DDoS攻击的威力是否真的超过了内容分发网络(CDN)的防御能力?
- 行业动态
- 2024-12-21
- 3
随着互联网技术的飞速发展,网络安全问题日益凸显,在众多网络攻击手段中,DDoS(分布式拒绝服务)攻击和CDN(内容分发网络)是两个重要的概念,本文将深入探讨DDoS攻击与CDN之间的关系,并分析如何有效防御DDoS攻击。
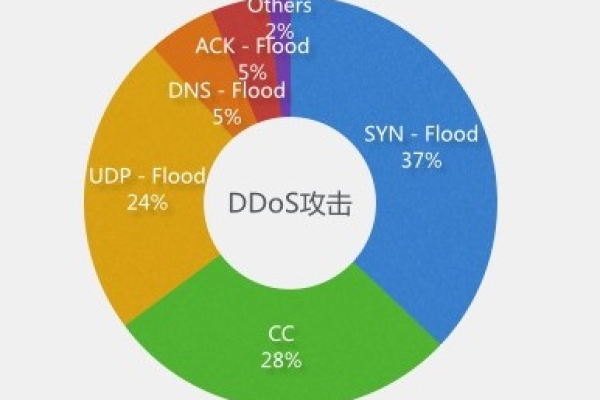
DDoS攻击
DDoS攻击是一种常见的网络攻击手段,其目的是通过大量的请求淹没目标服务器,导致服务器无法正常响应合法用户的请求,DDoS攻击具有以下特点:
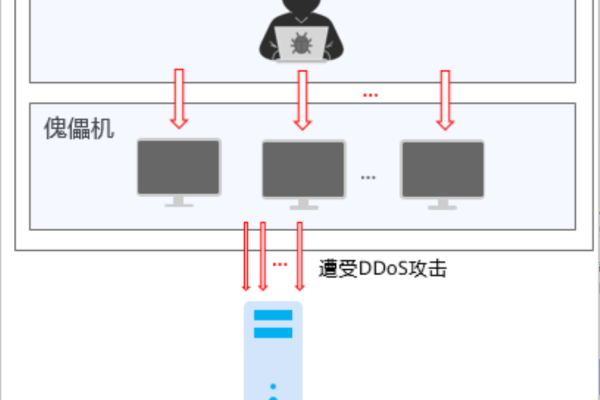
1、分布式:攻击者通常利用大量受控的计算机(称为“肉鸡”)同时向目标发起攻击,使得攻击难以防范。
2、拒绝服务:攻击者通过耗尽目标服务器的资源(如CPU、内存、带宽等),使服务器无法正常提供服务。
3、隐蔽性:攻击者往往使用伪造的IP地址和数据包,使得追踪攻击源头变得困难。
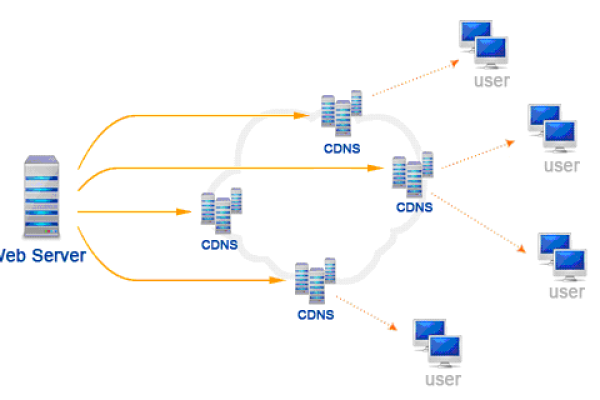
CDN简介
CDN是一种通过将内容缓存到全球分布的服务器上,从而加速用户访问速度的技术,CDN的主要作用有:
1、提高访问速度:通过将内容缓存到离用户更近的服务器上,减少数据传输距离,从而提高访问速度。
2、减轻源站压力:将部分流量分担到CDN节点上,降低源站的负载。
3、提高可用性:当某个CDN节点出现故障时,系统会自动将流量切换到其他健康的节点,确保服务的稳定。
DDoS攻击与CDN的关系
虽然CDN可以在一定程度上缓解DDoS攻击的影响,但并不能完全防御DDoS攻击,以下是CDN在应对DDoS攻击方面的优劣势:

优势:
1、分散流量:CDN将流量分散到多个节点,降低了单个节点受到攻击的风险。
2、缓存内容:CDN可以缓存静态内容,减轻源站的压力。
3、自动切换:当某个CDN节点出现故障时,系统会自动将流量切换到其他健康的节点。
劣势:
1、有限的防护能力:CDN主要用于加速访问速度和减轻源站压力,对于大规模的DDoS攻击,其防护能力有限。
2、依赖源站:CDN需要定期从源站获取更新的内容,如果源站受到攻击,CDN也将受到影响。

3、成本问题:部署CDN需要一定的成本投入,对于小型网站来说可能不太划算。
如何有效防御DDoS攻击?
要有效防御DDoS攻击,需要综合运用多种策略,包括:
1、选择合适的CDN服务提供商:选择具备强大防护能力的CDN服务提供商,可以在一定程度上缓解DDoS攻击的影响。
2、部署防火墙和载入检测系统:通过部署防火墙和载入检测系统,可以对异常流量进行过滤和报警。
3、限制连接数和请求速率:通过限制每个IP地址的连接数和请求速率,可以降低服务器受到攻击的风险。
4、采用负载均衡技术:通过负载均衡技术将流量分散到多个服务器上,降低单个服务器受到攻击的风险。
5、定期备份数据:定期备份数据可以在遭受攻击后迅速恢复服务。

FAQs:
1、Q: CDN能否完全防御DDoS攻击?
A: 不能,虽然CDN可以在一定程度上缓解DDoS攻击的影响,但并不能完全防御DDoS攻击,要有效防御DDoS攻击,需要综合运用多种策略。
2、Q: 如何选择合适的CDN服务提供商?
A: 在选择CDN服务提供商时,需要考虑其防护能力、稳定性、价格等因素,建议选择具备强大防护能力的CDN服务提供商,并根据实际情况进行测试和评估。
小编有话说:
随着互联网技术的不断发展,网络安全问题日益严重,作为网站运营者,我们需要时刻关注网络安全动态,采取有效的防护措施来保障网站的稳定运行,希望本文能为大家提供一些有益的参考和启示。