如何用asp制作网站
- 行业动态
- 2024-01-28
- 2288
ASP是一种服务器端脚本语言,用于创建动态交互式网站。通过ASP,您可以在网站上实现数据存储、表单处理和用户交互等功能。
如何用ASP制作网站

ASP(Active Server Pages)是一种动态网页开发技术,它可以在服务器端执行脚本代码,生成动态内容并将其发送到客户端,使用ASP制作网站可以大大简化网站的开发过程,提高开发效率,本文将详细介绍如何使用ASP制作网站。
1、准备工作
在开始制作网站之前,我们需要完成以下准备工作:
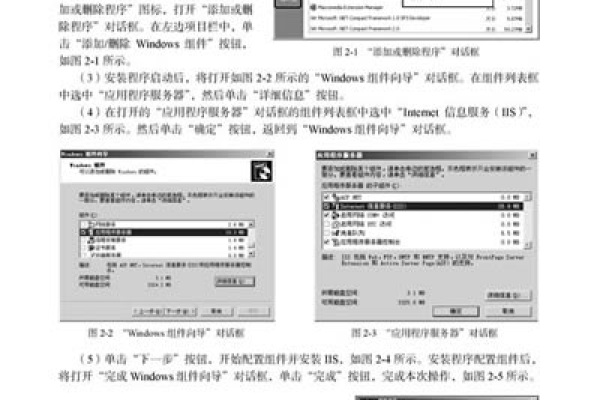
安装IIS(Internet Information Services):ASP需要在IIS环境下运行,因此首先需要安装IIS。
配置IIS:安装完成后,需要对IIS进行配置,以便支持ASP文件的解析和执行。
编写ASP代码:在IIS中创建一个新的虚拟目录,然后在该目录下创建一个ASP文件,编写ASP代码。
2、编写ASP代码
ASP代码主要包括HTML、CSS和VBScript或JScript,以下是一个简单的ASP代码示例:
<!DOCTYPE html>
<html>
<head>
<title>欢迎页面</title>
</head>
<body>
<h1>欢迎来到我的网站!</h1>
<%
Dim name
name = "张三"
Response.Write("你好," & name)
%>
</body>
</html>
在这个示例中,我们使用了<% %>标签来包含VBScript代码,在这段代码中,我们定义了一个变量name,并将其值设置为"张三",然后使用Response.Write()方法将问候语输出到页面上。
3、测试ASP网站
在编写完ASP代码后,我们需要将其部署到IIS服务器上进行测试,按照以下步骤操作:
打开IIS管理器,找到刚刚创建的虚拟目录。
双击虚拟目录,进入其属性设置界面。
在“文档”选项卡中,添加一个默认的ASP文件(default.asp)。
在浏览器中输入虚拟目录的地址,查看网站效果。
4、优化ASP网站
为了使ASP网站更加美观和易用,我们可以对其进行一些优化,
使用CSS美化页面样式。
使用JavaScript实现页面交互功能。
使用ADO(ActiveX Data Objects)或其他数据库访问技术,实现数据的存储和查询。
使用服务器端控件(GridView、Repeater等)简化数据展示。
5、部署ASP网站
在完成网站的开发和测试后,我们需要将其部署到生产环境中,以下是部署ASP网站的步骤:
将虚拟目录设置为应用程序池的托管模式。
为应用程序池分配足够的内存和CPU资源。
配置IIS以支持ASP文件的解析和执行。
将网站域名解析到服务器的IP地址。
测试网站在生产环境中的运行情况。
相关问题与解答:
1、Q:为什么需要安装IIS才能运行ASP?
A:因为ASP需要在IIS环境下运行,IIS负责解析和执行ASP文件中的脚本代码,没有安装IIS的情况下,ASP代码无法被执行。
2、Q:如何在IIS中配置ASP?
A:在IIS管理器中,找到虚拟目录,进入其属性设置界面,选择“处理程序映射”选项卡,添加一个模块映射,将请求路径设置为*.asp,模块设置为IsapiModule,这样,当用户访问以.asp结尾的文件时,IIS会调用IsapiModule来处理这些请求。
3、Q:如何在ASP中使用数据库?
A:可以使用ADO(ActiveX Data Objects)或其他数据库访问技术(ODBC、OLEDB等)来连接和操作数据库,在ASP代码中,可以使用SQL语句来查询和修改数据库中的数据。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/356516.html