从零开始学数据库
- 行业动态
- 2025-04-07
- 3
从零开始学习数据库是一个循序渐进的过程,以下是一些详细的步骤和建议:
1、了解数据库的基本概念
定义:数据库(Database)是一个长期存储在计算机内、有组织的、可共享的、统一管理的大量数据的集合,它具有永久存储、有组织和可共享三个主要特征。
数据与信息:数据是描述客观事物的符号,而信息则是数据加工后的结果。“姓名”是数据,而“张三”则是具体的信息。
数据库管理系统(DBMS):DBMS是位于用户与操作系统之间的一层数据管理软件,它负责数据的定义、操纵、运行控制、维护和数据安全保护等工作,常见的DBMS包括MySQL、PostgreSQL、Oracle、Microsoft SQL Server和SQLite等。
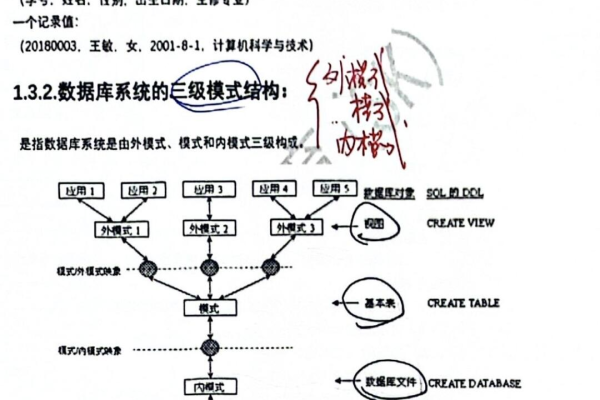
表、列、行:数据库中的数据通常存储在表中,表由行和列组成,每张表保存一种类型的数据,例如用户信息表,列表示数据的属性,如“姓名”、“年龄”;行则表示一条具体的数据记录。
主键:每张表中用于唯一标识一行的列,用户ID”。
2、选择适合的数据库系统
对于初学者来说,推荐从开源且易于使用的数据库系统开始,如MySQL或SQLite,这些数据库系统具有广泛的社区支持和丰富的学习资源。
如果你对商业数据库系统感兴趣,可以考虑学习Oracle或Microsoft SQL Server,但请注意,这些系统可能需要更多的硬件资源和配置工作。

3、掌握SQL语言
基础语法:学习SQL的基础语法,包括SELECT、INSERT、UPDATE、DELETE等语句,这些是与数据库交互的主要工具。
查询优化:了解如何编写高效的SQL查询,包括使用索引、避免全表扫描等技巧。
实践练习:通过实践案例练习SQL语句,例如创建表、插入数据、查询数据等。
4、理论学习与实践操作相结合
阅读书籍与教程:选择一本适合初学者的数据库书籍,系统地学习数据库的基础知识,可以在线查找相关的教程和视频资源进行辅助学习。
安装与配置数据库:按照教程进行数据库的安装和配置,熟悉数据库的基本操作界面和命令行工具。

参与项目实践:尝试参与一些小型的数据库项目,将所学知识应用到实际场景中,这有助于加深理解并提高解决问题的能力。
5、利用学习资源
官方文档:查阅所选数据库系统的官方文档,获取最权威的学习资料和参考手册。
技术论坛与社区:加入数据库相关的技术论坛和社区,与其他开发者交流经验、分享心得,并寻求帮助。
6、持续学习与进阶
关注新技术:随着技术的发展,新的数据库技术和工具不断涌现,保持对新技术的关注,并适时学习和应用它们。
深入学习特定领域:根据自己的兴趣和职业规划,选择特定的数据库领域进行深入学习,如数据仓库、分布式数据库等。

从零开始学习数据库需要耐心和毅力,通过系统地学习基础知识、掌握SQL语言、结合理论与实践以及利用丰富的学习资源,你将能够逐步建立起扎实的数据库基础并不断提升自己的技能水平。
FAQs
问:学习数据库需要具备哪些前置知识?
答:虽然学习数据库不需要具备深厚的编程背景,但了解一些基本的计算机操作和编程概念会有所帮助,特别是对数据结构和算法有一定的了解,将更有利于理解数据库的内部工作原理,这些都不是必需的,因为数据库本身就是一个相对独立且易于入门的领域,重要的是保持学习的热情和持续的努力。
问:如何评估自己是否已经掌握了数据库的基本知识?
答:评估自己是否已经掌握了数据库的基本知识可以从以下几个方面入手:一是能否熟练运用SQL语言进行数据定义、查询、更新等操作;二是是否理解数据库的设计原则,如规范化理论,能够设计出合理的数据库模式;三是是否了解数据库的存储机制、索引原理等内部工作机制;四是能否在实际项目中应用数据库知识解决问题,如果在这些方面都有一定的掌握和实践经验,那么可以说已经具备了数据库的基本知识,学习是一个持续的过程,随着技术的不断发展,还需要不断学习和提升。