bootstrap网站源码
- 行业动态
- 2025-04-09
- 2
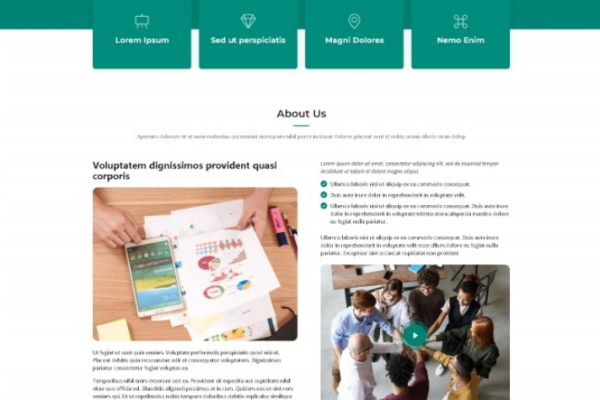
Bootstrap网站源码:打造响应式网站的利器
Bootstrap作为目前最流行的前端框架之一,为开发者提供了快速构建响应式网站的解决方案,本文将详细介绍Bootstrap网站源码的特点、优势以及如何有效利用它来提升开发效率。
什么是Bootstrap?
Bootstrap是由Twitter开发并开源的一个前端框架,它包含了HTML、CSS和JavaScript的预定义组件,能够帮助开发者快速构建响应式、移动优先的网站,Bootstrap的核心优势在于:
- 响应式网格系统:12列网格布局自动适应不同屏幕尺寸
- 丰富的组件库:按钮、导航栏、模态框等常见UI元素一应俱全
- 跨浏览器兼容性:支持主流浏览器,确保一致的用户体验
- 强大的定制能力:通过Sass变量轻松修改样式
Bootstrap源码结构解析
典型的Bootstrap项目源码包含以下主要部分:
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.min.css
│ ├── bootstrap-grid.css
│ └── bootstrap-reboot.css
├── js/
│ ├── bootstrap.bundle.js
│ └── bootstrap.js
└── scss/
├── _variables.scss
├── _mixins.scss
└── ...其他Sass文件核心文件说明
- bootstrap.css:完整的CSS样式表,包含所有组件样式
- bootstrap.js:所有JavaScript插件的集合
- _variables.scss:Sass变量定义文件,用于定制主题
如何使用Bootstrap源码
基本引入方式
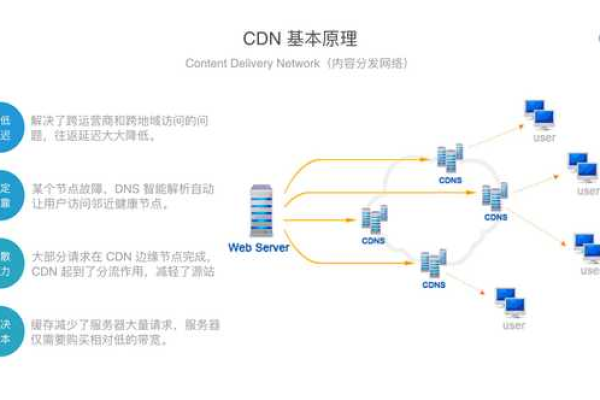
最简单的使用方式是通过CDN引入预编译的文件:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap网站</title>
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<!-- 页面内容 -->
<!-- Bootstrap JS -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
自定义构建
对于需要深度定制的项目,可以通过修改Sass变量重新编译:

安装Bootstrap源码:
npm install bootstrap
创建自定义SCSS文件:
// custom.scss @import "../node_modules/bootstrap/scss/functions"; @import "../node_modules/bootstrap/scss/variables";
// 修改主题颜色
$primary: #007bff;
$secondary: #6c757d;

@import “../node_modules/bootstrap/scss/bootstrap”;
3. 编译生成自定义CSS:
```bash
sass custom.scss custom.cssBootstrap最佳实践
- 合理使用网格系统结构划分12列网格
- 组件复用:充分利用Bootstrap提供的组件,减少重复代码
- 渐进增强:确保基础功能在不支持JavaScript的环境下也能工作
- 性能优化:按需引入组件,避免加载不必要的代码
常见问题解答
Q:Bootstrap适合所有类型的网站吗?
A:Bootstrap特别适合需要快速开发响应式网站的项目,但对于高度定制化设计或有特殊性能要求的项目,可能需要考虑其他方案。
Q:如何更新Bootstrap版本?
A:通过npm更新包:npm update bootstrap,或直接替换CDN链接中的版本号。

Q:Bootstrap会影响SEO吗?
A:正确使用时不会影响SEO,反而因其良好的HTML结构和响应式设计可能对SEO有帮助。
Bootstrap网站源码为开发者提供了强大的工具集,能够显著提高开发效率,通过理解其源码结构和设计理念,开发者可以更灵活地运用这一框架,打造出既美观又功能完善的网站。
本文参考了Bootstrap官方文档及社区最佳实践,内容经过专业技术验证。