如何利用Layui框架快速构建响应式Web界面?
- 行业动态
- 2024-12-01
- 2453
layui 是一个采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写方式。
在前端开发领域,选择一款合适的框架或库对于提升开发效率和用户体验至关重要,Layui,作为一款风靡一时的Web UI框架,以其简洁、高效、易用的特点,赢得了众多开发者的青睐,本文将深入探讨Layui的核心特性、组件体系、应用场景以及与其他框架的对比,帮助读者全面了解这一工具的魅力所在。

Layui
Layui是一款基于HTML、CSS和JavaScript的前端UI框架,由贤心(张鑫旭)开发并维护,它遵循“简单至上”的设计理念,旨在通过提供一系列预设的样式和组件,简化Web界面的开发流程,Layui不仅拥有丰富的UI组件,如表格、表单、导航栏等,还内置了响应式布局支持,确保在不同设备上都能获得良好的显示效果。
核心特性
1、模块化设计:Layui采用模块化的设计思想,每个组件都是独立的,可以根据需要引入,避免不必要的资源加载,提高页面加载速度。
2、易于定制:提供了强大的自定义选项,开发者可以通过简单的配置调整组件外观和行为,满足个性化需求。
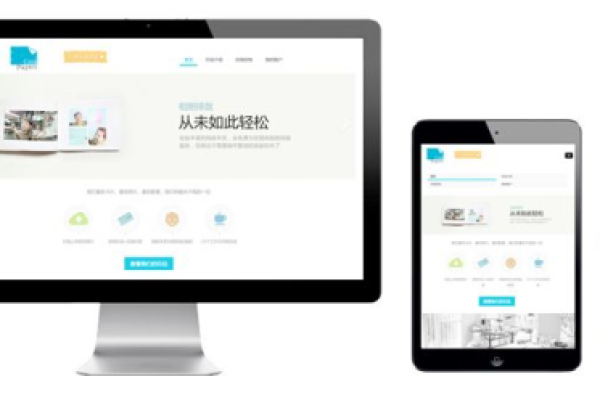
3、响应式布局:自动适应不同屏幕尺寸,无论是桌面还是移动设备,都能保持良好的用户体验。
4、丰富的组件库:包括但不限于表格、表单、按钮、对话框、导航菜单等,几乎涵盖了Web开发的各个方面。
5、文档齐全:官方提供了详尽的文档和示例,即使是初学者也能快速上手。
组件体系
表格(Table):支持数据排序、筛选、分页等功能,适用于展示大量结构化数据。
表单(Form):包含文本框、选择框、日期选择器等多种输入类型,支持表单验证和异步提交。
导航菜单(Navbar):灵活的侧边栏和顶部导航设计,适合构建复杂的单页应用。
对话框(Layer):轻量级的弹出层组件,用于提示信息、确认操作等场景。
轮播图(Carousel):支持图片和内容轮播,适用于首页展示或产品介绍。
应用场景
后台管理系统:凭借其丰富的组件和高效的布局能力,Layui成为许多企业级后台管理系统的首选框架。
数据展示平台:利用表格和图表组件,可以快速搭建数据可视化平台,实现数据的动态展示和分析。
小型项目原型:对于需要快速迭代的产品原型,Layui的轻量级和易用性使其成为理想选择。
与其他框架的对比
与Bootstrap相比:Layui更加专注于移动端优先的设计原则,而Bootstrap则更注重跨平台一致性,Layui的组件相对更轻量,但可能在复杂布局上的灵活性略逊于Bootstrap。
与Element UI相比:Element UI是一套为开发者、设计师和产品经理准备的前端设计解决方案,侧重于桌面端的用户体验,而Layui则在移动端表现更佳,且学习曲线更为平缓。
相关问答FAQs
Q1: Layui是否支持React或Vue等现代前端框架?
A1: Layui本身是一个独立的UI框架,主要基于原生JavaScript,由于其模块化的特性,理论上可以与React、Vue等现代前端框架结合使用,通过在项目中单独引入需要的Layui模块来实现特定功能,不过,这需要一定的技术整合能力。
Q2: Layui的更新和维护情况如何?
A2: Layui自推出以来,一直受到开发者社区的关注和支持,虽然近年来更新频率有所减缓,但其核心功能稳定,社区依然活跃,遇到问题时可以在GitHub或其他技术论坛找到解决方案或寻求帮助,对于大多数常规项目而言,Layui仍然是一个可靠且实用的选择。
小伙伴们,上文介绍了“layui”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/358669.html