html怎么让图片上下居中
- 行业动态
- 2023-12-05
- 2190
在HTML中,让图片上下居中的常用方法是使用CSS样式,下面将详细介绍如何实现这一效果。

我们需要在HTML文档的“标签内添加一个“标签,用于编写CSS样式,我们可以使用`text-align: center;`属性来使图片所在的容器水平居中,接下来,我们可以使用`line-height`属性来设置容器的高度与图片的高度相等,从而实现图片的垂直居中,我们可以使用`vertical-align: middle;`属性来使图片在容器内垂直居中。
下面是一个简单的示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
.container {
text-align: center;
height: 300px; /* 设置容器高度 */
line-height: 300px; /* 设置容器高度与图片高度相等 */
}
.container img {
vertical-align: middle; /* 使图片在容器内垂直居中 */
}
</style>
</head>
<body>
<div >
<img src="your_image.jpg" alt="Your Image">
</div>
</body>
</html>
在上面的代码中,我们创建了一个名为`.container`的CSS类,用于包裹图片,通过设置`text-align: center;`和`line-height: 300px;`属性,我们使容器水平居中并设置了容器的高度为300像素,我们使用`vertical-align: middle;`属性使图片在容器内垂直居中,我们将图片放入`.container`类中,实现了图片上下居中的效果。
除了上述方法外,还有其他一些常用的方法来实现图片上下居中的效果,下面介绍两种常见的方法。
1. 使用Flexbox布局:Flexbox是一种新的布局方式,可以轻松地实现元素的水平和垂直居中,我们可以将容器设置为Flex容器,并使用`justify-content: center;`和`align-items: center;`属性来实现图片的水平和垂直居中。
<!DOCTYPE html>
<html>
<head>
<style>
.container {
display: flex; /* 将容器设置为Flex容器 */
justify-content: center; /* 实现水平居中 */
align-items: center; /* 实现垂直居中 */
height: 300px; /* 设置容器高度 */
}
.container img {
max-width: 100%; /* 使图片自适应容器宽度 */
height: auto; /* 保持图片比例 */
}
</style>
</head>
<body>
<div >
<img src="your_image.jpg" alt="Your Image">
</div>
</body>
</html>
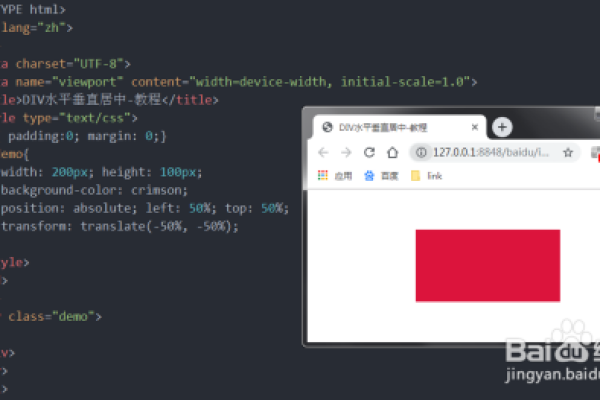
2. 使用position和transform属性:这种方法适用于需要更精细控制的情况,我们可以将容器设置为相对定位(position: relative),然后将图片设置为绝对定位(position: absolute),并使用`top: 50%;`和`transform: translateY(-50%);`属性来实现图片的垂直居中,我们可以使用margin属性来调整图片的水平位置。
<!DOCTYPE html>
<html>
<head>
<style>
.container {
position: relative; /* 将容器设置为相对定位 */
width: 300px; /* 设置容器宽度 */
height: 300px; /* 设置容器高度 */
overflow: hidden; /* 隐藏超出容器的内容 */
}
.container img {
position: absolute; /* 将图片设置为绝对定位 */
top: 50%; /* 将图片移动到容器的中心位置 */
left: 50%; /* 将图片移动到容器的中心位置 */
transform: translateY(-50%); /* 根据图片自身的高度进行垂直居中 */
max-width: 100%; /* 使图片自适应容器宽度 */
height: auto; /* 保持图片比例 */
}
</style>
</head>
<body>
<div >
<img src="your_image.jpg" alt="Your Image">
</div>
</body>
</html>
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/357111.html