如何在CentOS上配置HTTPD虚拟主机?
- 行业动态
- 2024-12-13
- 2
CentOS下配置httpd虚拟主机详解
在CentOS系统中,通过httpd服务配置虚拟主机是一种常见且高效的做法,本文将详细介绍如何在CentOS 7环境下使用httpd-2.4版本配置两个基于名称的虚拟主机www1.stuX.com和www2.stuX.com,并满足特定要求。
一、实验目的
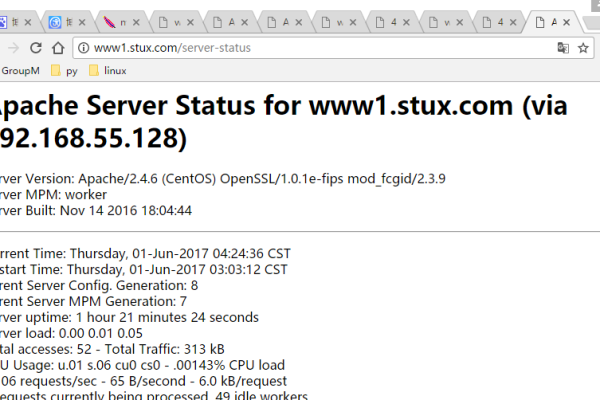
本次实验的主要目的是在CentOS 7系统中,通过配置httpd服务实现两个基于名称的虚拟主机www1.stuX.com和www2.stuX.com,同时满足以下要求:提供两个基于名称的虚拟主机;通过www1.stuX.com/server-status输出其状态信息,且只允许提供账号的用户访问;www1不允许192.168.1.0/24网络中的主机访问。
二、准备工作
在开始之前,请确保你的系统已经安装了httpd服务,并且具备root权限或sudo权限,如果尚未安装httpd服务,可以使用以下命令进行安装:
sudo yum -y install httpd
安装完成后,启动httpd服务并设置开机自启:
sudo systemctl start httpd sudo systemctl enable httpd
三、配置步骤
1. 创建必要的目录结构
我们需要为每个虚拟主机创建相应的目录结构来存放网页文件和日志文件,执行以下命令:
sudo mkdir -pv /web/vhosts/www1 sudo mkdir -pv /web/vhosts/www2 sudo mkdir -pv /var/log/httpd/www1 sudo mkdir -pv /var/log/httpd/www2
这些命令将创建存储网页文件和日志文件的目录。

2. 配置虚拟主机
编辑/etc/httpd/conf.d/目录下的配置文件(如不存在则新建),添加以下内容以配置虚拟主机:
注意:以下配置是一个示例,实际生产环境中可能需要根据具体需求进行调整。
<VirtualHost *:80>
ServerName www1.stuX.com
DocumentRoot "/web/vhosts/www1"
ErrorLog "/var/log/httpd/www1/error_log"
CustomLog "/var/log/httpd/www1/access_log" combined
<Directory "/web/vhosts/www1">
Require all granted
</Directory>
<Location /server-status>
SetHandler server-status
Require ip ::1
</Location>
# 拒绝192.168.1.0/24网段的访问
<DirectoryMatch "^/.*$">
Order Allow,Deny
Deny from all
Allow from all
# 禁止192.168.1.0/24网段访问
Deny from 192.168.1.0/24
</DirectoryMatch>
</VirtualHost>
<VirtualHost *:80>
ServerName www2.stuX.com
DocumentRoot "/web/vhosts/www2"
ErrorLog "/var/log/httpd/www2/error_log"
CustomLog "/var/log/httpd/www2/access_log" combined
<Directory "/web/vhosts/www2">
Require all granted
</Directory>
</VirtualHost>
3. 测试并重启服务
配置完成后,保存文件并重启httpd服务以使配置生效:

sudo systemctl restart httpd
四、验证配置
1. 检查服务状态:
sudo systemctl status httpd
确保服务正在运行且没有错误。
2. 使用浏览器或curl命令测试访问:
curl http://www1.stuX.com curl http://www2.stuX.com
你应该能够看到不同的欢迎页面(如果有的话)。
3. 检查日志文件:
查看日志文件以确保没有错误发生,并且访问记录被正确记录:

sudo tail -f /var/log/httpd/www1/access_log sudo tail -f /var/log/httpd/www1/error_log
五、常见问题解答(FAQs)
Q1: 如何更改虚拟主机的端口号?
A1: 要更改虚拟主机的端口号,只需在对应的<VirtualHost>指令中指定新的端口号即可,例如<VirtualHost *:8080>将监听8080端口,但请注意,更改端口后需要确保防火墙开放了该端口,并且客户端在访问时指定正确的端口号。
Q2: 如何为虚拟主机配置SSL证书?
A2: 为虚拟主机配置SSL证书需要以下几个步骤:确保你已经安装了mod_ssl模块(大多数httpd安装默认包含此模块),使用证书签发机构(CA)签发的证书或自签名证书替换默认的证书文件和密钥文件(通常位于/etc/httpd/conf.d/或/etc/ssl/certs/目录下),在虚拟主机配置文件中添加SSLEngine on指令,并指向你的证书文件和密钥文件,重启httpd服务后,虚拟主机将以HTTPS协议提供服务,具体配置方法可能因证书来源和httpd版本而异,请参考官方文档或相关教程。