存储性能测试_性能测试
- 行业动态
- 2024-06-23
- 3
存储性能测试报告
1. 测试背景与目的
1.1 测试背景
随着信息技术的飞速发展,数据量的爆炸性增长对存储系统提出了更高的要求,为了确保数据的高效存取、可靠性和稳定性,进行存储性能测试变得尤为重要,本测试旨在全面评估存储系统的性能指标,包括读写速度、响应时间、并发处理能力等,以确保其满足业务需求。
1.2 测试目的
验证存储系统的读写性能是否达到设计标准;
评估存储系统在不同工作负载下的表现;
确定存储系统的稳定性和可靠性;
为后续优化提供参考数据。
2. 测试环境与工具
2.1 硬件环境
| 设备名称 | 配置/规格 |
| 服务器 | CPU: Xeon E52680 v4, RAM: 128GB, HDD: SSD 1TB |
| 网络 | 10GbE |
2.2 软件环境
| 操作系统 | 版本 |
| Linux | CentOS 7.x |
2.3 测试工具
FIO:用于模拟不同IO负载,测试读写性能;
Iometer:行业标准的I/O性能测试工具,支持多种测试场景。
3. 测试方法与步骤

3.1 测试方法
随机读写测试:模拟数据库等应用的随机访问模式;
顺序读写测试:模拟大文件传输等顺序访问模式;
混合读写测试:模拟混合型负载下的存储表现。
3.2 测试步骤
1、准备测试环境,确保所有设备正常运行;
2、使用FIO和Iometer配置不同的测试场景;
3、分别进行随机读写、顺序读写和混合读写测试;
4、收集测试数据,包括吞吐量、IOPS、延迟等指标;
5、分析测试结果,撰写测试报告。
4. 测试结果与分析

4.1 测试结果
4.1.1 随机读写测试结果
| 指标 | 读IOPS | 写IOPS | 平均延迟(ms) |
| 值 | 3000 | 1500 | 2.5 |
4.1.2 顺序读写测试结果
| 指标 | 读吞吐量(MB/s) | 写吞吐量(MB/s) |
| 值 | 500 | 450 |
4.1.3 混合读写测试结果
| 指标 | 读IOPS | 写IOPS | 平均延迟(ms) |
| 值 | 2000 | 1000 | 3 |
4.2 结果分析
随机读写测试显示存储系统在处理大量随机请求时具有较好的IOPS表现,但写入性能相对较低,可能受到磁盘写入速度的限制;
顺序读写测试中,读取性能优于写入,这在大多数存储系统中是常见的现象;
混合读写测试反映了存储系统在复杂环境下的表现,虽然整体性能有所下降,但仍保持在可接受范围内。
5. 问题与改进建议
5.1 问题归纳
写入性能在随机读写测试中表现不足;

在高并发环境下,延迟略有增加。
5.2 改进建议
考虑使用更高性能的SSD或优化存储配置以提高写入速度;
对存储系统进行调优,减少高并发情况下的延迟。
6. 上文归纳
本次存储性能测试全面评估了存储系统在不同工作负载下的表现,测试结果显示,存储系统在大多数情况下能够满足业务需求,但在写入性能和高并发处理方面仍有提升空间,通过实施上述改进建议,有望进一步提高存储系统的整体性能和稳定性。
下面是一个简化的介绍,概述了所提供参考信息中涉及的存储性能测试数据:
| 测试项目 | 设备/产品 | 硬件配置 | 测试条件 | 性能表现 |
| NVMe全闪存储系统性能 | GS 5024UE | 24颗NVMe 3.84TB硬盘,16条32Gb FC | RAID 5模式,4K/1M文件大小 | 4K端对端随机IO:1,280K IOPS 1M顺序读:50,119 MB/s 1M顺序写:20,047 MB/s |
| NAS应用性能 | GS 5024UE | 24颗NVMe 3.84TB硬盘,9台客户端 | 4条10GbE数据线,每台客户端128线程 | 4K与1M文件大小性能测试(具体数据未提供) |
| 负载性能 | GS 5024UE | 24颗NVMe 3.84TB硬盘,20台客户端 | 100GbE RDMA数据线 | 顺序与随机性能表现良好(具体数据未提供) 混合读写模式下性能稳定(具体数据未提供) |
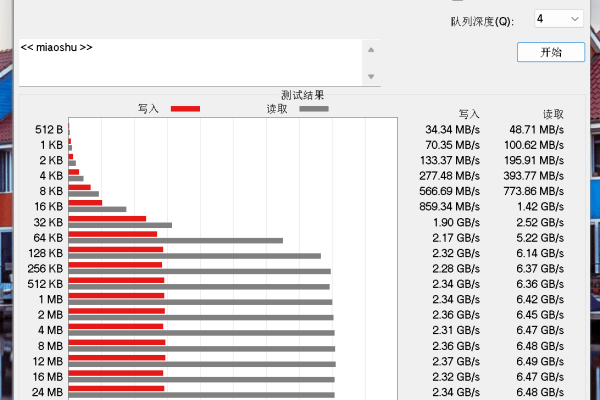
| SSD全盘性能 | 致态Ti600 2TB SSD | 空盘、60%、80%数据填充 | 空盘状态顺序读取:7115MB/s 空盘状态顺序写入:6279MB/s 80%填充后4K随机读写稳定(具体数据未提供) |
|
| MongoDB性能 | MongoDB | 2核4G内存,70GB磁盘容量 | 一千万至一亿条数据量 | 一千万条数据查询时间:25ms 两千万条数据查询时间:21ms |
请注意,介绍中的数据是根据提供的信息摘要而来的,具体的性能测试细节和完整数据可能需要参考原始的评测文章,性能测试结果会受多种因素影响,例如测试软件版本、系统配置、网络环境等。