如何在Linux中指定日志文件的位置和名称?
- 行业动态
- 2024-09-12
- 9
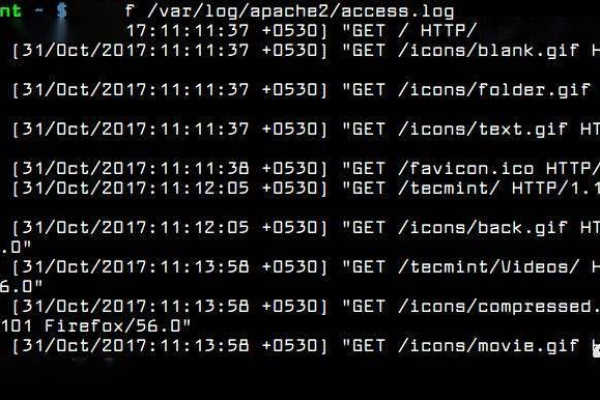
tail、 less、 cat等命令来查看指定的日志文件。如果你想查看名为 example.log的 日志文件,你可以在终端中输入 cat example.log或 tail example.log命令来查看文件内容。
在Linux系统中,日志文件扮演着重要的角色,它们记录了使用者与系统交互过程中的诸多事件,Linux提供了多种工具和命令用以管理和审查这些日志文件,确保系统管理员能够有效监控和诊断系统运行中的问题,下面将详细介绍如何在Linux中指定和管理日志文件,以及一些常用日志工具的使用方式。
1、Linux中的日志系统
rsyslog和syslogng:Linux主要使用rsyslog和syslogng这两种守护程序来处理系统和应用程序的日志信息,这些工具不仅能够处理日志信息,还可以将日志信息分发到指定的日志文件中,了解如何使用这两个工具是理解Linux日志管理的关键。
日志文件的位置:在大多数Linux系统中,日志文件通常存放在/var/log目录下,常见的系统日志文件有/var/log/syslog、/var/log/auth.log等,这些文件记录了系统中的各种事件。
2、指定特定日志文件的方法
配置rsyslog或syslogng:通过编辑rsyslog或syslogng的配置文件,可以实现将日志信息发送到特定的日志文件,配置文件中可以定义各种日志信息的来源、级别和目标文件。
使用logger命令:Linux中的logger命令允许用户从shell脚本或命令行直接发送日志信息到指定的日志文件,这可以在调试脚本时特别有用。
3、查看和分析日志文件

使用tail命令:tail命令是查看日志文件内容的常用方法,尤其是当需要查看最新日志信息时。tail f命令可以实时显示日志文件的最新内容,而tail n可以指定显示文件的最后n行。
使用less或more命令:对于较大的日志文件,可以使用less或more命令进行分页查看,这有助于用户不消耗大量终端空间而逐步浏览文件内容。
4、后台运行程序并记录日志
nohup命令:当需要在后台运行程序,同时希望记录其输出时,可以使用nohup命令,该命令可以使得进程忽略挂断信号,并将输出重定向到一个指定的日志文件,即使关闭了终端会话,进程也会继续运行。
5、管理日志文件的大小
轮换和压缩:随着时间推移,日志文件可能会变得非常大,因此需要定期对其进行轮换和压缩,Linux中通常使用logrotate工具来实现这一功能,它能够自动轮换、压缩、删除旧的日志文件。

在实际操作和管理Linux日志文件的过程中,还有以下注意事项或建议:
保证日志文件的安全,避免未授权访问,这对保护敏感信息至关重要。
定期检查日志文件的大小,避免因日志文件过大而导致磁盘空间被占满。
在分布式系统或负载均衡的环境中,确保所有节点的日志标准一致,以便于日志的集中管理和分析。
Linux中指定和管理日志文件对于系统管理和故障排除具有重要意义,通过合理配置日志工具,如rsyslog和syslogng,使用有效的命令查看和管理日志,以及采取适当的安全措施保护日志信息,可以大大提高系统的可维护性和安全性。
FAQs

Q1: Linux日志文件通常存储在哪里?
A1: 在Linux系统中,日志文件通常存储在/var/log目录下。
Q2: 如何实现日志文件的后台记录?
A2: 可以使用nohup命令配合重定向操作来实现。nohup yourcommand > logfile 2>&1 &可以将命令的输出保存到logfile文件中,同时实现后台运行。