如何利用Vue.js实现图片CDN加速?
- 行业动态
- 2024-12-01
- 4877
vue中可通过配置图片 cdn,将图片资源托管到内容分发网络,提高加载速度和访问效率。
在Vue项目中使用CDN(内容分发网络)引入图片是一种提高页面加载速度和降低服务器负载的常见方法,CDN通过在全球各地分布节点上缓存内容,使用户能够从最近的服务器获取资源,从而减少延迟和带宽消耗,本文将详细介绍如何在Vue项目中使用CDN引入图片,并探讨其优势和具体实现方法。

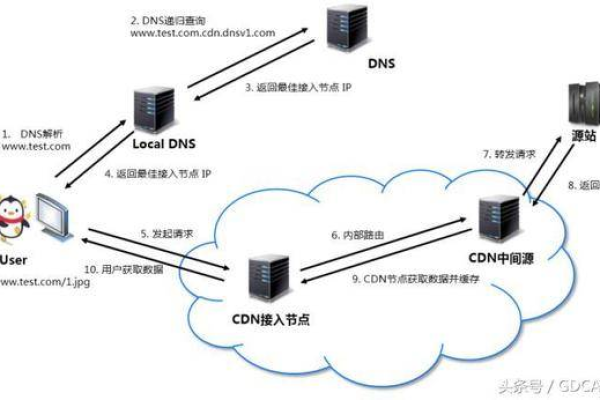
### 一、什么是CDN及其优势
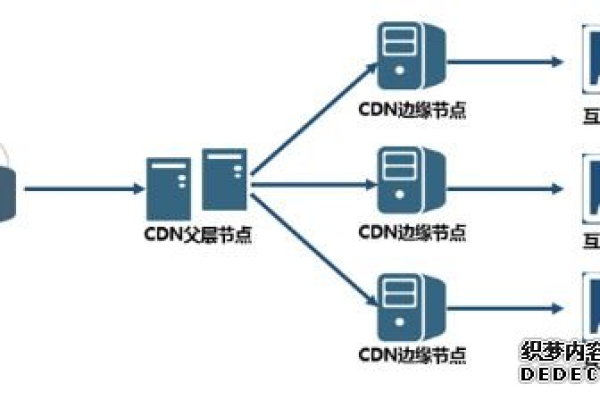
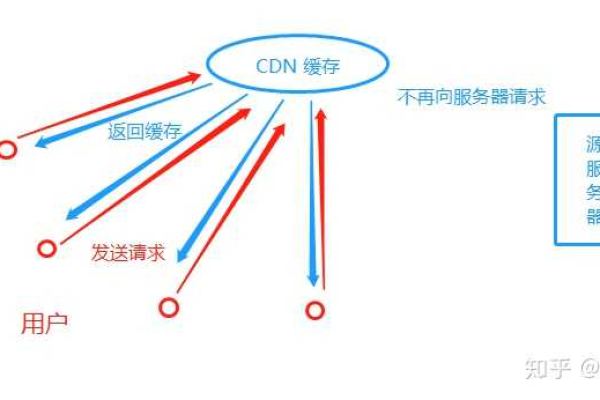
1. **CDN的定义**:CDN(Content Delivery Network,内容分发网络)是一种通过在全球各地分布节点上缓存内容,从而提高内容访问速度的技术,通过CDN,用户可以从最近的服务器获取所需资源,减少延迟和带宽消耗。
2. **使用CDN的优势
**提高加载速度**:CDN服务器通常分布在全球各地,用户能够从最近的服务器获取资源,显著减少加载时间。
**减少服务器负载**:通过将静态资源分发到CDN,减少了主服务器的负载,提高了服务器的响应能力。
**增强用户体验**:快速的内容加载速度能够提高用户体验,减少页面跳出率。
**提高网站的可用性和稳定性**:当某一节点发生故障时,CDN可以自动切换到其他节点,保证资源的可用性。
### 二、在Vue项目中使用CDN引入图片
#### 1. 在Vue项目中配置CDN
在Vue项目中使用CDN引入图片,首先需要在项目中配置CDN地址,通常可以在Vue项目的public文件夹中的index.html中直接引用CDN地址。
“`html
Vue CDN Example
“`
#### 2. 在Vue组件中使用CDN图片
在Vue组件中,可以直接使用CDN图片的URL来引用图片资源,可以在Vue组件的模板中直接写入图片的CDN地址:
“`vue
“`
### 三、动态加载CDN图片
1. **使用Vue动态绑定**:在实际开发中,有时候需要根据不同的条件动态加载不同的图片,这时,可以利用Vue的动态绑定功能。
“`vue
“`
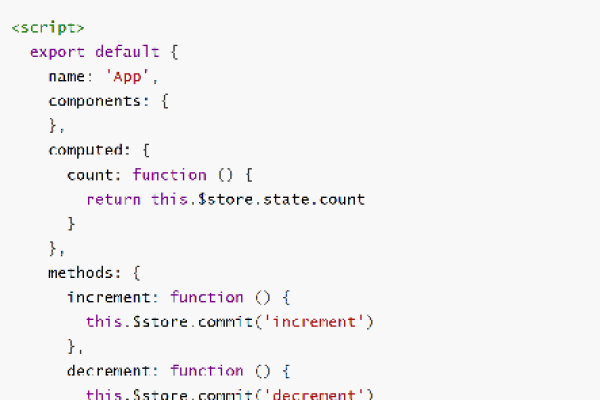
2. **在Vuex中管理CDN图片URL**:如果项目中有大量的图片需要管理,可以考虑使用Vuex来集中管理这些图片的URL。
“`javascript
// store.js
import Vue from ‘vue’;
import Vuex from ‘vuex’;
Vue.use(Vuex);
export default new Vuex.Store({
state: {
cdnBaseUrl: ‘https://cdn.example.com/images’,
images: {
sample: ‘sample.jpg’,
// 更多图片ID和文件名
}
},
getters: {
getImageUrl: (state) => (id) => {
return `${state.cdnBaseUrl}/${state.images[id]}`;
}
}
});
“`
在组件中使用Vuex管理的图片URL:
“`vue
“`
### 四、使用第三方库优化CDN图片加载
1. **使用Lazy Load插件**:为了进一步优化图片加载速度,可以使用Lazy Load插件,在用户滚动到图片位置时再进行加载,可以使用vue-lazyload插件:
“`bash
npm install vue-lazyload
“`
在Vue项目中配置vue-lazyload:
“`javascript
// main.js
import Vue from ‘vue’;
import App from ‘./App.vue’;
import VueLazyload from ‘vue-lazyload’;
Vue.use(VueLazyload, {
preLoad: 1.3,
error: ‘https://cdn.example.com/images/error.jpg’,
loading: ‘https://cdn.example.com/images/loading.gif’,
});
“`
### 五、FAQs问答环节
问题1:如何在Vue项目中使用CDN引入图片?
答案:在Vue项目中使用CDN引入图片的方法包括:在项目的public文件夹中的index.html中直接引用CDN地址;在Vue组件中直接使用CDN图片的URL来引用图片资源;根据不同条件动态加载CDN图片;使用Vuex集中管理CDN图片URL;使用第三方库如vue-lazyload优化CDN图片加载。
问题2:使用CDN引入图片有哪些优势?
答案:使用CDN引入图片的优势包括:提高页面加载速度,减少服务器负载,增强用户体验,以及提高网站的可用性和稳定性。
小伙伴们,上文介绍了“vue图片cdn”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/358704.html