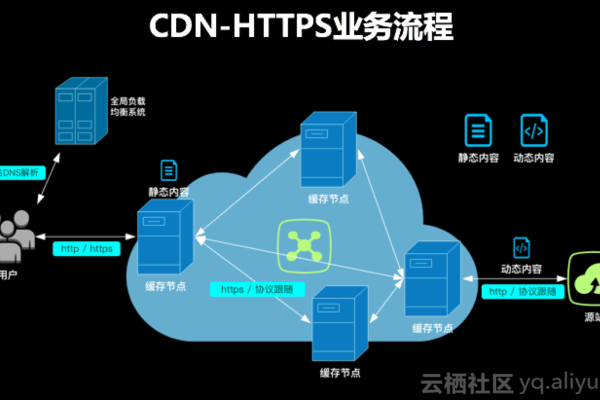
CDN(内容分发网络)是一种分布式网络服务,用于加速内容的传输。通过使用 CDN下载图片,可以提高图片加载速度和用户体验。
使用CDN下载图片
什么是CDN及其作用
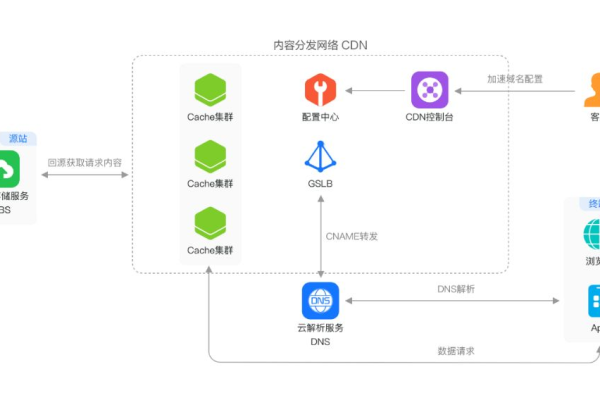
分发网络(Content Delivery Network,简称CDN)是一种通过将网站资源分布到多个地理位置不同的服务器节点上,来加速用户访问的网站服务,CDN的目的是通过将内容分发到离用户最近的节点服务器,从而减少网络延迟,提高网站加载速度,CDN可以显著加快网页加载速度,减轻服务器负载,并提高整体用户体验。
如何从CDN下载图片
方法一:利用<a>标签
HTML5中的<a>标签新增了一个download属性,当这个属性被添加时,点击超链接会被浏览器解析为下载而不是打开。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>下载图片示例</title>
</head>
<body>
<img src="https://example.com/image.jpg" alt="示例图片"/>
<a href="https://example.com/image.jpg" download="downloaded_image.jpg">点击下载图片</a>
</body>
</html>在上述代码中,当用户点击“点击下载图片”链接时,浏览器会弹出路径选择窗口,允许用户选择保存位置,并将图片保存到本地。
方法二:利用JavaScript和Blob对象
对于网络图片,如果直接使用<a>标签的download属性无法实现下载,可以通过JavaScript读取图片为二进制流,然后创建一个URL绑定到<a>标签的href属性来实现下载,以下是示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>下载网络图片</title>
</head>
<body>
<img id="networkImage" src="https://example.com/image.jpg" alt="网络图片"/>
<button onclick="downloadNetworkImage()">下载网络图片</button>
<script>
function downloadNetworkImage() {
var image = document.getElementById('networkImage');
var imageSrc = image.src;
fetch(imageSrc)
.then(response => response.blob())
.then(blob => {
var url = window.URL.createObjectURL(blob);
var a = document.createElement('a');
a.style.display = 'none';
a.href = url;
a.download = 'downloaded_network_image.jpg';
document.body.appendChild(a);
a.click();
window.URL.revokeObjectURL(url);
})
.catch(e => console.error('下载失败:', e));
}
</script>
</body>
</html>在这个示例中,当用户点击“下载网络图片”按钮时,JavaScript会读取图片的二进制数据,创建一个Blob对象,并将其绑定到一个隐藏的<a>标签上,然后模拟点击该标签以触发下载。
CDN图片下载的优化建议
1、选择合适的CDN服务商:根据覆盖范围、性能、价格和支持等因素选择合适的CDN服务商,如Cloudflare、Akamai、AWS CloudFront等。
2、配置缓存策略:合理设置图片的缓存时间,避免频繁回源,同时确保内容更新时能及时刷新缓存。
3、图片优化:在上传到CDN之前,可以使用工具如TinyPNG、ImageOptim等压缩图片,减小文件大小,提高传输效率。
4、使用合适的图片格式:根据图片类型选择最佳格式,如JPEG适合照片,PNG适合图标和透明背景图片,WebP具有更好的压缩效果。
常见问题解答(FAQs)
Q1: 为什么有时点击下载链接会在新标签页中打开图片而不是下载?
A1: 这是由于浏览器默认行为导致的,对于可以直接显示的资源(如图片、视频),浏览器通常会在新标签页中打开它们,要强制下载这些资源,可以使用HTML5的<a>标签并添加download属性,或者使用JavaScript读取资源为二进制流并创建下载链接。
Q2: 如何确保从CDN下载的图片是最新的?
A2: 确保从CDN下载的图片是最新的,可以通过设置合理的缓存策略来实现,在CDN配置中,可以指定缓存时间(如TTL,生存时间),并在内容更新时使用CDN提供的刷新功能来强制节点服务器更新缓存,还可以在URL中添加版本号或哈希值等参数,以确保每次请求都能获取到最新版本的图片。
以上内容就是解答有关“cdn下载图片”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/358839.html