从零开始安装ceph分布式存储
- 行业动态
- 2025-04-07
- 2
从零开始安装Ceph分布式存储是一个复杂但非常有价值的过程,它涉及多个步骤和配置,以下是在Ubuntu环境下的详细安装指南:
1、环境准备
硬件要求:确保服务器具备足够的CPU、内存和磁盘空间,建议至少有3台物理或虚拟服务器,每台服务器至少4核CPU、16GB内存和一块高性能硬盘。
系统要求:使用Ubuntu 20.04 LTS或更高版本,确保系统是最新的,并安装了必要的软件包和依赖项。
2、安装必要的软件包
更新系统:运行以下命令更新系统软件包列表,并升级已安装的软件包到最新版本
sudo apt update sudo apt upgrade -y
安装SSH服务:Ceph节点之间需要通过SSH进行通信,因此需要安装并配置SSH服务
sudo apt install -y openssh-server
允许SSH根登录:编辑/etc/ssh/sshd_config文件,找到并修改以下配置
PermitRootLogin yes
然后重启SSH服务
sudo systemctl restart sshd
3、配置主机名和IP地址

设置主机名:为每个节点设置唯一的主机名,例如ceph-node1、ceph-node2和ceph-node3,可以通过编辑/etc/hostname文件来设置主机名,并运行以下命令使更改生效
sudo hostnamectl set-hostname ceph-node1
配置IP地址:确保每个节点都有固定的IP地址,可以通过编辑/etc/netplan/.yaml文件(对于Ubuntu 18.04及以后的版本)或/etc/network/interfaces文件(对于旧版本的Ubuntu)来配置网络接口的IP地址,配置完成后,重启网络服务以应用更改
sudo netplan apply # 对于Ubuntu 18.04及以后的版本 sudo ifdown eth0 && sudo ifup eth0 # 对于旧版本的Ubuntu
4、安装Ceph软件包
添加Ceph存储库:下载Ceph的存储库签名并将其添加到系统的APT存储库中,可以从Ceph的官方网站下载GPG密钥和存储源列表文件,并运行以下命令将其添加到系统中
wget -q -O'https://download.ceph.com/keys/release.asc' | sudo apt-key add - sudo sh -c 'echo deb https://download.ceph.com/debian-octopus/ $(lsb_release -sc)/ main' > /etc/apt/sources.list.d/ceph.list
更新APT缓存并安装Ceph软件包:运行以下命令更新APT缓存,并安装Ceph的核心软件包和其他必要的组件
sudo apt update sudo apt install -y ceph ceph-common ceph-mds ceph-osd ceph-mon
5、配置Ceph集群
初始化Ceph集群:在第一个节点(通常是主管理节点)上运行以下命令来初始化Ceph集群,这将提示输入一些基本信息,如集群名称、初始管理密钥等

sudo ceph-deploy new ceph-node1
部署监控节点(Monitor):在主管理节点上运行以下命令来部署Ceph的监控节点,指定要部署监控节点的主机名列表,并用逗号分隔
sudo ceph-deploy mon create-initial
部署管理节点(Manager):同样在主管理节点上运行以下命令来部署Ceph的管理节点
sudo ceph-deploy mgr create ceph-node1
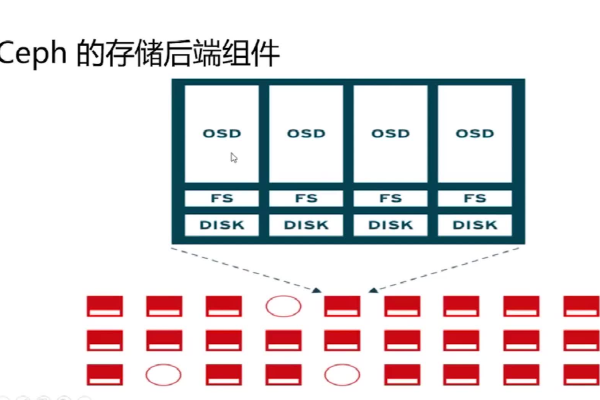
6、添加OSD节点
准备磁盘:在每个OSD节点上准备用于存储数据的磁盘,可以是物理磁盘或逻辑卷,确保磁盘已分区并格式化为XFS文件系统(或其他Ceph支持的文件系统)。
激活磁盘:在主管理节点上运行以下命令来激活准备好的磁盘,并将其添加到Ceph集群中,指定要激活磁盘的主机名和磁盘路径
sudo ceph-deploy osd create ceph-node1:/dev/sdb
重复上述步骤,为其他OSD节点添加磁盘。
7、验证安装

检查集群状态:在所有节点上运行以下命令来检查Ceph集群的状态,如果一切正常,应该看到所有节点都处于HEALTH_OK状态
ceph status
测试读写操作:创建一个测试对象存储桶,并尝试向其中写入和读取数据,以确保Ceph集群正常工作,可以使用Rados工具或Ceph的REST API来进行测试。
FAQs
1、为什么选择Ceph作为分布式存储解决方案?
Ceph是一个开源的分布式存储系统,具有高性能、可扩展性和可靠性,它可以提供对象存储、块存储和文件系统存储等多种存储服务,适用于各种场景,如云存储、大数据分析等。
2、如何确保Ceph集群的高可用性?
为了确保Ceph集群的高可用性,可以采取以下措施:部署多个监控节点和管理节点以避免单点故障;使用CRUSH算法来优化数据分布和容错能力;定期备份和监控集群状态以确保及时发现和解决问题。
是从零开始安装Ceph分布式存储的基本步骤和注意事项,具体步骤可能因环境和需求而有所不同,请根据实际情况进行调整。