字段类型都包括哪些种类?
- 行业动态
- 2024-11-14
- 2
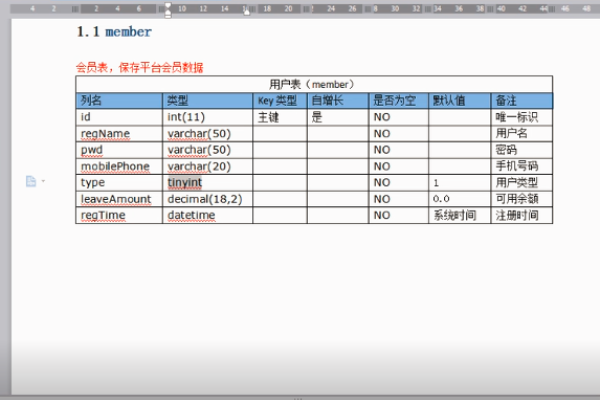
字段类型在数据库设计和编程中起着至关重要的作用,它们定义了数据表中可以存储的数据的种类和格式,不同的数据库管理系统(DBMS)可能有不同的实现方式,但常见的字段类型大致相同,本文将详细介绍几种常见的字段类型,包括整数型、浮点型、字符型、日期时间型、布尔型等,并使用表格形式进行对比说明。
一、整数型
整数型字段用于存储整数值,可以是正数、负数或零,根据存储范围的不同,整数型可以分为多种子类型:
TINYINT: 占用1个字节,取值范围为-128至127(有符号)或0至255(无符号)。
SMALLINT: 占用2个字节,取值范围为-32,768至32,767(有符号)或0至65,535(无符号)。
MEDIUMINT: 占用3个字节,取值范围为-8,388,608至8,388,607(有符号)或0至16,777,215(无符号)。
INT: 占用4个字节,取值范围为-2,147,483,648至2,147,483,647(有符号)或0至4,294,967,295(无符号)。
BIGINT: 占用8个字节,取值范围极大,具体取决于DBMS的实现。
| 类型 | 字节数 | 最小值 | 最大值 |
| TINYINT | 1 | -128 / 0 | 127 / 255 |
| SMALLINT | 2 | -32,768 / 0 | 32,767 / 65,535 |
| MEDIUMINT | 3 | -8,388,608 / 0 | 8,388,607 / 16,777,215 |
| INT | 4 | -2,147,483,648 / 0 | 2,147,483,647 / 4,294,967,295 |
| BIGINT | 8 | 根据实现而定 | 根据实现而定 |
二、浮点型
浮点型字段用于存储带有小数部分的数值,常见的浮点型包括:
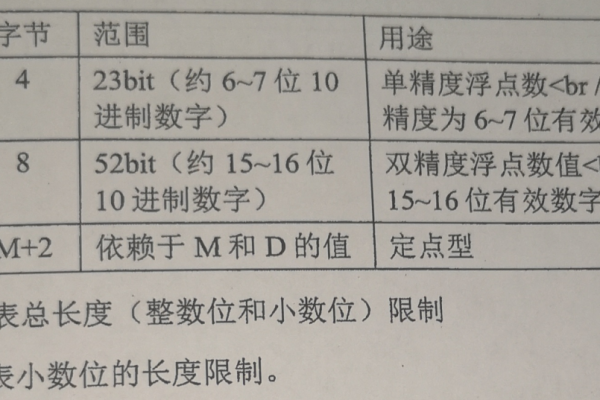
FLOAT: 单精度浮点数,通常占用4个字节。
DOUBLE: 双精度浮点数,通常占用8个字节。

DECIMAL: 定点数,可以指定精度和小数位数,例如DECIMAL(10,2)表示最多10位数字,其中2位是小数。
| 类型 | 描述 | 字节数 |
| FLOAT | 单精度浮点数 | 4 |
| DOUBLE | 双精度浮点数 | 8 |
| DECIMAL | 定点数 | 根据精度和小数位数变化 |
三、字符型
字符型字段用于存储文本数据,常见的字符型包括:
CHAR: 固定长度的字符串,如果实际字符数少于定义的长度,则会用空格填充。
VARCHAR: 可变长度的字符串,只占用实际字符数加上一个或两个字节来记录长度信息。
TEXT: 大文本字段,用于存储大量文本数据,具体分为TINYTEXT, MEDIUMTEXT, LONGTEXT等子类型。
| 类型 | 描述 | 最大长度 |
| CHAR | 固定长度字符串 | 最大255个字符 |
| VARCHAR | 可变长度字符串 | 最大65,535个字符 |
| TEXT | 大文本字段 | 最大65,535个字符 |
四、日期时间型
日期时间型字段用于存储日期和时间信息,常见的日期时间型包括:
DATE: 仅存储日期,格式为YYYY-MM-DD。
TIME: 仅存储时间,格式为HH:MM:SS。

DATETIME: 同时存储日期和时间,格式为YYYY-MM-DD HH:MM:SS。
TIMESTAMP: 类似于DATETIME,但会自动记录插入或更新的时间戳。
YEAR: 仅存储年份,格式为YYYY。
| 类型 | 描述 | 格式 |
| DATE | 仅存储日期 | YYYY-MM-DD |
| TIME | 仅存储时间 | HH:MM:SS |
| DATETIME | 同时存储日期和时间 | YYYY-MM-DD HH:MM:SS |
| TIMESTAMP | 自动记录时间戳 | YYYY-MM-DD HH:MM:SS |
| YEAR | 仅存储年份 | YYYY |
五、布尔型
布尔型字段用于存储真/假值,常见的布尔型包括:
BOOLEAN: 存储TRUE或FALSE。
BIT: 存储0或1,通常作为布尔值使用。
| 类型 | 描述 | 取值范围 |
| BOOLEAN | 存储布尔值 | TRUE / FALSE |
| BIT | 存储二进制位 | 0 / 1 |
六、其他类型
除了上述常见的字段类型外,还有一些其他类型的字段,如:
ENUM: 枚举类型,用于存储预定义的一组值。
SET: 集合类型,可以存储多个预定义的值的组合。

BLOB: 大对象类型,用于存储二进制数据,如图像或文件。
JSON: 在一些现代DBMS中支持,用于存储JSON格式的数据。
| 类型 | 描述 |
| ENUM | 枚举类型 |
| SET | 集合类型 |
| BLOB | 大对象类型 |
| JSON | JSON格式数据 |
字段类型是数据库设计的基础,选择合适的字段类型可以提高数据的存储效率和查询性能,本文介绍了常见的字段类型及其特点,包括整数型、浮点型、字符型、日期时间型、布尔型以及其他类型,了解这些字段类型有助于更好地设计和优化数据库结构。
FAQs
Q1: 如何选择适合的字段类型?
A1: 选择适合的字段类型应根据数据的性质和用途来决定,对于需要精确计算的数值数据,应选择整数型或浮点型;对于文本数据,应选择字符型;对于日期和时间数据,应选择日期时间型,还需要考虑数据的存储空间和查询性能。
Q2: 是否可以在数据库中更改字段类型?
A2: 是的,大多数数据库管理系统都提供了修改字段类型的功能,更改字段类型可能会影响数据的完整性和应用程序的兼容性,因此在进行此类操作之前应谨慎评估风险,并进行充分的测试。
小伙伴们,上文介绍了“字段类型有哪些”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。