从界面交互性方面简述一个喜欢的网站的可用性
- 行业动态
- 2025-04-10
- 5
我青睐Notion平台的交互设计,其左侧导航栏采用分层折叠结构,直观呈现文档层级;点击/拖拽操作伴随弹性动效,实时反馈操作状态;全局搜索框智能联想且支持语法过滤,功能入口的悬浮提示与快捷键组合显著提升操作效率,实现零学习成本的流畅交互体验。
导航设计:层级清晰,减少认知负荷
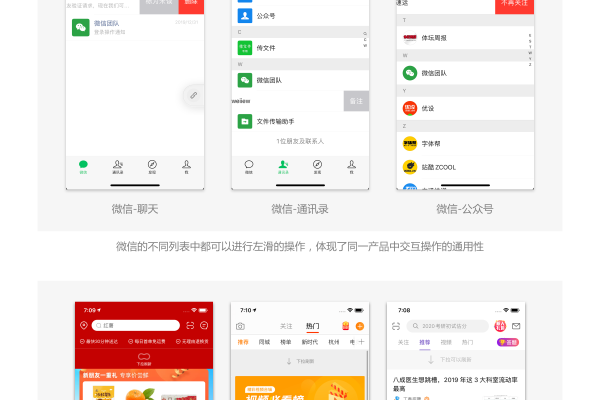
B站的主导航栏仅保留核心功能(首页、动态、频道、会员购等),通过「动态折叠」和「分类聚合」降低信息密度。
- 动态导航栏:用户滑动页面时,顶部导航自动折叠为图标,释放屏幕空间;
- 分区引导:视频分区以色彩标签+文字分类(如“动画”“游戏”),符合用户直觉搜索习惯;
- 搜索智能联想:输入关键词时,自动匹配“热门标签+UP主+内容类型”,缩短操作路径。
这种设计遵循希克定律(选项越少,决策越快),提升用户目标达成的效率。
操作反馈:即时响应,增强控制感
B站的交互细节注重“所见即所得”,

- 点赞动效:点击“点赞”按钮后,图标从灰色变为蓝色,伴随粒子飞散动画,确认操作成功;
- 弹幕调节:长按视频画面可快速调整弹幕透明度,无需跳转设置页面;
- 进度条预览:拖动进度条时显示画面缩略图,帮助用户精准定位内容。
这些即时反馈让用户感受到系统“活”的交互,减少误操作焦虑。
视觉引导:聚焦核心内容,平衡信息密度
B站首页采用「卡片式布局」与「瀑布流」结合的方式:
- 焦点图轮播:首屏用高饱和度Banner突出热门活动,吸引用户注意力;
- 分区卡片:每个视频封面标注时长、播放量、弹幕数,辅助快速决策;
- 空白间隔控制:模块之间用浅色分隔线过渡,避免视觉疲劳。
通过格式塔原理(接近性、相似性)组织内容,用户能快速识别信息层级。
响应式设计:多端适配,无缝衔接
无论是网页端、移动端还是TV版,B站的交互逻辑保持一致:

- 跨平台同步:用户在手机端收藏的视频,PC端自动同步播放记录;
- 手势适配:移动端支持左滑返回、右滑呼出侧边栏,符合拇指操作热区;
- TV端优化:遥控器方向键可精准选中按钮,避免传统网页的焦点跳转混乱。
这种一致性降低了多设备切换的学习成本。
可访问性:包容性设计覆盖多元需求
B站针对特殊群体设计了辅助功能:
- 高对比度模式:开启后按钮边框加深,方便色弱用户识别;
- 弹幕速度调节:提供0.5x-2x倍速,满足不同阅读能力需求;
- 键盘快捷键:网页端支持空格键暂停/播放,方向键调整音量。
这些细节体现了对用户多样性的尊重,符合WCAG 2.1无障碍标准。
交互设计的本质是“服务于人”
B站的可用性优势源于对用户行为的深度洞察:通过简化操作路径、强化即时反馈、优化视觉流线,将复杂功能转化为“直觉化体验”,其设计哲学印证了唐纳德·诺曼在《设计心理学》中的观点:“优秀的交互设计是隐形的,用户感受到的不是设计本身,而是顺畅完成目标的愉悦感。”
引用说明

- 希克定律(Hick’s Law):源自J.C. Hick于1952年提出的决策时间模型;
- 格式塔原理(Gestalt Principles):由德国心理学家提出的人类视觉认知理论;
- WCAG 2.1:万维网联盟(W3C)发布的网页内容无障碍指南;
- 唐纳德·诺曼《设计心理学》:用户体验设计领域的经典著作。







