如何设置微信服务器?详细步骤解析!
- 行业动态
- 2024-11-09
- 2
微信服务器设置指南
一、简介与
微信公众号作为企业和个人进行品牌推广和客户服务的重要平台,其服务器配置是实现公众号功能的基础步骤,本文将详细介绍微信公众号服务器的设置流程,包括注册、获取必要凭证、服务器配置及验证等各个环节,帮助开发者快速上手微信公众号开发。
二、服务器设置步骤详解
1. 申请微信订阅号或服务号
需要在微信公众平台([mp.weixin.qq.com](https://mp.weixin.qq.com))注册一个公众号,根据需求选择订阅号或服务号类型,订阅号适合个人用户,而服务号则更适合企业和组织使用。
2. 获取AppID和AppSecret
登录微信公众平台后,进入“基本配置”页面,可以查看并记录下AppID和AppSecret,这两个参数是后续配置服务器时必须使用的。

3. 搭建HTTP服务
微信公众号要求接口通过HTTP协议调用,因此需要搭建一个HTTP服务器来处理微信发送的请求,可以选择使用NodeJS、Python、PHP等多种语言和技术栈来实现,以下是一个简单的NodeJS示例:
const express = require('express');
const wechat = require('wechat');
const app = express();
// 配置微信公众平台参数
const config = {
token: 'your token', // 填第二步中获取的 token
appid: 'your appid', // 填第二步中获取的 appid
encodingAESKey: 'your encodingAESKey', // 填第二步中获取的 encodingAESKey
checkSignature: true // 可选,默认为true
};
app.use(express.query());
app.use('/', wechat(config, function (req, res, next) {
res.reply({
content: '你好,Hello World!',
type: 'text'
});
}));
const port = 5050;
app.listen(port);
console.log(Server listening at http://127.0.0.1:${port}); 4. 配置Nginx反向代理(可选)
如果80端口已被其他服务占用,可以使用Nginx配置反向代理,将请求转发到指定的端口,在Nginx配置文件中添加以下内容:
server {
listen 80;
server_name www.example.com; # 改为第一步申请的域名
location / {
proxy_pass http://127.0.0.1:5050;
}
} 保存配置并重启Nginx服务:

nginx -s reload
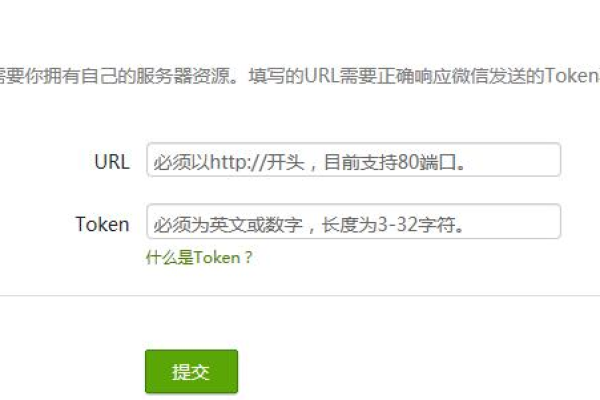
5. 提交服务器配置
将上述HTTP服务的URL地址填写到微信公众平台的“服务器配置”页面中,并点击提交,此时微信会发送一个随机字符串到该URL,用于验证服务器的有效性,确保服务器能够正确响应这个请求。
三、常见问题解答(FAQs)
Q1: 如何更改微信公众号的服务器配置?
A1: 如果需要更改服务器配置,如修改Token或EncodingAESKey,只需停用服务器配置,然后重新修改配置并启用即可,注意,自定义菜单和自动回复在更改过程中可能会失效。
Q2: 为什么服务器配置验证失败?

A2: 服务器配置验证失败可能有多种原因,包括但不限于:URL无法访问、Token不匹配、消息加解密方式错误等,请仔细检查配置项是否正确,并确保服务器能够正常响应微信的验证请求。
通过以上步骤,您已经成功配置了微信公众号的服务器,接下来可以根据业务需求开发各种功能,如自定义菜单、消息回复、微信支付等,希望这篇指南对您有所帮助!
各位小伙伴们,我刚刚为大家分享了有关“如何设置微信服务器”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!