如何使用ASP实现跨域提交表单?
- 行业动态
- 2024-11-29
- 2
ASP 跨域提交表单可通过使用代理服务器或 JSONP 技术实现。
在现代Web开发中,跨域请求是一个常见的需求,ASP.NET作为一种流行的服务器端技术,也经常需要处理这种场景,本文将探讨如何在ASP.NET中实现跨域提交表单,并提供一些实用的技巧和示例代码。
一、什么是跨域请求?
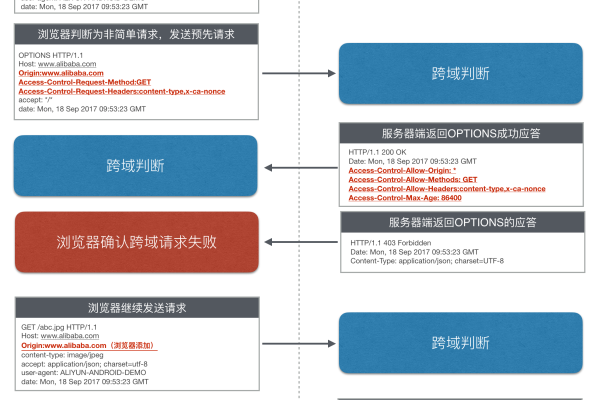
跨域请求(Cross-Origin Request, CORS)是指浏览器允许来自不同源的请求访问资源,默认情况下,浏览器会阻止这些请求,以防止潜在的安全问题,为了解决这个问题,开发者可以使用CORS策略来允许特定的跨域请求。
二、为什么需要跨域提交表单?
跨域提交表单的需求通常出现在以下几种情况:
1、前后端分离架构:前端使用React、Vue等框架,后端使用ASP.NET,两者可能部署在不同的域名或端口上。
2、微服务架构:不同的服务运行在不同的域上,前端需要与多个服务进行交互。
3、第三方API集成:前端需要调用第三方提供的API,而这些API可能位于不同的域上。
三、ASP.NET中如何配置CORS
1. 安装必要的包
确保你的项目中安装了Microsoft.AspNetCore.Cors包,可以通过NuGet包管理器安装:
dotnet add package Microsoft.AspNetCore.Cors
2. 配置CORS中间件
在你的ASP.NET应用程序的Startup.cs文件中,配置CORS中间件,以下是一个简单的示例:
public void ConfigureServices(IServiceCollection services)
{
services.AddCors(options =>
{
options.AddPolicy("AllowSpecificOrigin",
builder =>
{
builder.WithOrigins("http://example.com") // 替换为你需要允许的域
.AllowAnyHeader()
.AllowAnyMethod();
});
});
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseRouting();
app.UseCors("AllowSpecificOrigin");
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}在这个示例中,我们创建了一个名为AllowSpecificOrigin的CORS策略,允许来自http://example.com的请求,你可以根据需要修改这个策略,例如允许所有来源或特定的HTTP方法。
3. 在控制器中使用CORS
如果你只想在某些特定的控制器或操作上启用CORS,可以在控制器上使用[EnableCors]属性:
[ApiController]
[Route("[controller]")]
[EnableCors("AllowSpecificOrigin")]
public class MyController : ControllerBase
{
[HttpPost]
public IActionResult Post([FromBody] MyModel model)
{
// 处理表单提交的逻辑
return Ok();
}
}这样,只有这个控制器上的操作才会应用CORS策略。
四、前端如何处理跨域请求?
在前端,可以使用Fetch API或其他HTTP库(如Axios)来发送跨域请求,以下是使用Fetch API的一个简单示例:
fetch('http://localhost:5000/api/mycontroller', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({ key: 'value' }),
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));在这个示例中,我们向http://localhost:5000/api/mycontroller发送一个POST请求,并附带JSON格式的数据,URL需要与ASP.NET后端的配置相匹配。
五、常见问题及解决方案
问题1:CORS策略未生效
解答:确保CORS中间件已正确配置,并且在ASP.NET应用程序的Startup.cs文件中正确添加了app.UseCors(),检查浏览器的控制台是否有相关的错误信息,以帮助诊断问题。
问题2:预检请求失败
解答:预检请求(OPTIONS请求)是浏览器在发送实际请求之前发送的一个请求,用于确定服务器是否允许实际请求,如果预检请求失败,通常是因为服务器没有正确配置CORS策略,确保服务器响应预检请求,并且响应头中包含正确的CORS头信息(如Access-Control-Allow-Origin、Access-Control-Allow-Methods等)。
跨域提交表单在现代Web开发中非常常见,特别是在前后端分离架构和微服务架构中,通过正确配置ASP.NET中的CORS策略,可以有效地解决跨域请求的问题,希望本文提供的示例和技巧对你有所帮助,让你在开发过程中更加顺利地处理跨域请求。
相关问答FAQs
Q1:如何在ASP.NET中允许所有来源的跨域请求?
A1:你可以在Startup.cs文件中配置CORS中间件,允许所有来源的请求。
services.AddCors(options =>
{
options.AddPolicy("AllowAllOrigins",
builder =>
{
builder.AllowAnyOrigin()
.AllowAnyHeader()
.AllowAnyMethod();
});
});然后在应用程序中使用这个策略:
app.UseCors("AllowAllOrigins");Q2:如何在ASP.NET Core中禁用CORS预检请求?
A2:虽然不推荐完全禁用CORS预检请求,但在某些特殊情况下可能需要这样做,你可以通过设置响应头来禁用预检请求:
app.Use((context, next) =>
{
context.Response.Headers.Add("Access-Control-Allow-Origin", "*");
context.Response.Headers.Add("Access-Control-Allow-Methods", "GET, POST, PUT, DELETE, OPTIONS");
context.Response.Headers.Add("Access-Control-Allow-Headers", "Content-Type, Authorization");
return next();
});这样做可能会带来安全风险,因此在实际应用中应谨慎使用。
到此,以上就是小编对于“asp 跨域提交表单”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/358116.html