如何有效进行CDN压力测试?
- 行业动态
- 2024-12-12
- 4
CDN压力测试
总述
CDN(内容分发网络)压力测试是确保网络服务高效、稳定运行的关键环节,通过模拟大量用户访问,可以检测CDN在高负载下的性能和稳定性,从而优化其配置,提升用户体验,本文将详细介绍CDN压力测试的作用、基本原理、常用工具及其操作方法,并通过表格形式展示不同测试工具的性能对比。
CDN压力测试的作用
CDN压力测试的主要目的是评估系统在实际运营环境中的表现,具体包括以下几个方面:
1、性能评估:测试CDN在高并发条件下的响应时间、吞吐量等性能指标,确保其在高负载下仍能保持高效运行。
2、瓶颈识别:通过压力测试,可以发现系统中的性能瓶颈点,如服务器处理能力不足、带宽瓶颈等,为后续优化提供依据。
3、稳定性验证:长时间运行压力测试,以验证CDN系统的稳定性和可靠性,确保其在长时间高负载下不会出现崩溃或性能急剧下降的情况。
4、容量规划:根据测试结果,评估现有系统的容量上限,为未来的业务扩展和资源规划提供数据支持。
5、安全防护:测试CDN在面对反面流量攻击时的防护能力,确保其能够有效抵御DDoS等网络攻击。
CDN压力测试的基本原理
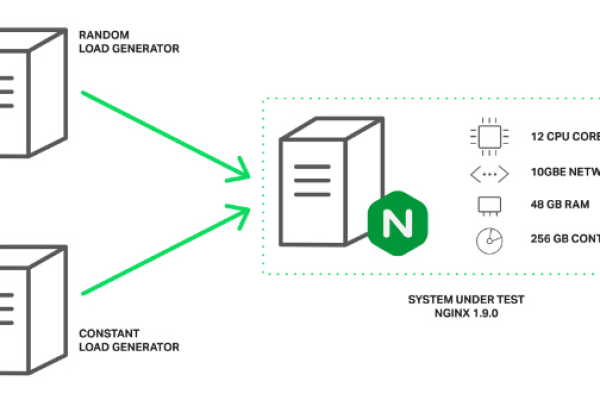
CDN压力测试的基本原理是通过模拟大量用户同时访问CDN节点,观察并记录系统在不同负载下的性能表现,具体实现过程如下:
1、虚拟用户生成:使用压力测试工具或自定义脚本生成大量虚拟用户,这些用户将模拟真实用户的行为,向CDN节点发送请求。
2、请求发送与接收:虚拟用户按照设定的参数(如并发量、请求频率等)向CDN节点发送HTTP/HTTPS请求,并接收响应数据。
3、性能监控:在测试过程中,实时监控系统的各项性能指标,如响应时间、吞吐量、CPU利用率、内存占用等。
4、数据分析与报告:测试完成后,对收集到的数据进行分析,生成详细的测试报告,包括性能瓶颈、异常行为等信息。
常用的CDN压力测试软件

市场上存在多种CDN压力测试软件,各有其特点和优势,以下是一些常用的CDN压力测试软件及其简介:
Apache JMeter
简介:Apache JMeter是一款广泛使用的开源性能测试工具,支持多种协议(如HTTP、HTTPS、FTP等),易于扩展和定制。
特点:功能强大、灵活性高、社区支持良好。
使用场景:适用于各种规模的性能测试,特别是需要高度定制化的场景。
ner
简介:ner是一款商业性能测试软件,以其强大的分布式测试能力和易用的界面而著称。
特点:支持复杂场景模拟、实时监控、详细报告。
使用场景:适用于大型企业的性能测试,特别是需要模拟复杂用户行为和高并发场景。
WebLoad
简介:WebLoad是一款来自RadView Software的性能测试工具,提供全面的性能测试解决方案。
特点:支持广泛的协议、丰富的监控指标、易于使用的界面。
使用场景:适用于各种类型网站和应用的性能测试,特别是需要详细监控和分析的场景。
仅是部分常用CDN压力测试软件的介绍,实际应用中可根据具体需求选择合适的工具。
压力测试流程及步骤
CDN压力测试通常遵循以下流程及步骤:
1、需求分析:明确测试目标、范围、预期结果等。

2、测试计划制定:根据需求分析结果,制定详细的测试计划,包括测试内容、方法、资源分配等。
3、测试环境准备:搭建测试环境,包括测试工具安装、CDN节点配置、监控工具部署等。
4、脚本开发与调试:编写压力测试脚本,模拟用户行为,并进行调试以确保脚本正确执行。
5、基线测试:在进行实际压力测试前,先进行基线测试以获取系统在正常负载下的性能数据。
6、压力测试执行:按照测试计划执行压力测试,逐步增加负载至目标水平。
7、监控与数据收集:在测试过程中实时监控系统性能指标,并收集相关数据。
8、分析与报告:对收集到的数据进行分析,识别性能瓶颈和问题,编写测试报告并提出改进建议。
9、问题修复与验证:根据测试报告中的建议修复问题,并重新进行压力测试以验证修复效果。
10、归纳与反馈:归纳测试过程和结果,向相关方提供反馈并提出后续优化建议。
压力测试中的注意事项
在进行CDN压力测试时,需要注意以下几点:
1、安全性:确保测试过程中不会对生产环境造成影响或破坏数据安全,可以使用隔离环境或沙箱进行测试。
2、合规性:遵守相关法律法规和行业标准,确保测试活动的合法性和合规性。
3、真实性:尽量模拟真实用户的行为和场景,以提高测试结果的准确性和可信度。

4、资源控制:合理控制测试资源(如并发量、请求频率等),避免对CDN节点造成过大压力而导致过载或崩溃。
5、数据分析:对测试结果进行深入分析,不仅要关注表面的性能指标,还要挖掘潜在的性能瓶颈和问题根源。
6、持续优化:压力测试是一个持续的过程,需要不断迭代和优化,根据测试结果不断调整和优化CDN配置和性能策略。
表格对比不同压力测试工具
为了更好地比较不同CDN压力测试工具的性能和特点,以下是一张表格对比了几种常用工具的关键指标:
| 工具名称 | 性能 | 特点 | 适用场景 |
| Apache JMeter | 高 | 开源、灵活、可定制 | 各种规模的性能测试,需定制化场景 |
| ner | 非常高 | 强大分布式测试、易用界面 | 大型企业、复杂用户行为模拟 |
| WebLoad | 中到高 | 广泛协议支持、丰富监控指标 | 各种类型网站和应用的性能测试 |
表格中的信息仅供参考,具体选择哪种工具还需根据实际需求和预算来决定。
常见问题解答
1. CDN压力测试是否会对生产环境造成影响?
答:如果未经适当控制和隔离,CDN压力测试可能会对生产环境造成严重影响,如过载、服务中断等,在进行压力测试时,应使用隔离环境或沙箱,并严格控制测试资源的使用量。
如何选择合适的CDN压力测试工具?
答:选择合适的CDN压力测试工具需要考虑多个因素,包括测试需求(如并发量、请求类型等)、预算、工具的易用性和功能性等,建议首先明确测试目标和需求,然后根据这些因素进行评估和选择。
CDN压力测试的结果如何分析?
答:CDN压力测试的结果分析应包括多个方面,如响应时间、吞吐量、错误率、资源利用率等,通过对这些指标的深入分析,可以识别出性能瓶颈和问题根源,并为后续优化提供依据,还应注意分析测试过程中的异常行为和趋势变化。
各位小伙伴们,我刚刚为大家分享了有关“cdn压力测试”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!