什么是CDN预解析?其工作原理和优势是什么?
- 行业动态
- 2024-12-14
- 2
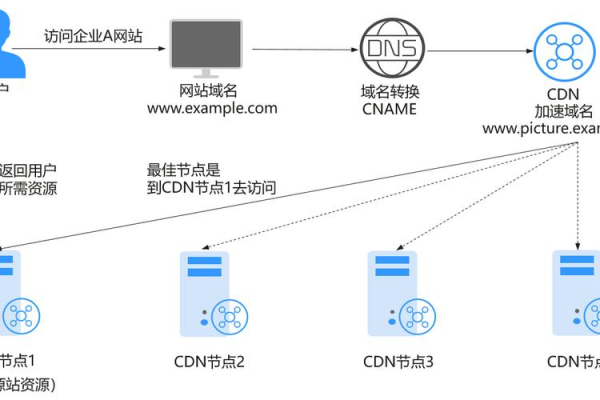
CDN预解析是一种通过在用户访问网站之前预先解析域名,将IP地址缓存在浏览器或操作系统中,以便在实际访问时直接访问目标服务器,从而减少访问延迟的技术,这种技术对于提升网站的加载速度和用户体验具有显著的作用,尤其适用于那些频繁访问相同域名的网站,以下是关于CDN预解析的详细解释:
CDN预解析的原理与作用
1、原理:
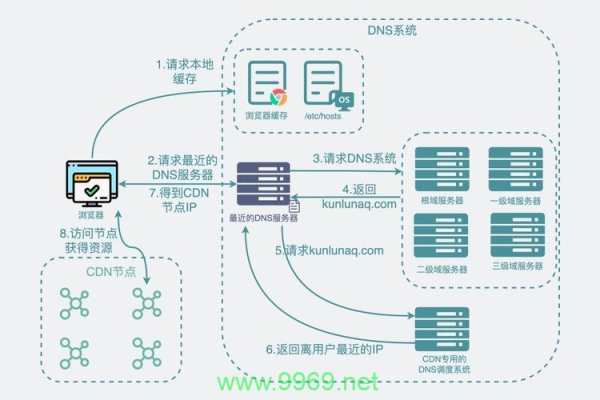
当浏览器需要访问特定域名时,必须先将域名解析为IP地址,这一步骤就是DNS解析。
CDN预解析通过提前在后台完成这一解析工作,避免用户在实际请求资源时等待DNS解析的时间。
在HTML顶部通过标签来指示浏览器对接下来要使用的静态资源、动态接口等域名提前进行DNS解析。
2、作用:
减少DNS查询时间:由于DNS解析是串行的网络操作,预解析可以减少用户的等待时间,提升用户体验。
分发:结合CDN使用,预解析可以根据用户的地理位置或网络状况将请求导向最近或最合适的CDN节点,从而进一步减少内容传输的延迟。
提高页面加载速度:通过减少DNS查询时间和优化内容分发路径,CDN预解析可以显著提高页面的加载速度。
CDN预解析的具体实现方式
1、智能域名解析:

根据用户的地理位置或网络状况将请求导向最近或最合适的CDN节点。
利用IP地址、地理位置或其他因素来确定最接近用户的CDN节点。
2、多域名指向:
使用多个域名指向不同的CDN节点或区域,根据用户的地理位置或网络状况将请求导向特定的CDN节点。
3、DNS负载均衡:
利用DNS负载均衡技术将用户的请求分配到多个CDN节点上,根据节点的负载情况、性能或其他因素来动态分配请求。
4、DNS缓存:

利用DNS缓存减少DNS查询的时间和延迟,当用户请求访问使用了CDN的网站时,DNS服务器可以缓存CDN节点的IP地址,以便下次相同的请求可以更快地得到响应。
5、DNS预解析标签:
在HTML头部添加<link rel="dns-prefetch" href="//example.com">标签,指示浏览器对指定域名进行预解析。
还可以使用<meta http-equiv="x-dns-prefetch-control" content="on">标签来开启DNS预解析功能。
CDN预解析的注意事项
慎用:虽然CDN预解析可以加快页面的解析速度,但也不能滥用,因为多页面重复DNS预解析会增加重复DNS查询次数,可能导致资源浪费。
兼容性:不同浏览器对DNS预解析的支持程度可能有所不同,需要根据实际情况进行测试和调整。
配置优化:根据业务特点和用户需求选择合适的CDN服务提供商和配置方案,以达到最佳的优化效果。

相关问答FAQs
Q1: 什么是CDN预解析?它有什么作用?
A1: CDN预解析是一种通过在用户访问网站之前预先解析域名的技术,旨在减少实际访问时的DNS查询时间,从而提升网站的加载速度和用户体验,它适用于频繁访问相同域名的网站,能够显著提高页面的响应速度。
Q2: 如何在我的网站上实现CDN预解析?
A2: 在你的网站HTML头部添加相应的DNS预解析标签即可实现CDN预解析,添加<link rel="dns-prefetch" href="//example.com">标签来指示浏览器对example.com域名进行预解析,确保你的网站已经启用了CDN服务,并根据业务需求选择合适的CDN服务提供商和配置方案。
小编有话说
随着互联网的快速发展,用户对网站的加载速度和体验要求越来越高,CDN预解析作为一种有效的前端优化手段,能够帮助我们显著提升网站的加载速度和用户体验,在实际应用中,我们需要根据业务特点和用户需求进行合理的配置和优化,以达到最佳的优化效果,希望本文能够帮助大家更好地理解和应用CDN预解析技术,为网站的优化和发展提供有力支持。