cdn.amazeui是什么?探索其功能与用途
- 行业动态
- 2024-12-01
- 2
Amaze UI 是一个轻量级的 Web 前端框架,旨在提供简洁、美观且高效的组件。它适用于各种类型的网站和移动应用开发,帮助开发者快速构建界面。
Amaze UI是一个以移动优先(Mobile first)为理念的轻量级前端框架,专为HTML5开发设计,相比于其他国外的框架,Amaze UI更关注中文排版,被许多前端工程师称为“最懂中文的前端框架”,它不仅组件丰富、模块化程度高,还兼顾了国内主流浏览器及App内置浏览器的兼容支持。
Amaze UI的特点和优势
1、移动优先:Amaze UI采用移动优先的策略,从小屏设备逐步扩展到大屏设备,实现屏幕适配,这种设计理念使得它在移动互联网时代更具优势,能够更好地适应不同设备的显示需求。
2、组件丰富,模块化:Amaze UI包含近20个CSS组件和20多个JS组件,还有多个不同主题的Web组件,这些组件可以按需组合,功能扩展方便,极大地提高了开发效率。
3、本地化支持:Amaze UI特别注重中文排版,根据用户代理调整字体,实现更好的中文显示效果,这一点对于中文用户来说尤为重要,因为它可以确保在各种设备上都能有良好的阅读体验。
4、轻量级,高性能:Amaze UI面向H5开发,使用CSS3制作动画交互,更适合移动设备,使Web应用载入更快,它的所有CSS和JS文件经过gzip压缩后,大小仅为100kB左右,非常适合需要快速加载的应用场景。
5、易于使用:Amaze UI提供了完善的文档和合理的API设计,适合各阶段的开发者,无论是初学者还是有经验的开发者,都可以通过官方文档快速上手并开发出高质量的Web应用。
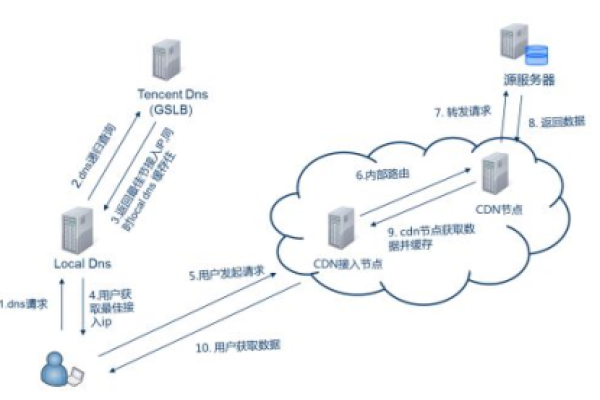
CDN加速与版本管理
为了提高访问速度,Amaze UI提供了官方CDN服务,域名解析由DNSPod提供,CDN存储由七牛提供,通过使用CDN,开发者可以轻松地将Amaze UI的资源引入到项目中,无需自行下载和部署,Amaze UI遵循Semantic Versioning规范,版本格式采用主版本号.次版本号.修订号的形式,这有助于开发者进行版本管理和兼容性控制。
常见问题解答
Q1: Amaze UI支持哪些浏览器?
A1: Amaze UI支持包括Chrome、Firefox、Safari、IE8及以上版本的主流浏览器,它还特别注重国内主流浏览器及App内置浏览器的兼容支持,确保在不同平台上都能有良好的表现。
Q2: 如何获取Amaze UI的最新稳定版本?
A2: 开发者可以通过多种方式获取Amaze UI的最新稳定版本,最直接的方法是访问Amaze UI的官方网站,下载最新版本的文件,还可以使用官方提供的CDN服务,通过引入相应的CSS和JS文件来使用Amaze UI,对于喜欢使用包管理工具的开发者,还可以通过Bower安装Amaze UI。
小伙伴们,上文介绍了“cdn.amazeui”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/358811.html